小程序自定义扫码
使用自定义扫码跟直接调用扫码 API 会有如下事项需处理:
1、需提供扫码UI,如果希望扫码是全屏的,可调用 wx.setNavigationBarColor API 设置,注意颜色值不缩写。
2、需要客户授权使用原相机,所以要考虑拒绝再重新授权。
3、扫码会一直连续不断返回结果,所以注意取的结果后关闭扫码。

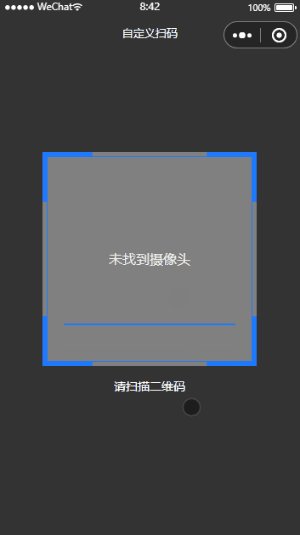
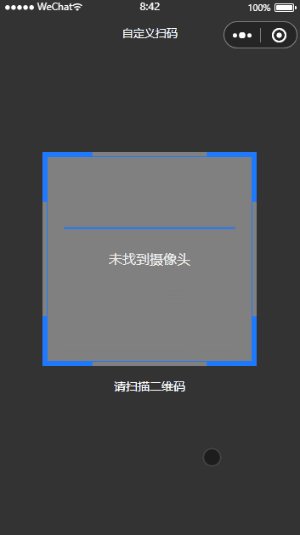
<view wx:if="{{!canScan}}"> <view class="scanBtn" bindtap="richscan">扫一扫</view> </view> <!-- 处理问题 1 --> <view class="scanBox" wx:if="{{canScan}}" bindtap="cancelScan"> <camera class="camera" binderror="error" mode="scanCode" bindscancode="scancode"> <cover-image class="coverImg" src="QHImage/iconScanBg.png"></cover-image> <cover-view class="moveLine" animation="{{animation}}"></cover-view> </camera> <view class="scanTip {{animation}}">请扫描二维码</view> </view>

var animation = wx.createAnimation({}); Page({ /** * 页面的初始数据 */ data: { canScan: false, scanResult: "" // 处理问题 3 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, // 触发扫一扫 richscan: function() { var that = this; that.scanAnimation(); that.setData({ canScan: !that.data.canScan }); wx.setNavigationBarColor({ backgroundColor: '#333333', frontColor: '#ffffff', }); }, // 扫一扫 scancode: function(e) { var that = this; var result = e.detail.result; if(result) { that.setData({ scanResult: result, canScan: false }); wx.setNavigationBarColor({ backgroundColor: '#ffffff', frontColor: '#000000' }); } }, // 扫描动画 scanAnimation: function() { var that = this; var flag = true; setInterval(function() { if(flag) { animation.translateY(250).step({duration: 3000}); flag = !flag; } else { animation.translateY(10).step({duration: 3000}); flag = !flag; } that.setData({ animation: animation.export() }) }.bind(this), 3000) }, // 处理问题 2 // 用户拒绝授权相机后,会提示这个弹框,可以去授权 // 设置允许后,无法重新调用摄像头,因此在 onShow 中 getSetting 查看 scope.camara 是否授权 error: function(e) { wx.showModal({ title: "提示", showCancel: false, confirmText: "授权", content: "请确认授权使用相机进行扫码功能", success: function(tip) { if(tip.confirm) { wx.openSetting(); // 打开设置 } } }) }, // 取消扫描 cancelScan: function(){ this.setData({ canScan: false }); wx.setNavigationBarColor({ backgroundColor: '#ffffff', frontColor: '#000000', }) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { var that = this; wx.getSetting({ success(res) { if(!res.authSetting['scope.camera']) { setTimeout(() => { that.setData({ canScan: false }, 300); }); } else { that.setData({ canScan: false }); } } }); }, })

.scanBtn { width: 300rpx; height: 80rpx; margin: 350rpx auto; line-height: 80rpx; text-align: center; background-color: rgb(149, 193, 206); } /* 扫码框 */ .scanBox { position: fixed; top: 0; width: 100%; height: 100vh; background-color: #333; } .camera { position: relative; overflow: hidden; width: 70vw; height: 70vw; margin: 20vh auto 0; } .scanTip { padding: 30rpx 0; font-size: 30rpx; text-align: center; color: #fff; } .moveLine { position: absolute; top: -10rpx; width: 80%; height: 6rpx; margin-left: 10%; border-radius: 30rpx; background:#1D79FF; }
示例: