手动搭建模块化 webpack 开发环境
本文按照搭建顺序展开,个人觉得没必要。但有些知识点还是需要啰嗦几句。
所有配置代码和安装命令都于留言板上,可以跳过文章内容直接看。
创建文件夹
新建文件夹:mkdir react-webpack
打开文件夹:cd react-webpack
快速初始化项目
npm init -y
文件夹中自动生成 package.json 文件
创建目录结构
dist:webpack打包生成的文件于此
src:于此进行开发

安装webpack
命令集合
打包工具:npm i webpack webpack-cli -D
实时编译:npm i webpack-dev-server -D
插 件:npm i html-webpack-plugin -D
🌸打包工具
命令:npm i webpack webpack-cli -D
配置文件
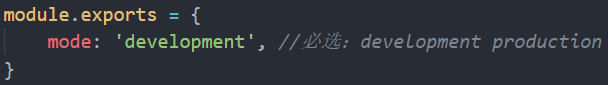
1.webpack.config.js
设置打包模式:mode: 'development', //必选:development production
mode必须设置。development表明以开发模式进行打包,production用于产品上线的时候打包,可以自己测试下打包结果的区别。
webpack配置中的一些基本概念建议看下官网webpack官方中文文档
webpack4.x中的entry、output属性可省略(默认入口:src/index.js,默认出口:dist/main.js)

2.package.json添加build
"build": "webpack",

执行打包命令
经过上面的配置,我们现在可以使用命令 npm run build进行打包,默认入口为src/index.js。此时dist文件夹中生成main.js(默认出口)
🌸实时编译
命令:npm i -D webpack-dev-server
配置文件
1.package.json添加dev
"dev":"webpack-dev-server --port 8081 --hot --host 127.0.0.1"
这里建议手打一遍,不要直接复制。我从onenote中复制自己存的这行代码到vscode中居然报错了,找了半天原因,结果自己手打一遍就好了

--open:执行命令后打开浏览器。--open iexplore表示打开IE浏览器
--port 8081:端口8081
--hot:实现版本大补丁而非重写文件。实现网页无刷新就能执行index.js中更改的代码
--host:ip地址。默认为localhost
--contentBase src:指定托管的根目录为src文件夹
执行实时编译命令
经过上面的配置,我们现在可以使用命令 npm run dev 进行实时预编译,打包好的main.js托管于内存中,而非根目录中。
内存托管解释
假设打包好的main.js放于根目录了,程序员有个随时保存的习惯,如果经常保存的话就会容易损害物理(机械)磁盘。内存比机械磁盘更快,处于性能考虑,将打包好的main.js文件放于内存中,将html放于物理磁盘中。
🌸webpack-plugin插件
命令:npm i html-webpack-plugin -D
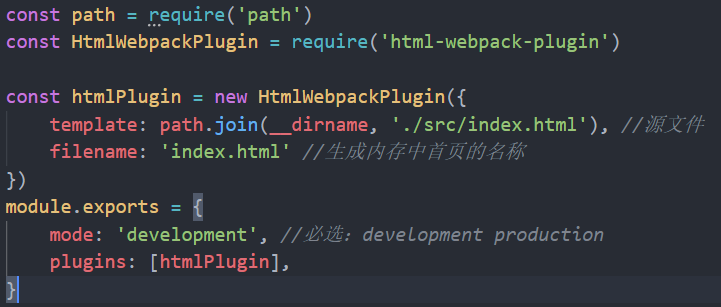
配置文件

此时index.html和main.js都处于内存中,且webpack-plugin会自动将main.js添加到html中。因此此时,index.html中不用写 这句话了
<script src="main.js"></script>


