CSS(六)- 内容布局 - Flexbox
Flexbox是CSS3提供的用于布局的一套新属性,是为了应对行内块、浮动和表格格式产生的问题而生的。其包含针对容器(弹性容器,flex container)和针对其直接子元素(弹性项,flex item)的两类属性。
Flexbox可以控制弹性项有:方向、主轴与辅轴上的对齐与分布、大小(基于内容及可用空间)、顺序
先推荐一个超棒的网站:Flex Boxes代码生成器
再推荐下阮一峰老师的Flex布局教程
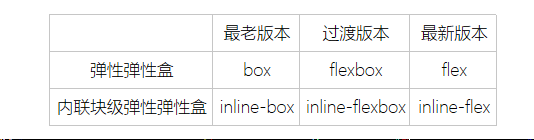
🌸CSS3弹性盒新旧演变

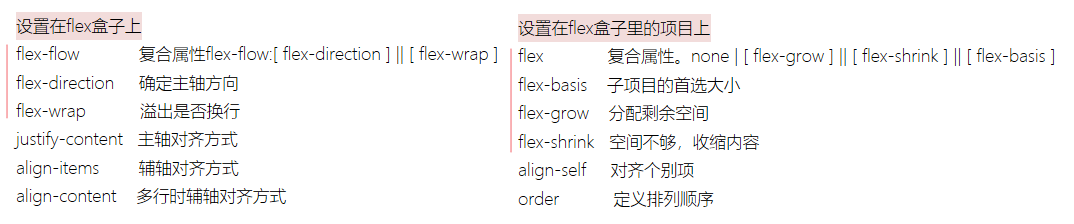
🌸属性速览

🌸设置在flex盒子上
display: flex
这行代码也相当于声明了flex-direction:row
flex-flow
复合属性。 flex-flow:[ flex-direction ] || [ flex-wrap ]
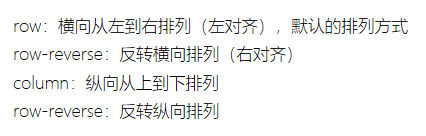
flex-direction

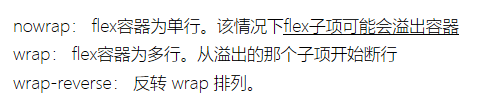
flex-wrap

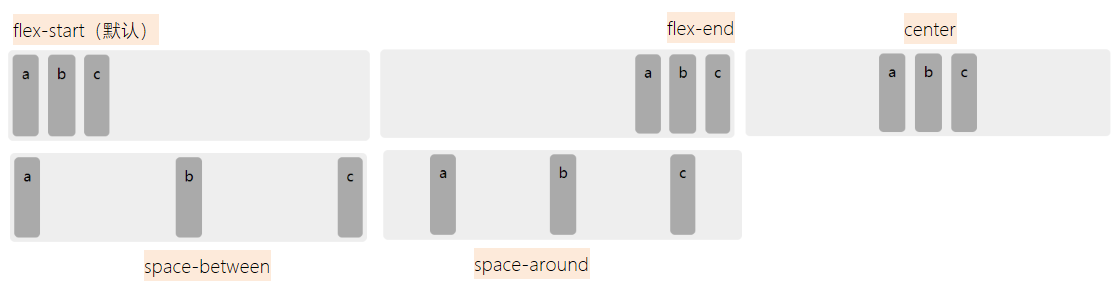
justify-content

补充1.space-between
第一个元素的边界与行的主起始位置的边界对齐,最后一个元素的边界与行的主结束位置的边距对齐,剩余的弹性盒项目则平均分布。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'
补充2.space-around
两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个弹性盒项目,则该值等效于'center'
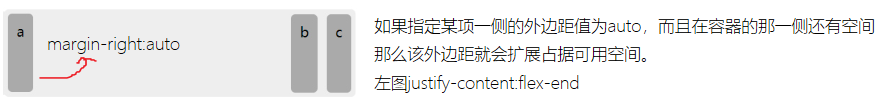
补充3.设置margin

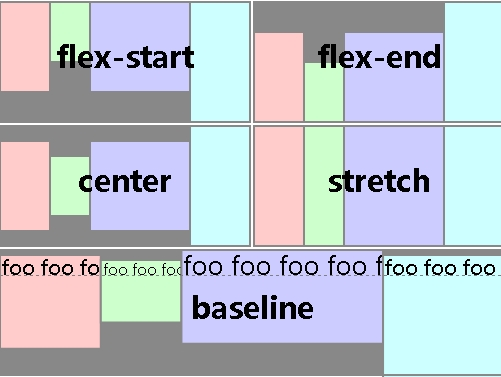
align-items
当增加Flex容器自身高度或者其中某一项的高度时:

对齐个别项:align-self(这是针对子项设置的属性)
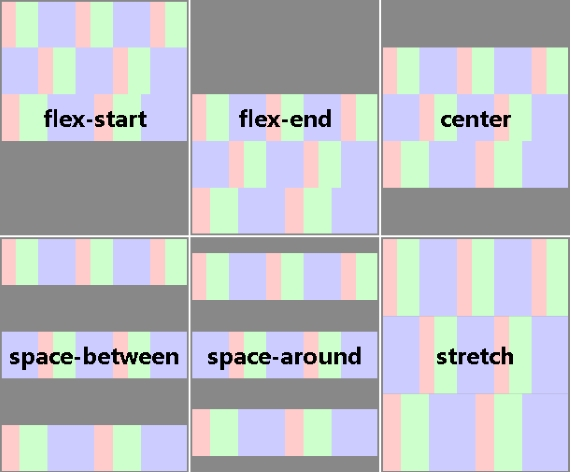
align-content
适用于:多行的弹性盒模型容器。该属性对单行弹性盒子模型无效。(即:带有 flex-wrap: nowrap)。

🌸设置在flex盒子里的项目上
flex
复合属性。flex: none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
flex-grow
在通过flex-basis为每一项设置了首选大小之后,如果还有剩余空间,该系数表示如何处理。
默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间权利的。
flex-shrink
当项目宽度总和超过容器宽度时,Flexbox会按照flex-shrink属性来决定如何收缩它们。
flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
某项的收缩空间大小 = (本项shrink本项basis)/ (所有项的shrinkbasis之和)* 超出的空间大小
flex-basis
默认值:auto
控制项目在主轴方向上,经过修正之前的“首选”大小(width或height)。可以是长度值、比分比(相对容器的主轴而言),也可以是关键字auto
关键字auto的意思是这个项目可以从对应的属性(width或height)那里获得主尺寸——如果设置了响应属性的话。如果没有注尺寸,那么项目就根据其内容确定大小,有点类似浮动元素或行内块。
align-self
比 align-items 多了个 auto 属性值,其它一样。
如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
order
用整数值来定义排列顺序,数值小的排在前面。可以为负值。
🌸浏览器支持与语法
Flexbox已经得到主流浏览器较新版本的广泛支持。对于某些需要兼容的旧版本浏览器里(例如IE10及更早版本的Webkit浏览器),只要调整一下语法或提供商前缀,基本上也没问题。
display: -webkit-flex; /* Safari,Chrome */
display: -ms-flexbox; /* IE浏览器 */
display: -webkit-box; /* Safari,Chrome */
display: -moz-box; /* Firefox */
display: flex;
🌸参考
《精通CSS 高级Web标准解决方案》第六章第三节


