个人常用的水平垂直居中方法
2020年7月9号,更新。
包含块概念没理解透,删掉原来关于百分比值的总结,添加了相关链接。
(转自MDN)CSS基础一定要看的包含块(containing block)
2020年7月8号更新。
在整理CSS面试题的时候,回过头来看这篇觉得之前写的太乱了。做的更改如下:
-
去掉了一些平时用不上的方法,如table、grid。暂时觉得文中的方法已够用。
-
增加了浮动元素的水平垂直居中
-
增加了一些注意点和小结(放于文章开头)
-
重新排版,之前写的太乱
▶前言
水平垂直居中无非分成内联元素的居中和块级元素的居中。最简单的方法就是使用flex布局,但要注意浏览器兼容性问题,包括后面提到的transform
内联元素的水平和垂直居中分别可以使用text-align: center;和line-height解决
块级元素的水平和垂直居中又需要考虑这个元素的宽高是否固定,如果固定则margin的auto属性就能解决。还有一种方法就是使用定位,拿水平居中举例:
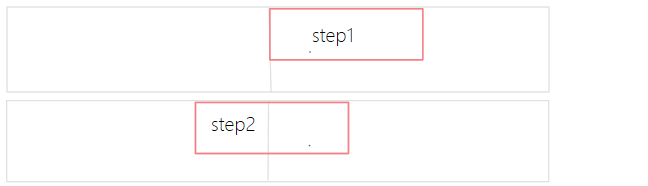
step1:left:50%; 将子元素定位到父元素1/2宽的位置
step2:margin-left:-1/2自身宽 将子元素向左移动自身宽度的一半
当宽高不固定的时候,也可以使用transform:translateX(-50%)来实现step2。

▶涉及到的百分比问题
以下内容全删了,之前写的仅仅是自己的经验,在看到MDN中关于包含块的内容时,发现写的比我总结的好太多了。
请直接移步:(转自MDN)CSS基础一定要看的包含块(containing block)
1. margin和padding:上下左右四个值设置百分比,相对于包含块(父元素,删掉是因为包含块并不能理解为父元素,之前概念不清。和我一样的人戳链接看MDN包含块的概念)的width计算。❗这里注意,就是width
2. transform中的translate:设置百分比,相对于元素自身宽高计算
3. 相对定位的元素,上下左右值以及宽高值使用百分比,根据父元素的宽高计算。❗这里注意,是父元素,没有给父元素限定什么条件。
4. 绝对定位的元素,上下左右以及宽高值适用百分比,根据第一个定位非static的祖先元素的宽高计算。会出现层层往上找找到body的情况,那就是根据窗口视图(viewport)大小来计算了。
5. 固定定位的元素,上下左右以及宽高值适用百分比,根据浏览器窗口视图(viewport)大小来计算。
以下代码都自己跑过没问题。
▶水平居中
内联元素
text-align的用法解释:设置块级元素内文本(准确的说是内联元素)的水平对齐方式。因此要设置在父级元素上
#container{
text-align: center;
}
块级元素
/* 固定宽度 */
#center{
width: 100px;
margin: 0 auto;
}
/* 固定宽度 */
#container{
width: 1000px;
height: 1000px;
position:relative; /* 父相对定位 */
}
#center{
width: 500px;
height: 500px;
position:absolute; /* 子绝对定位 */
left:50%; /* 定位到父元素的一半的宽度位置 50%是相对于container的width计算*/
margin-left: -250px; /* 向左移动自身宽度的一半 */
}
/*宽度未知*/
#container {
position:relative;
}
#center{
position:absolute;
left:50%; /* 定位到父元素的一半的宽度位置 50%是相对于container的width计算*/
transform:translateX(-50%); /* 向左移动自身的一半 50%相对于自身宽度计算*/
}
flexbox布局
#container{
display:flex;
flex-direction: row; /* 主轴x */
justify-content: center; /* 主轴x居中 */
}
#container{
display:flex;
flex-direction: column; /* 主轴y */
align-items: center; /* 副轴x居中 */
}
▶垂直居中
内联元素
#center{
height:12px;
