css选项卡
你数

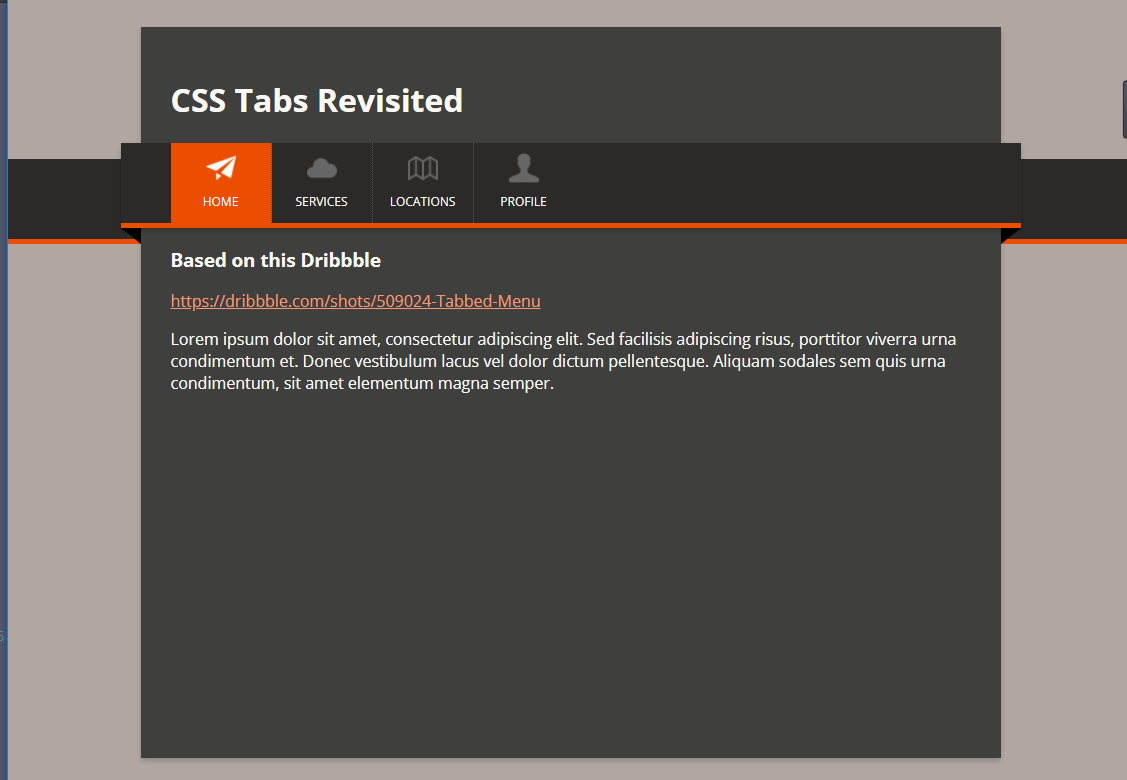
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700); body { background-color: #B1A7A0; color: #FCF9F4; font-family: "Open Sans", "Arial"; } main { max-width: 800px; margin: 30px auto; background-color: #3F3F3D; padding: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.2 ); } input[name=css-tabs] {display: none;} a {color: #F29A77} #tabs { width: calc(100% + 50px); height: 80px; padding: 0 0 0 50px; margin-left: -50px; background-color: #2B2A28; border-bottom: 5px solid #EB4E01; box-shadow: 0 3px 5px rgba(0,0,0,.2); } #tabs::before { position: absolute; z-index: -100; left: 0; content: ''; width: 100%; height: 80px; margin-top: 16px; background-color: #2B2A28; border-bottom: 5px solid #EB4E01; } #tabs::after { position: absolute; display: block; content: ''; z-index: 0; width: 101px; height: 80px; background: #EB4E01; transition: transform .4s; } #tabs label { position: relative; display: block; float: left; z-index: 100; width: 100px; height: 100%; font-size: 11px; text-align: center; text-transform: uppercase; } #tabs label:not(:last-child) { border-right: 1px dotted #575654; } #tabs label::before { display: block; content: ''; width: 30px; height: 30px; margin: 10px auto; background-position: center; background-repeat: no-repeat; background-size: contain; filter: invert(40%); } #tab1::before { background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/106891/paper-plane.png);} #tab2::before { background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/106891/big-cloud.png);} #tab3::before { background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/106891/folding-brochure.png); } #tab4::before { background-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/106891/mans-silhouette.png);} #radio1:checked ~ #tabs #tab1::before, #radio2:checked ~ #tabs #tab2::before, #radio3:checked ~ #tabs #tab3::before, #radio4:checked ~ #tabs #tab4::before { filter: invert(100%); } #radio1:checked ~ #tabs::after { transform: translateX(0)} #radio2:checked ~ #tabs::after { transform: translateX(101px)} #radio3:checked ~ #tabs::after { transform: translateX(202px)} #radio4:checked ~ #tabs::after { transform: translateX(303px)} #content { position: relative; height: 500px; } /* 要点: #content:before、 #content:after 这两个三角形不用设置 top 位置是因为 #content 内所有子元素都绝对定位了, #content 距离顶部的距离为 0。 #content 内容的动画切换使用的是 translateY 垂直方向、及 opacity 透明度的变换。 */ #content::before { position: absolute; content: ''; width: 0; height: 0; margin-left: -50px; border-top: 8px solid #000; border-right: 10px solid #000; border-left: 10px solid rgba(0,0,0,0); border-bottom: 8px solid rgba(0,0,0,0); } #content::after { position: absolute; content: ''; width: 0; height: 0; margin-left: calc(100% + 30px); border-top: 8px solid #000; border-left: 10px solid #000; border-right: 10px solid rgba(0,0,0,0); border-bottom: 8px solid rgba(0,0,0,0); } #content section { position: absolute; opacity: 0; transform: translateY(50px); transition: transform .5s, opacity .3s; } #radio1:checked ~ #content #content1, #radio2:checked ~ #content #content2, #radio3:checked ~ #content #content3, #radio4:checked ~ #content #content4 { transform: translateY(0); opacity: 1; } </style> </head> <body> <main> <!