javascript中的this指向
1.作为普通函数指向调用者
btn.onclick = function () {
console.log(this) //指向的是调用者btn
}
2.使用call apply bind改变this指向
const user = {
name: 'Jack'
}
btn.onclick = (function () {
console.log(this) //指向user
}).call(user)
3.作为对象方法被调用
this即为当前对象
const zhangsan = {
name:'张三',
sayHi(){
console.log(this)//{ name: '张三', sayHi: [Function: sayHi] }
console.log(this.name)//张三
}
}
4.在class方法中调用
constructor里面的this指向创建的实例
函数里的this指向的是调用者
class Star {
constructor(name, age) {
this.btn = document.querySelector('button')
this.btn.onclick = this.sing //btn调用了sing,因此sing函数里的this指向btn
}
sing() {
console.log(this) //证明函数里的this指向的是调用者btn
console.log(this.name) //因为btn没有name属性,因此这里输出空undefined
}
}
5.箭头函数
- 函数体内的this对象,就是定义时所在的对象,不是使用时所在的对象。固定改变不了
- 不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
- 不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
- 不可以使用yield命令,因此箭头函数不能用作 Generator 函数。
btn.onclick = () => {
console.log(this) //指向window
}
示例补充
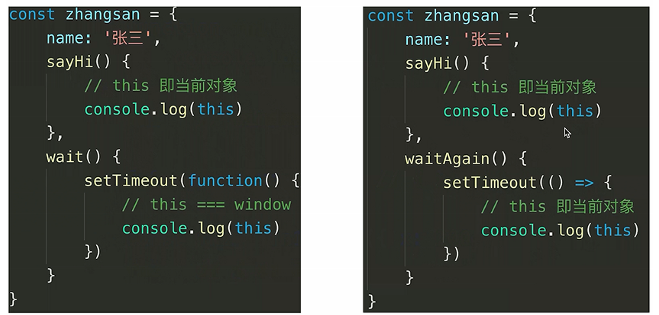
setTimeout()参数不同,this执行不同
注意哦,setTimeout实际为window.setTimeout,所以左图this指向window。而右图使用了箭头函数,this指向函数定义时所在的对象

事件中的this
addEventListener()事件处理程序会在其所属元素的作用域内运行,但当用了箭头函数则会导致里面的this指向改变。因此不建议在创建事件的时候搭配箭头函数使用
还需注意:另一种添加事件的方法attachEventIE事件处理程序会在全局作用域中运行,因此this = window。
p2.addEventListener('click', function () {
console.log(this) //p2元素
})
p2.addEventListener('click', event => {
console.log(this) //window
})
综合题目-通用的事件绑定(包含代理)
function bindEvent(element, type, selector, fn) {
if (fn == null) { //避免不用代理时传element,type,fn
fn = selector
selector = null
}
console.log(this) //window
//这里箭头函数this指向的是函数bindEvent的作用域中的this,也就是window
element.addEventListener(type, event => {
const target = event.target
console.log(this) //window
if (selector) {
// 代理
if (target.matches(selector)) { //符合选择器
fn.call(target, event) //将fn的this值绑定到target中
}
} else {
//普通
fn.call(target, event)
}
})
}
bindEvent(p1, 'click', function () {
console.log('参数',this) //这里的this指向用call改变过,指向target(这里是p1)
})
注意:上面调用函数bindEvent的时候,参数三不可以写成箭头函数的形式,因为箭头函数的this指向固定不可变(也就是说用bind、apply、call都无法改变,字面意思就是固定不变)


