webpack
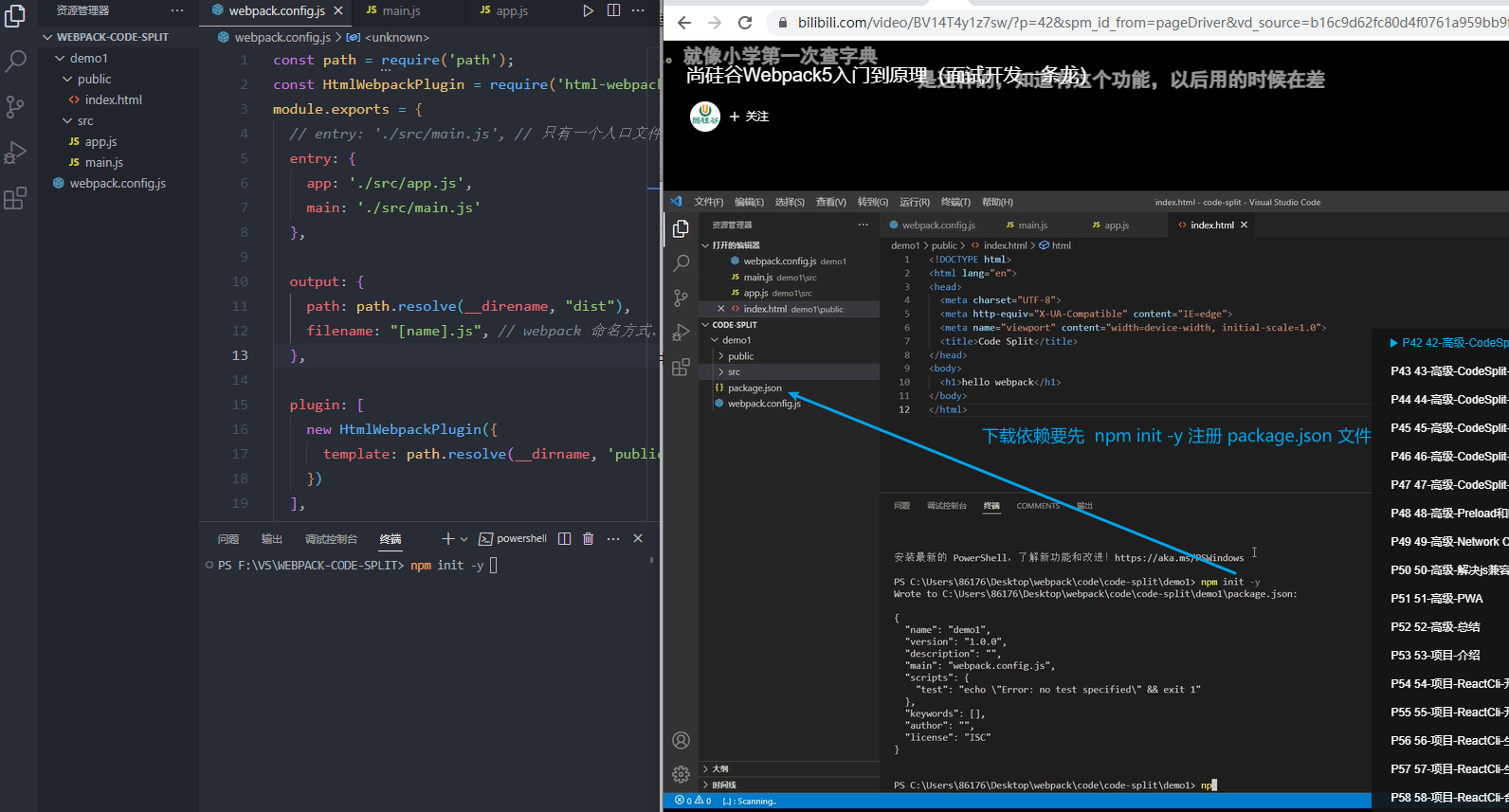
npm init -y:package.json ——包描述文件;
npm:下载包时用的;
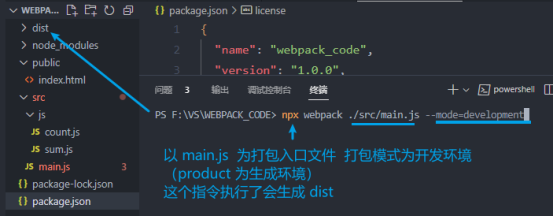
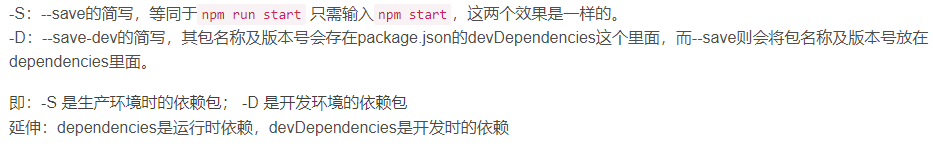
npm webpack webpack-cli -D 中表示:
开发环境下载 webpack,webpack-cli 是指令