-- 要点: 使用自定义单选按钮,input[id="radio1] 同 label[for="radio1"]对应; input 元素同内容 #content 是兄弟元素的关系,当 input 元素被选中时, 通过兄弟选择符号“~”控制 #content 子内容的切换显示。 --> <h1>CSS Tabs Revisited</h1> <input id="radio1" type="radio" name="css-tabs" checked/> <input id="radio2" type="radio" name="css-tabs" /> <input id="radio3" type="radio" name="css-tabs" /> <input id="radio4" type="radio" name="css-tabs" /> <div id="tabs"> <label id="tab1" for="radio1">Home</label> <label id="tab2" for="radio2">Services</label> <label id="tab3" for="radio3">Locations</label> <label id="tab4" for="radio4">Profile</label> </div> <div id="content"> <section id="content1"> <h3>Based on this Dribbble</h3> <p> <a href="https://dribbble.com/shots/509024-Tabbed-Menu"> https://dribbble.com/shots/509024-Tabbed-Menu </a> </p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed facilisis adipiscing risus, porttitor viverra urna condimentum et. Donec vestibulum lacus vel dolor dictum pellentesque. Aliquam sodales sem quis urna condimentum, sit amet elementum magna semper.</p> </section> <section id="content2"> <h3>Something Clever</h3> <p>Aliquam condimentum hendrerit nisi, nec vestibulum mi feugiat ut. Donec lobortis nisi neque, in egestas eros venenatis eu. Vestibulum nulla nisi, venenatis at pretium id, fermentum quis risus. Quisque porta suscipit neque eu placerat. Etiam scelerisque, quam in sodales iaculis, velit velit mattis nunc, quis dapibus massa elit nec enim. Vivamus quis libero aliquam, volutpat nisl sed, consectetur ante.</p> <p>Donec aliquam semper felis, in placerat leo blandit in. Integer interdum elit quis felis tempor venenatis. In faucibus ac mauris id commodo. Proin in sapien tincidunt, luctus mi id, bibendum dui. Nunc tincidunt libero ut purus vehicula, sit amet tincidunt mi sollicitudin. Donec varius erat magna, sed convallis purus adipiscing ut. Duis sagittis ut leo ut auctor. Ut convallis nisl nec purus sollicitudin, nec iaculis felis rutrum. </p> </section> <section id="content3"> <h3>Interesting Heading Text</h3> <p>Fusce pulvinar porttitor dui, eget ultrices nulla tincidunt vel. Suspendisse faucibus lacinia tellus, et viverra ligula. Suspendisse eget ipsum auctor, congue metus vel, dictum erat. Aenean tristique euismod molestie. Nulla rutrum accumsan nisl, ac semper sapien tincidunt et. Praesent tortor risus, commodo et sagittis nec, aliquam quis augue. Aenean non elit elementum, tempor metus at, aliquam felis.</p> </section> <section id="content4"> <h3>Here Are Many Words</h3> <p>Vivamus convallis lectus lobortis dapibus ultricies. Sed fringilla vitae velit id rutrum. Maecenas metus felis, congue ut ante vitae, porta cursus risus. Nulla facilisi. Praesent vel ligula et erat euismod luctus. Etiam scelerisque placerat dapibus. Vivamus a mauris gravida urna mattis accumsan.</p> <p>Duis sagittis massa vel elit tincidunt, sed molestie lacus dictum. Mauris elementum, neque eu dapibus gravida, eros arcu euismod metus, vitae porttitor nibh elit at orci. Vestibulum laoreet id nulla sit amet mattis.</p> </section> </div> </main> </body> </html>