vue2的一些api例子
1、

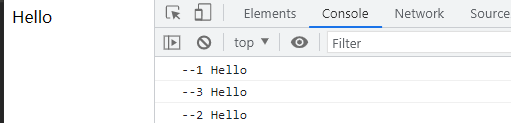
<div id="app"> {{msg}} </div> <script src="../vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { msg: 'abc' } }); vm.msg = 'Hello'; console.log('--1', vm.msg); Vue.nextTick(function () { console.log('--2', vm.msg); }); console.log('--3', vm.msg); </script>

2、

<div id="app">
<p>{{money | toFixed | toRMB}}</p>
</div>
<script src="../vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
money: 1424.2332
},
filters: {
toRMB: function (value) {
return `¥${value}`;
},
toFixed: function (value) {
return value.toFixed(1);
}
}
});
</script>
----------------------
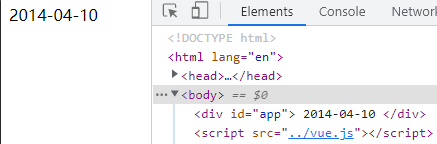
<div id="app">
{{year | toDate('04', '10')}}
</div>
<script src="../vue.js"></script>
<script>
Vue.filter('toDate', function (value, month, day) {
return value + '-' + month + '-' + day;
});
var vm = new Vue({
el: "#app",
data: {
year: '2014'
}
});
</script>

3、

<div id="components-demo">
<button-counter></button-counter>
</div>
<script src="../vue.js"></script>
<script>
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
});
new Vue({ el: '#components-demo' })
</script>

4、

<script> Vue.mixin({ created: function () { var myOption = this.$options.myOption; if (myOption) { console.log(myOption); } } }); new Vue({ myOption: 'hello' }); </script>