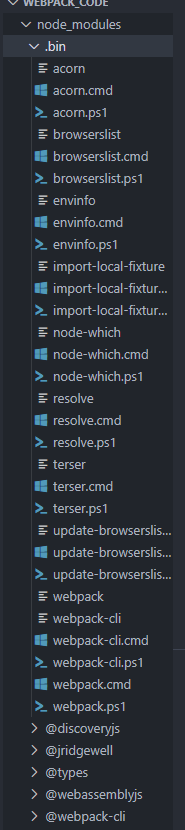
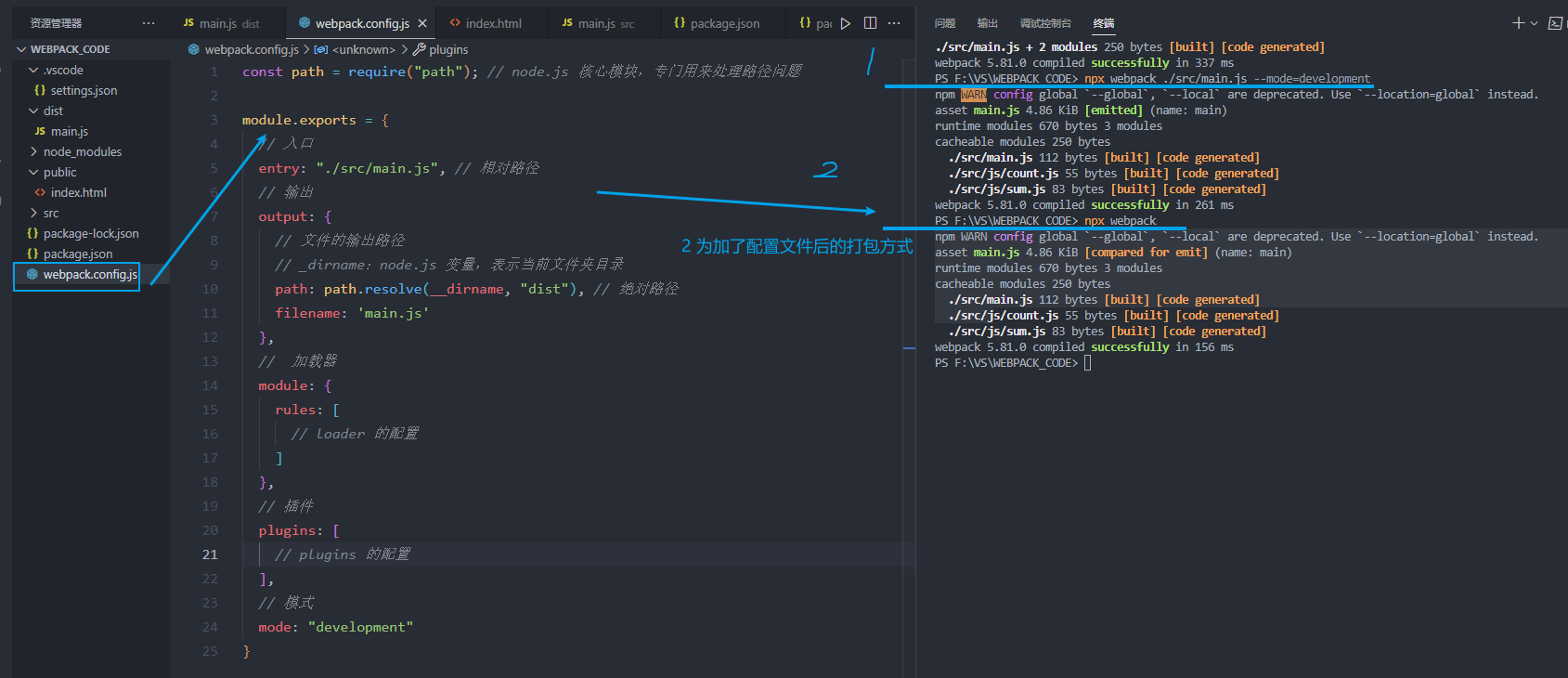
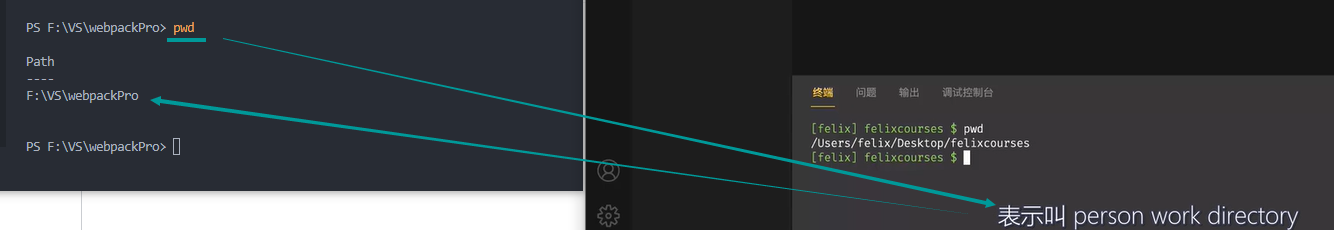
npx 会将 node_modules 文件下的 .bin 临时添加为环境变量,即可访问环境变量的一些应用程序



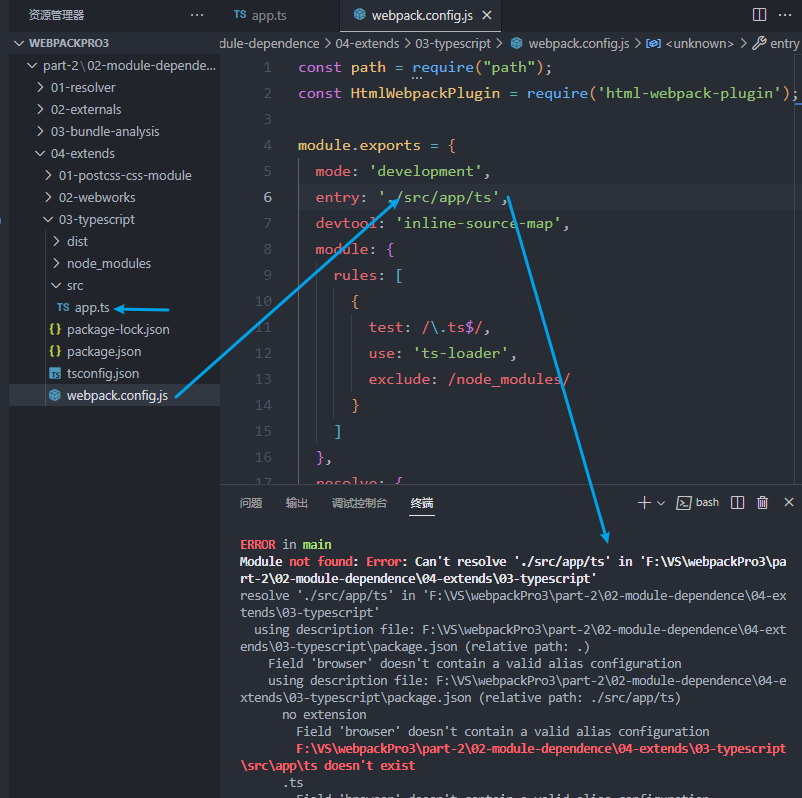
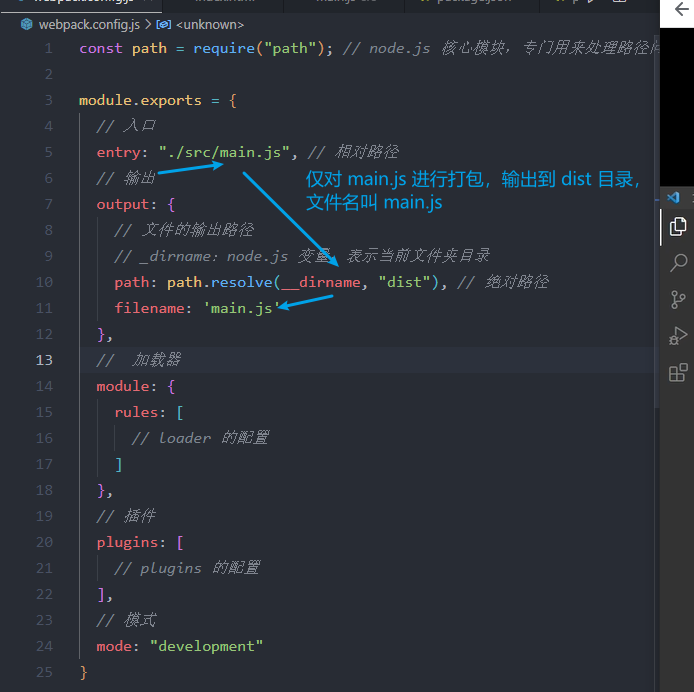
