重读JS(六)面向对象的程序设计 - (1)理解对象
本章内容
面向对象的语言都有类的概念,通过类可以创建任意多个具有相同属性和方法的对象。前面提到过,ECMAScript中没有类的概念,因此它的对象也与也与基于类的语言中的对象有所不同。
ECMA-262把对象定义为:“无序属性的集合,其属性可以包含基于值、对象或者函数。”严格来讲,这就相当于说对象是一组没有特定顺序的值。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。因此,可以把对象想象成散列表:无非就是一组名值对,其中值可以是数据或函数。
没个对象都是基于一个引用类型创建的,这个引用类型可以是第五章讨论的原生类型,也可以是开发人员定义的类型。
一、理解对象
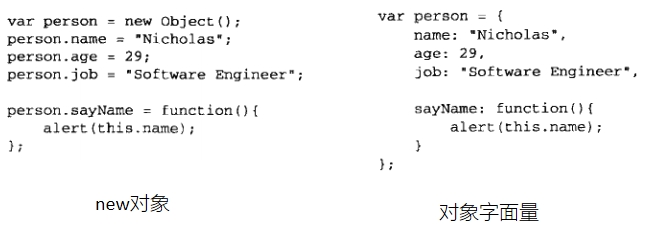
两种创建对象的方式:

属性类型Object.defineProperty()
ECMA-262第5版在定义只有内部才用的特性(attribute)时,描述了属性(property)的各种特征,ECMA-262定义这些特性是为了实现JavaScript引擎用的,因此在JavaScript中不能直接访问它们。为了表示特性是内部值,该规范将它们放在了两对儿方括号中,例如[[Enumerable]]。
简单的说,就是本节写了对象的属性的两种属性(特性):数据属性和访问器属性
数据属性 (仅做了解)
数据属性包含一个数据值的位置。在这个位置可以读取和写入值。有4个描述其行为的特性。
-
[[configurable]]:能否通过delete()删除属性从而重新定义属性,能否修改属性的特性,能否把属性修改为访问器属性。
-
[[enumerable]]:能否通过for-in循环返回属性。
-
[[writable]]:能否修改属性的值。
-
[[value]]:包含这个属性的数据值。读取属性值的时候,从这个位置读;写入属性值的时候,把新值报讯在这个位置。默认值undefined
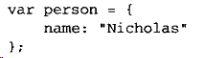
像前面直接在对象上定义的属性,它们的前三个特性都被设置为true,[[Value]]特性被设置为指定的值。例子:

name属性的[[Value]]特性被设置为"Adagio",对这个值的任何修改都反映在这个位置。
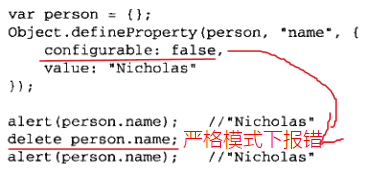
要修改属性的默认特性,必须使用Object.defineProperty(),接收三个参数:属性所在对象、属性的名字和一个描述符对象(属性是上述四个特性)。例子:

注意:一旦设置了configurable:false,就修改不回true了

访问器属性
访问器属性不包含数据值,包含一对getter和setter函数(都非必需)。在读取访问器属性和写入时会分别调用这两个函数。
-
[[configurable]]:能否通过delete()删除属性从而重新定义属性,能否修改属性的特性,能否把属性修改为数据属性。
-
[[enumerable]]:能否通过for-in循环返回属性。
-
[[get]]:在读取属性时调用的函数。默认undefine。
-
[[set]]:在写入属性时调用的函数。默认undefine。

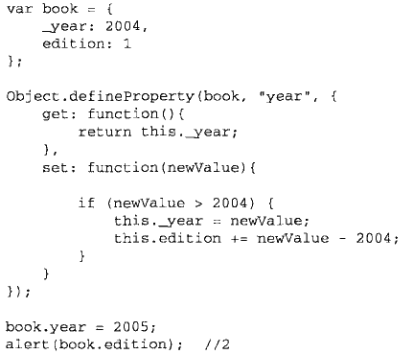
_year前面的下划线表示只能用过对象方法访问的属性。year是一个访问器属性,将其修改为2005时,_year会变成2005,同时edition会变为2。
不一定非要同时指定getter和setter。只指定getter意味着属性是不能写,尝试写入属性会被忽略。严格模式下,尝试写入只指定了getter函数的属性会抛出错误。
类似地,没有指定setter函数的属性也不能读。非严格模式下会返回undefined,严格模式下抛出错误。
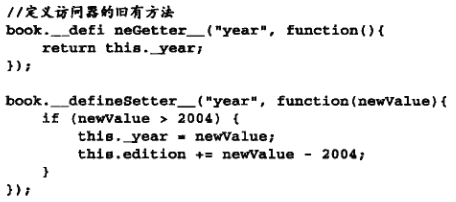
相关遗留方法:、

注意:在不支持Object.defineProperty()方法的浏览器中不能修改[[Configurable]]和[[Enumerable]]。
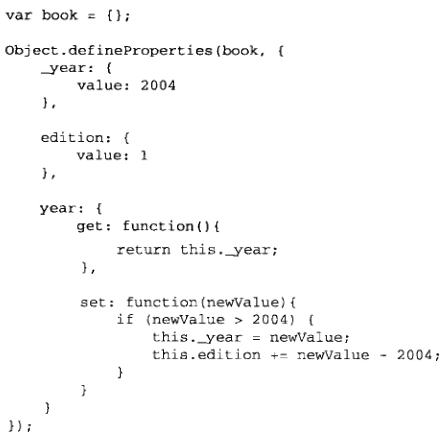
定义多个属性Object.defineProperties()
Object.defineProperties()方法可以通过描述符一次定义多个属性。

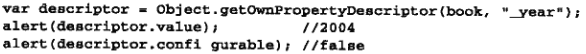
读取属性的特性Object.getOwnPropertyDescriptor()

二、创建对象
三、继承
本节方法集合
Object.defineProperty() 修改属性的默认特性,建议不要在IE8中使用。
Object.defineProperties() 一次定义多个属性
Object.getOwnPropertyDescriptor() 读取属性的特性


