javascript - 所有的视图属性和方法(offsetHeight、clientHeight、scrollHeight、innerHeight等)
注意:本文只简单的介绍了各个视图的属性和方法。如果想要知道兼容性或者更多,请至文章底部参考链接处。
本文内容分为五大部分:
- Window视图属性
- innerHeight 和 innerWidth
- outerHeight 和 outerWidth
- pageXOffset 和 pageYOffset
- screenX 和 screenY
- Screen视图属性
- availWidth 和a vailHeight
- colorDepth
- pixelDepth
- width 和 height
- 文档视图(DocumentView)和元素视图(ElementView)方法
- document.elementFromPoint()
- element.getBoundingClientRect()⭐滑动栏滚动的时候常用
- document.getClientRects()
- element.scrollIntoView()
- 元素视图属性
- clientHeight 和 clientWidth
- clientLeft 和 clientTop
- offsetWidth 和 offsetHeight
- offsetLeft 和 offsetTop
- offsetParent
- scrollHeight 和 scrollWidth
- scrollLeft 和 scrollTop
- scrollLeftMax 和 scrollTopMa
- 鼠标位置
- clientX 和 clientY
- offsetX 和 offsetY
- pageX 和 pageY
- screenX 和 screenY
- x 和 y
一、Window视图属性
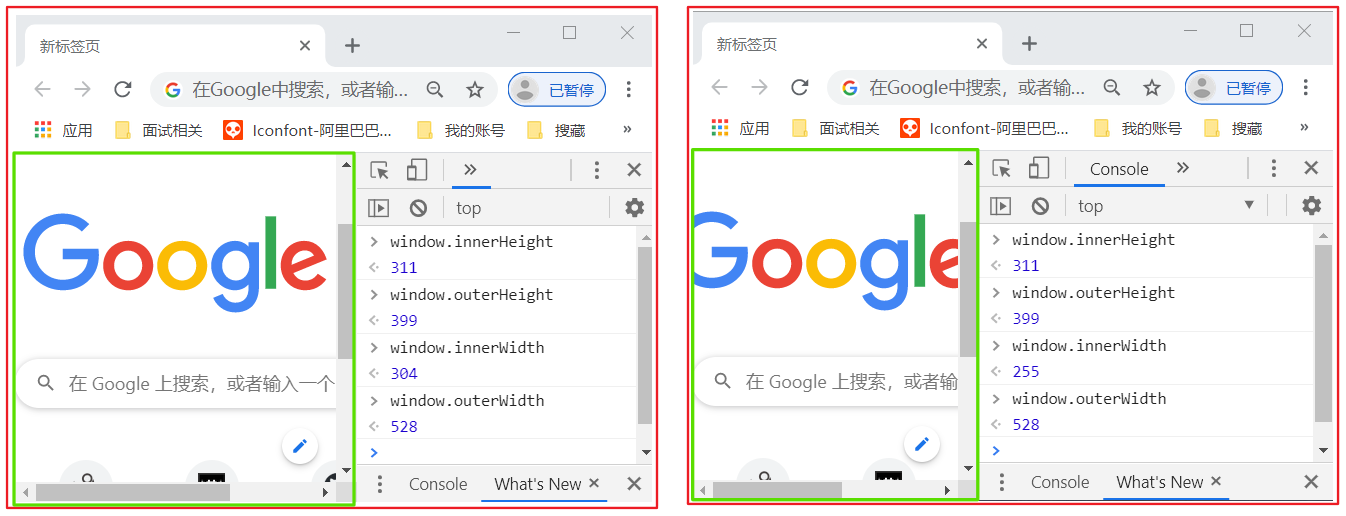
⭐innerHeight 属性和 innerWidth 属性:获取window浏览器内部大小,也就是视口(viewport)大小
⭐outerHeight 属性和 outerWidth 属性:表示整个浏览器窗体的大小
pageXOffset 属性和 pageYOffset 属性:表示整个页面滚动的像素值(水平方向的和垂直方向的)
screenX 属性和 screenY 属性:浏览器窗口在显示器中的位置,screenX表示水平位置,screenY表示垂直位置
如下图所示,红色部分为览器窗口,绿色部分为浏览器的视口(viewport)