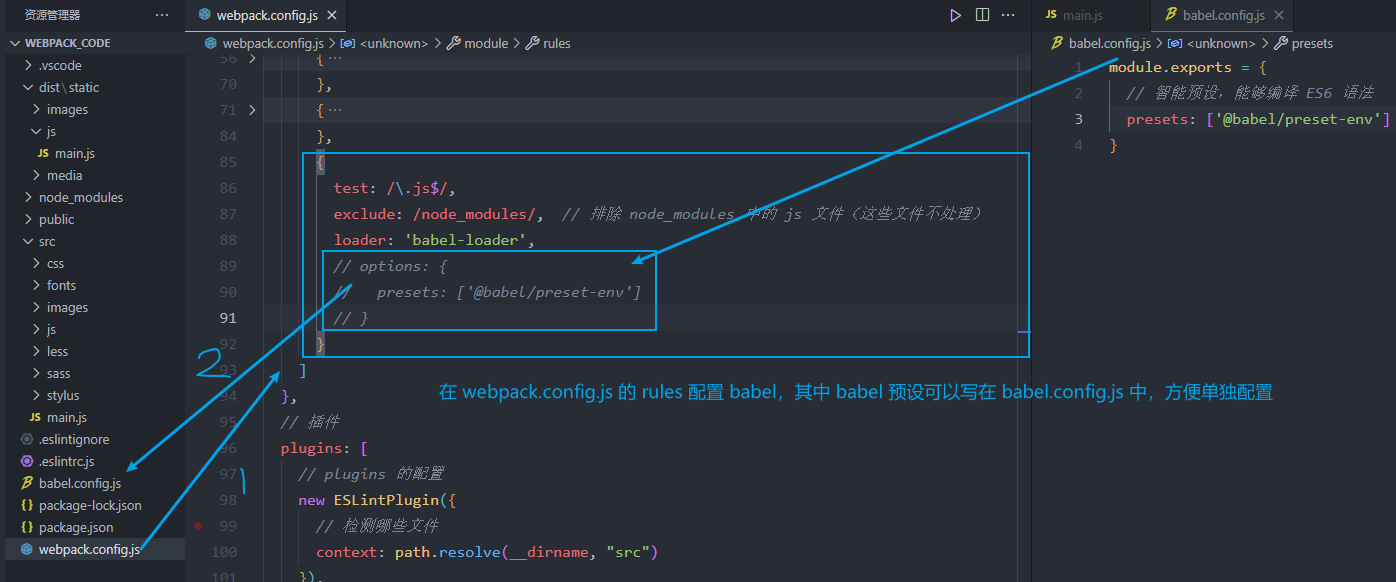
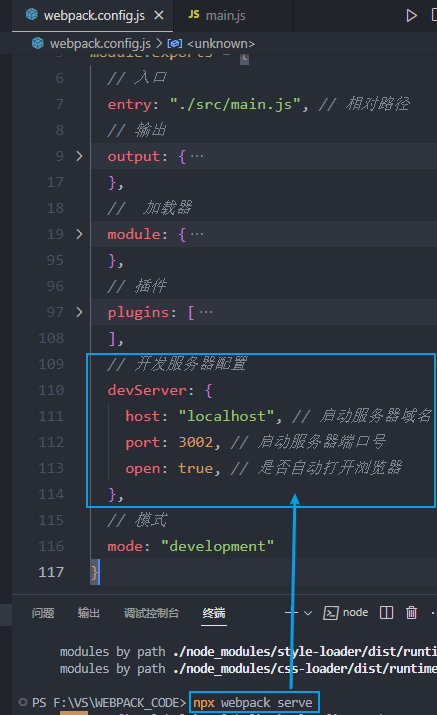
webpack 的核心:entry / output / loader / plugins / mode。在 webpack.config.js 配置。
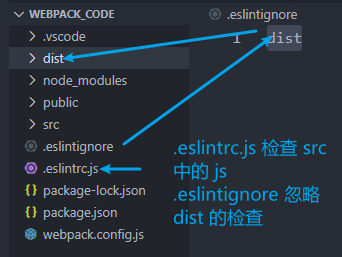
所有的配置文件都放在根目录中,都在 node.js 平台环境下运行,所以采用的模块化都是 common.js


