JS 加载
DOM 加载完毕后执行,不需要等待image、js、css、iframe等加载
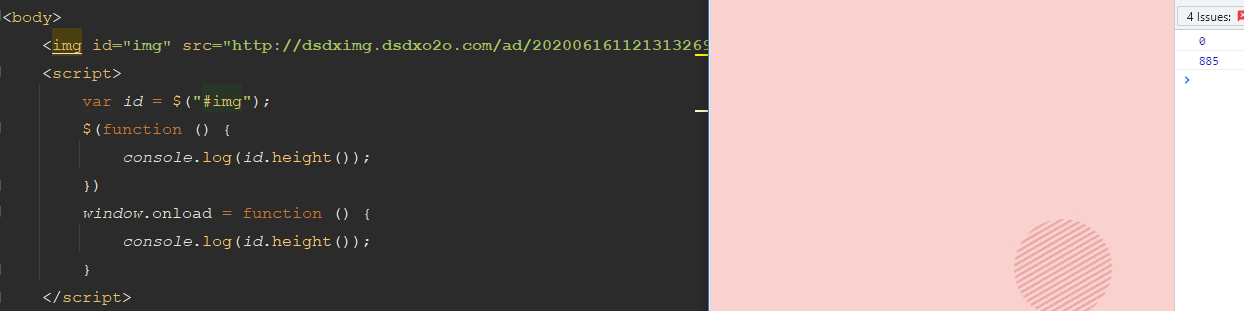
1、$(function() {})
2、$(document).ready(function() {}) 不要写成 $(document).ready = function() {}
当初始化 HTML 文档被完全加载和解析完成后,DOMContentLoaded 事件被触发,无需等待样式表、图像子框架完全加载。
页面所有元素(包括image、js、css、iframe等)加载完毕后执行
1、$(window).load(function() {}) 不要写成 $(window).load = function() {}——可写多个,jQuery3.0已废弃。
2、$(window).on('load', function() {})——可写多个。
3、window.onload = function() {}——写多个时,只执行最后一个。
4、function loading() {} —> <body onload="loading()"></body>