二、Screen视图属性
availWidth 和 availHeight:显示器可用宽高,不包括任务栏之类的东西
colorDepth:显示器的颜色深度
pixelDepth:该属性基本上与colorDepth一样
width 和 height:表示显示器屏幕的宽高。
三、文档视图(DocumentView)和元素视图(ElementView)方法
document.elementFromPoint():返回给定坐标处所在的元素。
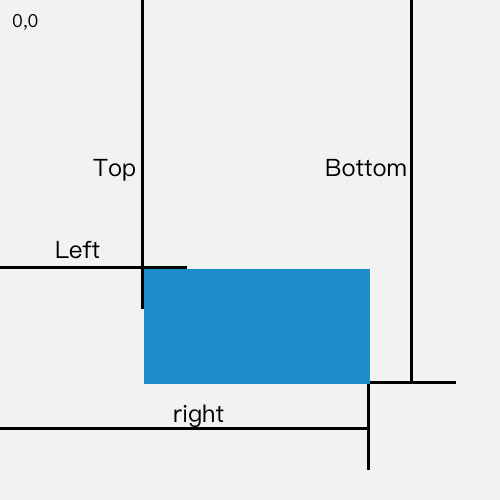
⭐element.getBoundingClientRect():返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height,大小都是相对于文档视图左上角计算而来。
document.getClientRects():返回元素的数个矩形区域,返回的结果是个对象列表,具有数组特性。
element.scrollIntoView():让元素滚动到可视区域(不属于草案方法)
element.getBoundingClientRect()详解
返回元素的大小及其相对于视口的位置。
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top和left属性值就会随之立即发生变化(因此,它们的值是相对于视口的,而不是绝对的)。如果你需要获得相对于整个网页左上角定位的属性值,那么只要给top、left属性值加上当前的滚动位置(通过 window.scrollX 和 window.scrollY),这样就可以获取与当前的滚动位置无关的值。

四、元素视图属性
⭐clientWidth 和 clientHeight:内容区域的高度和宽度,包括padding大小,但是不包括边框和滚动条
⭐clientLeft 和 clientTop:内容区域的左上角相对于整个元素左上角的位置(包括边框)
⭐offsetWidth 和 offsetHeight:整个元素的尺寸(包括边框)
⭐offsetLeft 和 offsetTop:表示相对于最近的祖先定位元素(CSS position 属性不是static 的元素)的左右偏移值。
offsetParent:第一个祖定位元素(即用来计算上面的offsetLeft和offsetTop的元素)
scrollWidth 和 scrollHeight:表示整个内容区域的宽高,包括隐藏的部分。如果元素没有隐藏的部分,则相关的值应该等用于clientWidth和clientHeight。当你向下滚动滚动条的时候,scrollHeight应该等用于scrollTop + clientHeight。
⭐scrollLeft 和 scrollTop:表示元素滚动的像素大小。可读可写。

未脱离文档流:offsetLeft:父级元素margin+父级元素padding+父级元素border+自己margin
脱离文档流:offsetLeft:和父级元素没关系
style.width仅能返回以style方式定义的内部样式表的width属性值。
clientWidth 和 clientHeight属性会将获取的值四舍五入取整数。 如果你需要小数结果, 请使用 element.getBoundingClientRect()
又因为使用element.getBoundingClientRect()只能获取元素的width / height,但是这个值是 offsetWidth / offsetHeight ,包括边框的长度,所以不能获取clientWidth / clientHeight
五、鼠标位置
clientX 和 clientY:相对于window,为鼠标相对于window的偏移。在iphone上,这对值返回的位置就等同于下面要提到的pageX/Y
offsetX 和 offsetY:表示鼠标相对于当前被点击元素padding box的左上偏移值
pageX 和 pageY:为鼠标相对于document的坐标
screenX 和 screenY:鼠标相对于显示器屏幕的偏移坐标。
x 和 y:相当于clientX/clientY。