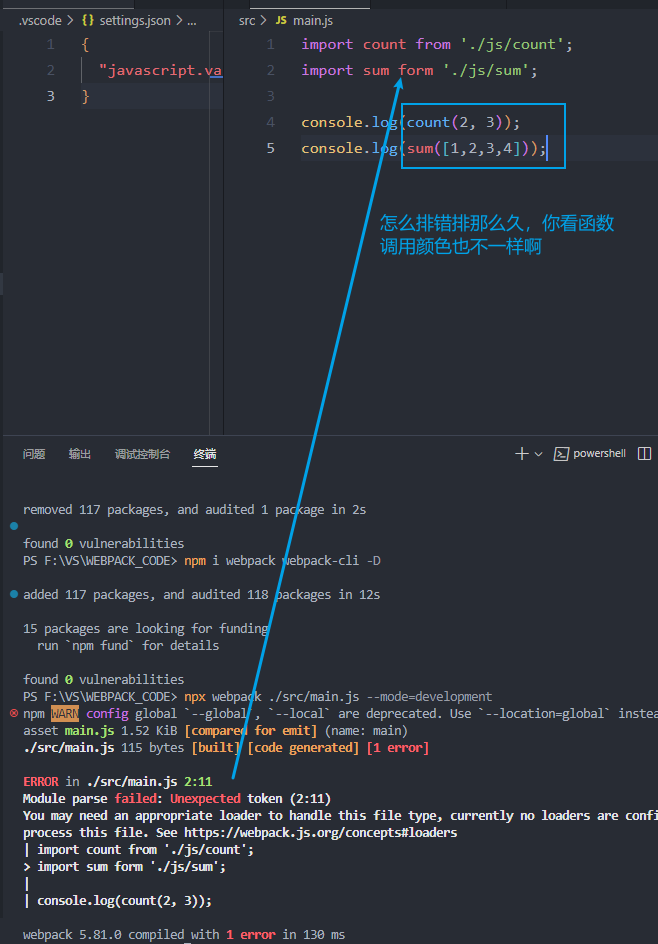
任何资源都要引入才能打包

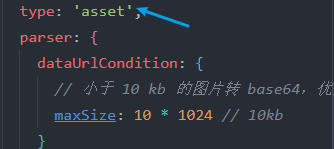
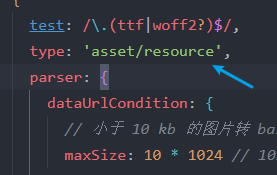
asset 响应某个文件大小,文件会转换为 base64,用 resource,它只会对文件原封不动的输出




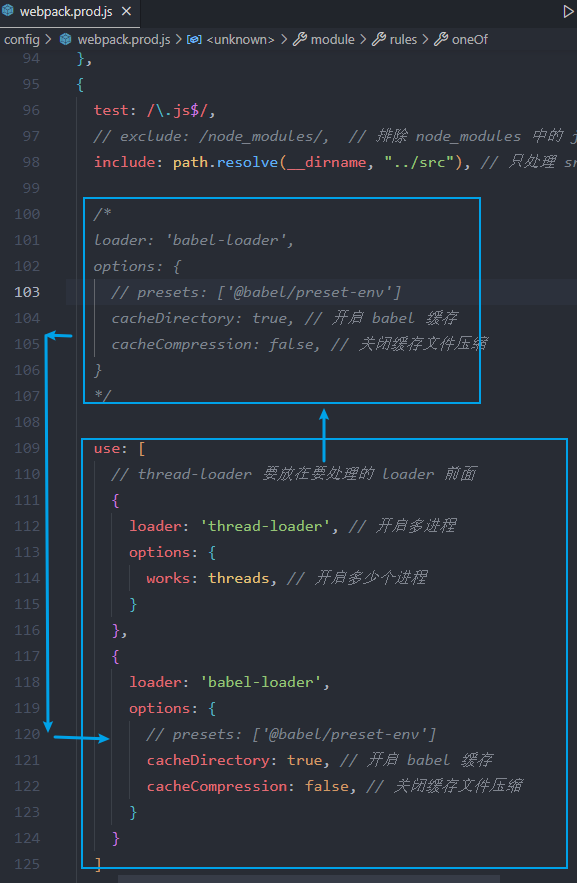