line-height:12px;
}
块级元素
/* 固定高度,做法效仿水平居中 */
#container {
position: relative;
}
#center {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px;
}
/* 高度未知,做法效仿水平居中 */
#container {
position: relative;
}
#center {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
flexbox布局
#container {
display:flex;
flex-direction: row; /* 主轴X */
align-items:center; /* 辅轴Y居中对齐 */
}
#container {
display: flex;
flex-direction: column; /* 主轴Y */
justify-content: center; /* 主轴Y居中对齐 */
}
利用伪元素
利用“精灵元素”(ghost element)技术实现垂直居中,即在父容器内放一个100%高度的伪元素,让文本和伪元素垂直对齐,从而达到垂直居中的目的。
.ghost-center {
position: relative;
}
.ghost-center::before {
content: " ";
display: inline-block;
height: 100%;
width: 1%;
vertical-align: middle;
}
.ghost-center p {
display: inline-block;
vertical-align: middle;
width: 20rem;
}
▶水平垂直居中
块级元素
/* 利用定位和margin,这个就不是简简单单设置margin:auto就可以了*/
#container{
width: 1000px;
height: 1000px;
position: relative;
}
#center{
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
/* 固定宽高,结合了水平和垂直的代码 */
#container{
width: 1000px;
height: 1000px;
position: relative;
}
#center{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;
}
/* 宽高未知,结合了水平和垂直的代码 */
#container {
position: relative;
}
#center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
display:flex
/* 主轴副轴都居中 */
#container {
height: 100px; /*必须有高度*/
display: flex;
justify-content: center;
align-items: center;
}
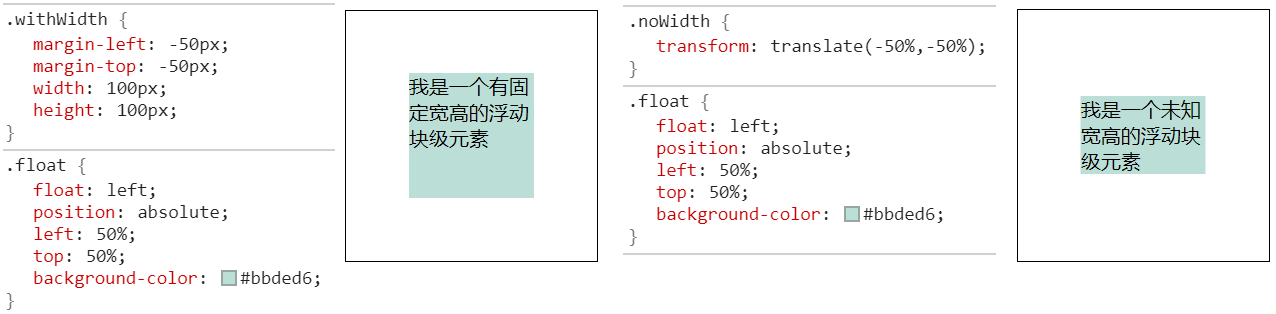
浮动元素水平居中
除了以下两种,还看到有在父级元素外面加个爷爷元素,使父级元素在爷爷那里居中的方法解决的。

屏幕上水平垂直居中
屏幕上水平垂直居中十分常用,常规的登录及注册页面都需要用到。要保证较好的兼容性,还需要用到表布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer {
display: table;
position: absolute;
height: 100%;
width: 100%;
}
.middle {
display: table-cell;
vertical-align: middle;
}
.inner {
margin:0 auto;
background: #2b2b2b;
color: #fff;
padding: 2rem;
max-width: 320px;
}
</style>
</head>
<body>
<div class="outer">
<div class="middle">
<div class="inner">
<p>水平垂直居中</p>
</div>
</div>
</div>
</body>
</html>


