CSS(三) - 定位模型 - position定位详解(absolute、fixed、relative、static)
文章参考:郭佬的博客文章,原文点此
文档流布局的概念
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端。 若当前行容不下, 则另起新行再浮动。
内联元素也不会独占一行。 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。
有三种情况将使得元素脱离文档流而存在,分别是 浮动,绝对定位, 固定定位。 但是在IE6中浮动元素也存在于文档流中。
内容总结
absolute绝对定位
生成绝对定位的元素,相对于 static(position默认值) 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。脱离文档流不占空间
fixed固定定位
由绝对定位衍生出来,相对于浏览器窗口进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
(联想网站右上角的logo,滚动浏览器窗口时不会改变位置,脱离了文档流)
relative相对定位
生成相对定位的元素,相对于其正常位置进行定位。
因此,”left:20” 会向元素的 LEFT 位置添加 20 像素。脱离文档流,占空间
static默认值
没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit
规定应该从父元素继承 position 属性的值。
static 默认值,就是没有定位。inherit 继承父元素,基本上这个参数用得相当少。
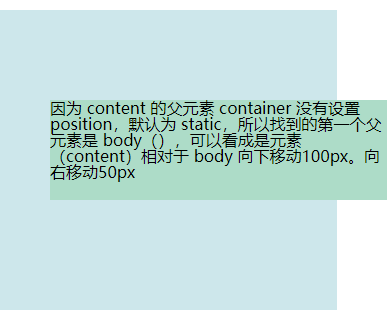
一、absolute绝对定位
不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并。
个人理解:生成绝对定位的元素,其相对于 static 定位以外的第一个父元素进行定位,会脱离normal flow。注意:是除了static外

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>static</title> <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> <style> .container{ background-color: #CDE7EB; width: 50%; height: 300px; margin-top: 10px; } .content{ background-color: #ADDCC8; width: 50%; height: 100px; position:absolute; top: 100px; left:50px; } </style> </head> <body> <div class="container"> <div class="content"> <p>因为 content 的父元素 container 没有设置 position,默认为 static,所以找到的第一个父元素是 body(<body></body>),可以看成是元素(content)相对于 body 向下移动100px。向右移动50px</p> </div> </div> </body> </html>

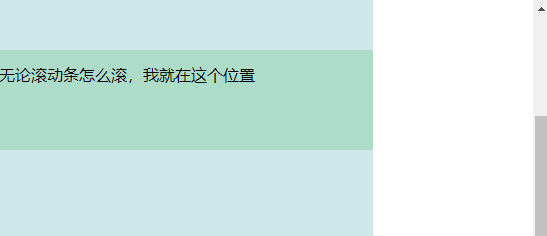
二、fixed固定定位
不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
打印时,元素会出现在的每页的固定位置。fixed属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
个人理解:fixed相对于window固定,滚动浏览器窗口并不会使其移动,会脱离normal flow。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>static</title> <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> <style> .container{ background-color: #CDE7EB; width: 70%; height: 1000px; } .content{ background-color: #ADDCC8; width: 70%; height: 100px; position:fixed; top:50px; } </style> </head> <body> <div class="container"> <div class="content"> <p>无论滚动条怎么滚,我就在这个位置</p> </div> </div> </body> </html>


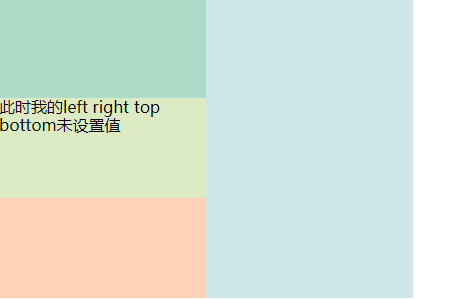
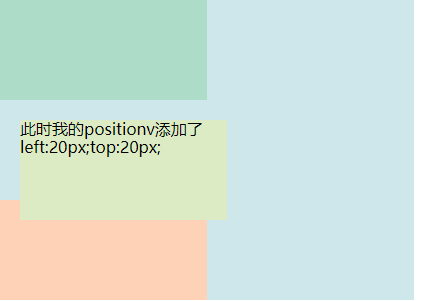
三、relative相对定位
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
个人理解:相对于normal flow中的原位置来定位。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>relative</title> <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> <style> .container { background-color: #CDE7EB; width: 50%; height: 300px; } .content_0 { background-color: #ADDCC8; width: 50%; height: 100px; } .content_1 { background-color: #DCEBC4; width: 50%; height: 100px; position: relative; /* left:20px; top:20px; */ } p{ display: inline; } .content_2{ background-color: #FED2B7; width: 50%; height: 100px; } </style> </head> <body> <div class="container"> <div class="content_0"> </div> <div class="content_1"> <p>此时我的left right top bottom未设置值</p> </div> <div class="content_2"> </div> </div> </body> </html>


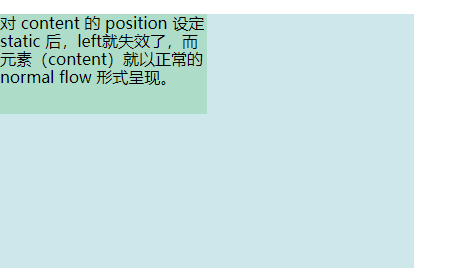
四、static默认值
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。
个人补充:static是position的默认值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>static</title> <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> <!-- <link rel="stylesheet" href="./styles/reset.css"> --> <style> .container{ background-color: #CDE7EB; width: 50%; height: 300px; } .content{ background-color: #ADDCC8; width: 50%; height: 100px; position: static;/* 该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。 */ left: 10px; /*static情况下,此属性不起作用*/ } </style> </head> <body> <div class="container"> <div class="content"> <p>对 content 的 position 设定 static 后,left就失效了,而元素(content)就以正常的 normal flow 形式呈现。</p> </div> </div> </body> </html>