Babel 主要的配置是预设(preset),一组 Babel 插件,扩展 Babel 功能,Babel 本身能处理的事很有限


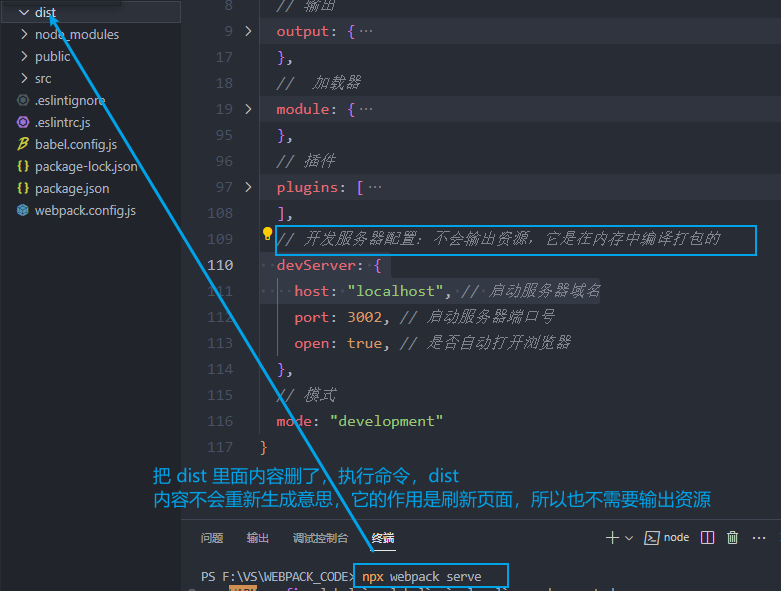
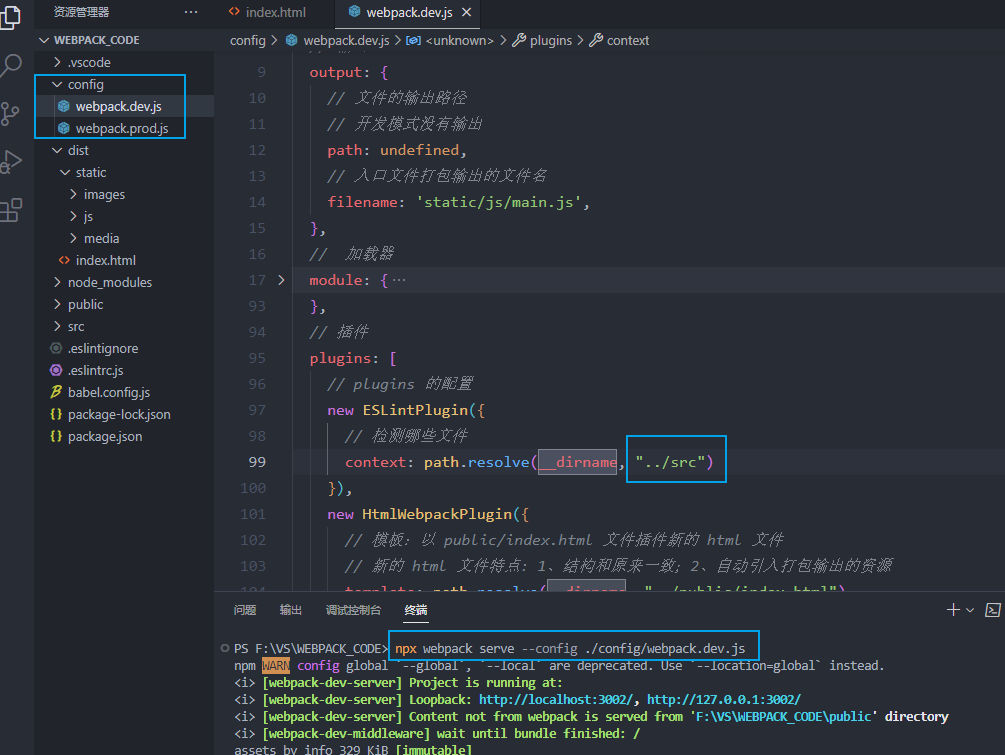
不在 webpack.config.js 配置 devServer 时,每次修改都需要执行 npx webpack,配置完之后,执行一次 npx webpack serve ,以后修改保存即可执行编译打包——称为热更新,自动刷新页面


(ctrl + c 终止操作,再 npx webpack 重新打包输出资源)


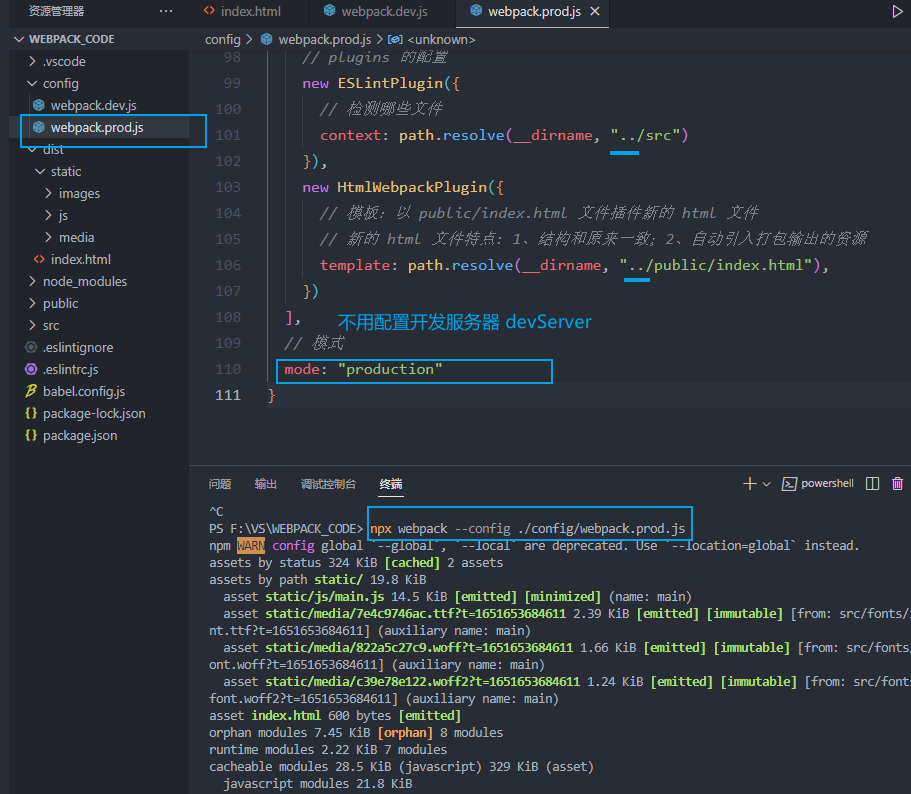
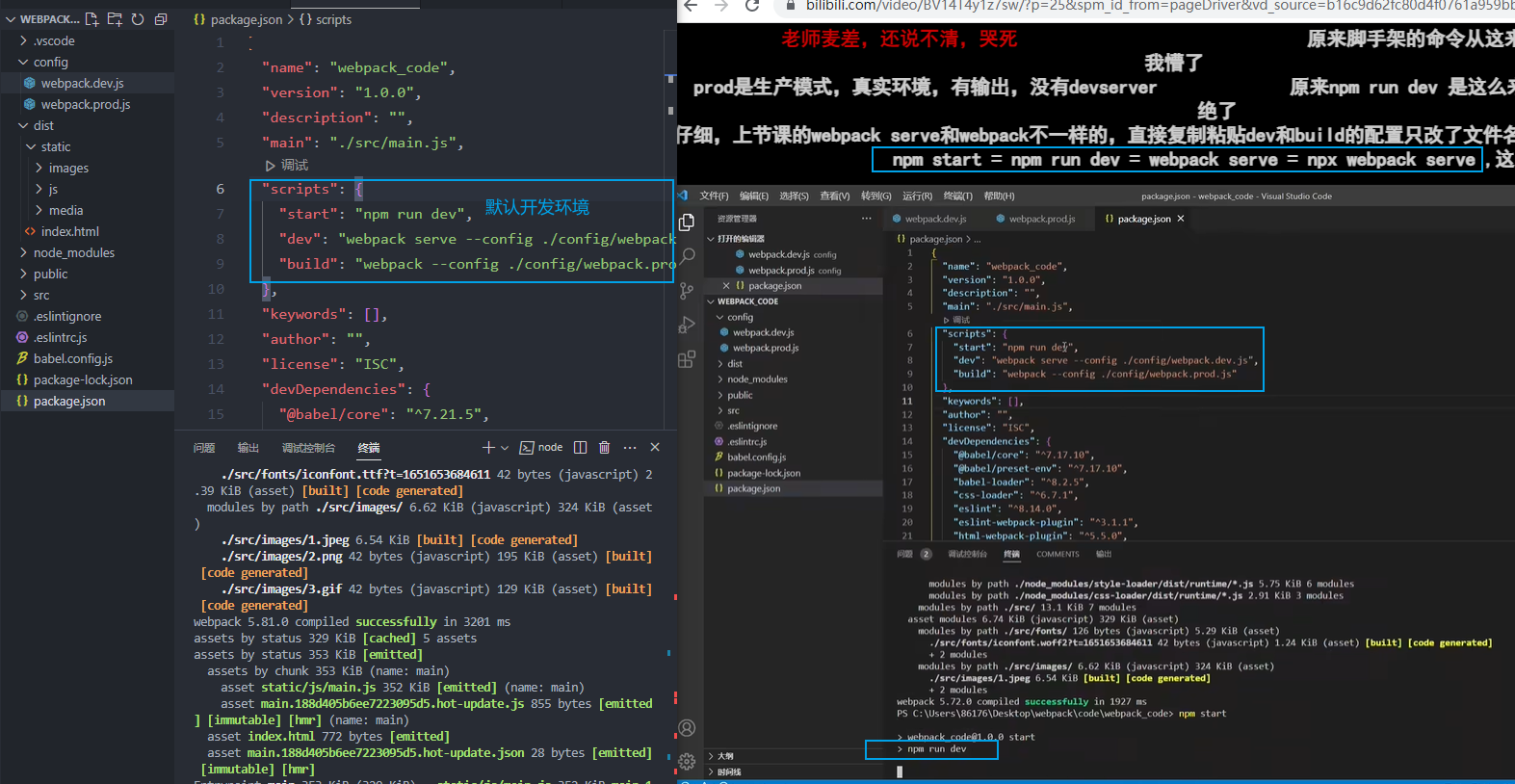
package.json 的 scripts 设置简便的运行指令(生产环境则是 npm run build)




——————————————————————————————————————————
视频学习感悟:
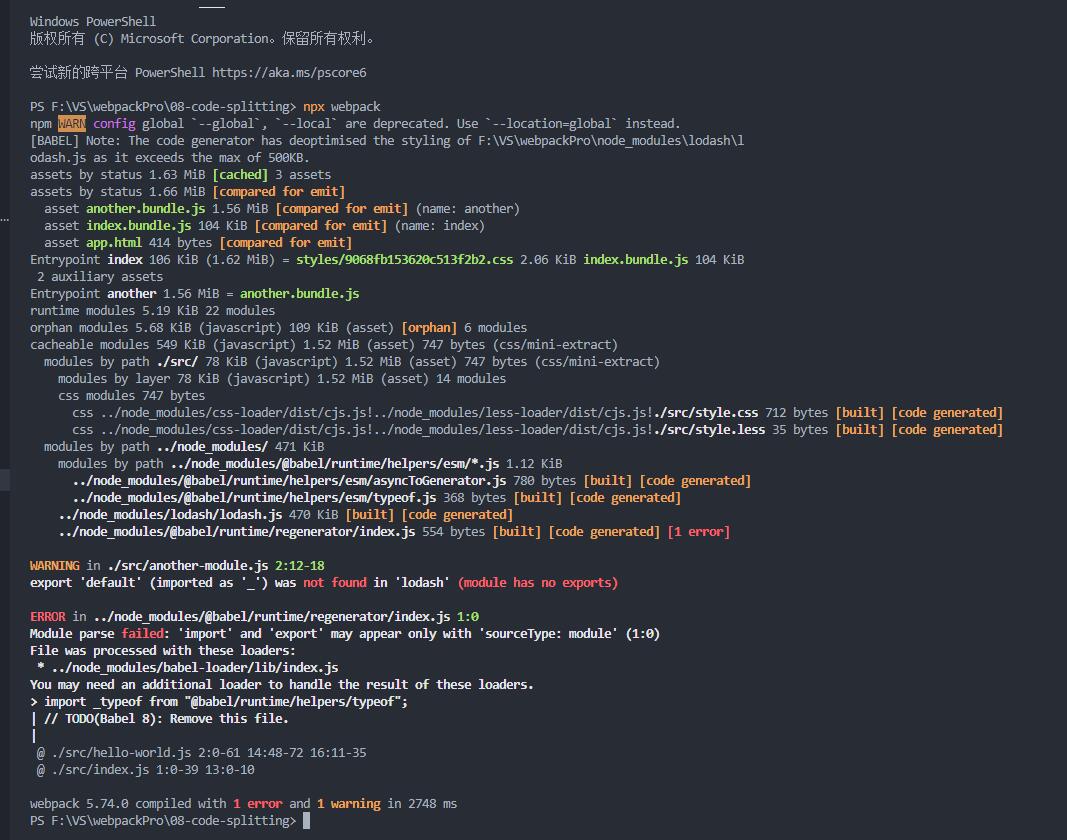
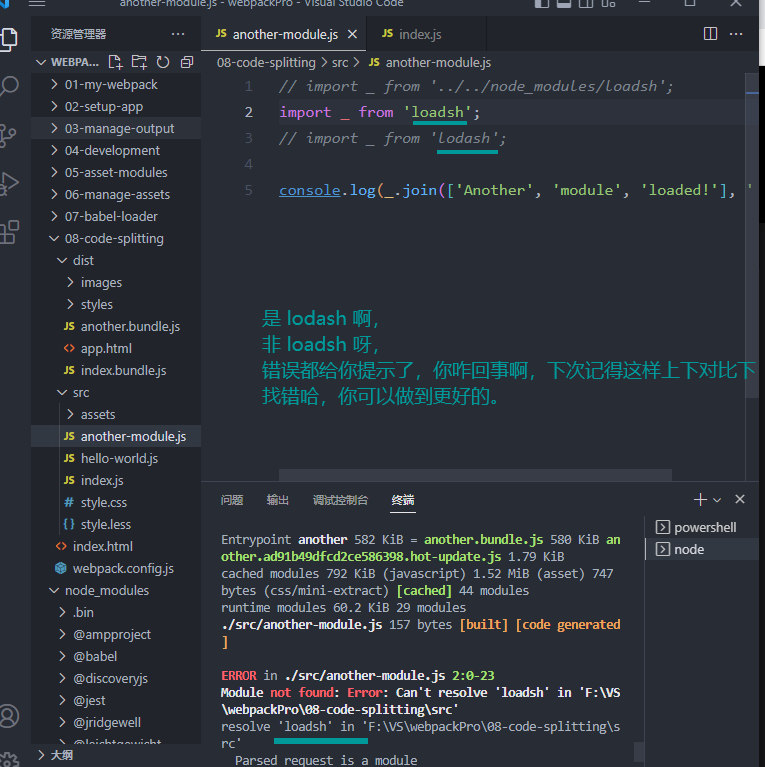
如果你的操作和视频结果有出入,请根据自己的提示去查找解决办法,别小看一点点差异,或许这能让你更清楚当下学习技能的更多内容。
P9
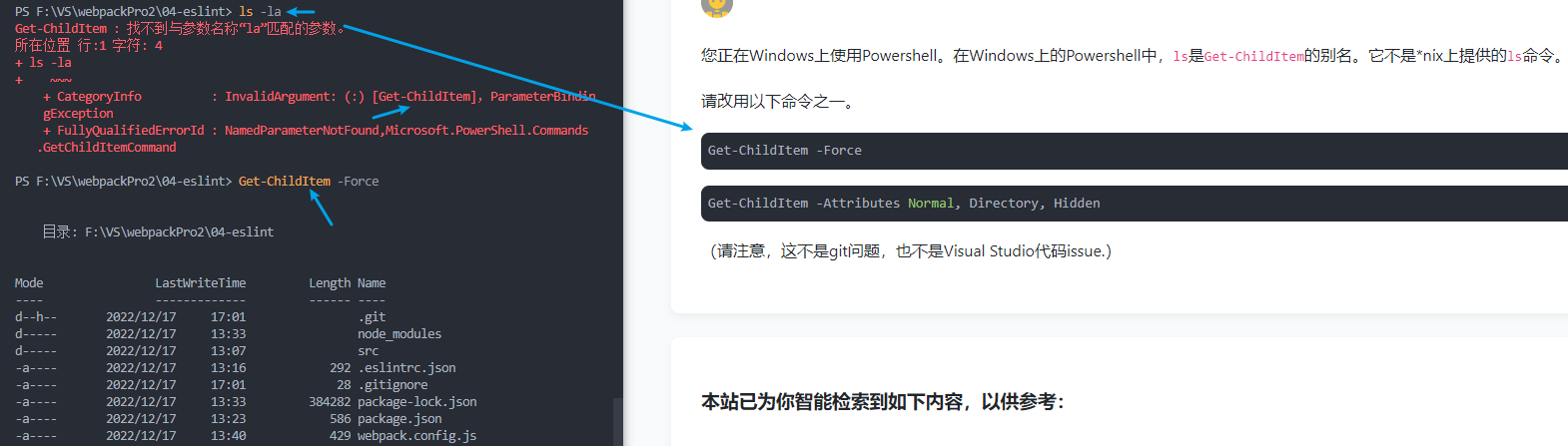
报的啥错哟


P62--git
https://blog.csdn.net/qq_40901613/article/details/115374699


VS Code 修改终端为 Git Bash 方法:https://blog.csdn.net/weixin_46560589/article/details/126230695
提交代码提示“cannot spawn .git/hooks/pre-commit: no such file or directory”报错处理方式:http://witmax.cn/phpstorm-windows-pre-commit.html
P69