filter/backdrop-filter 毛玻璃效果
对于方式二采用的方式,如果存在边缘模糊程度不够,可以设置扩大伪元素范围(margin: -20px),父元素超出裁剪(overflow: hidden)。

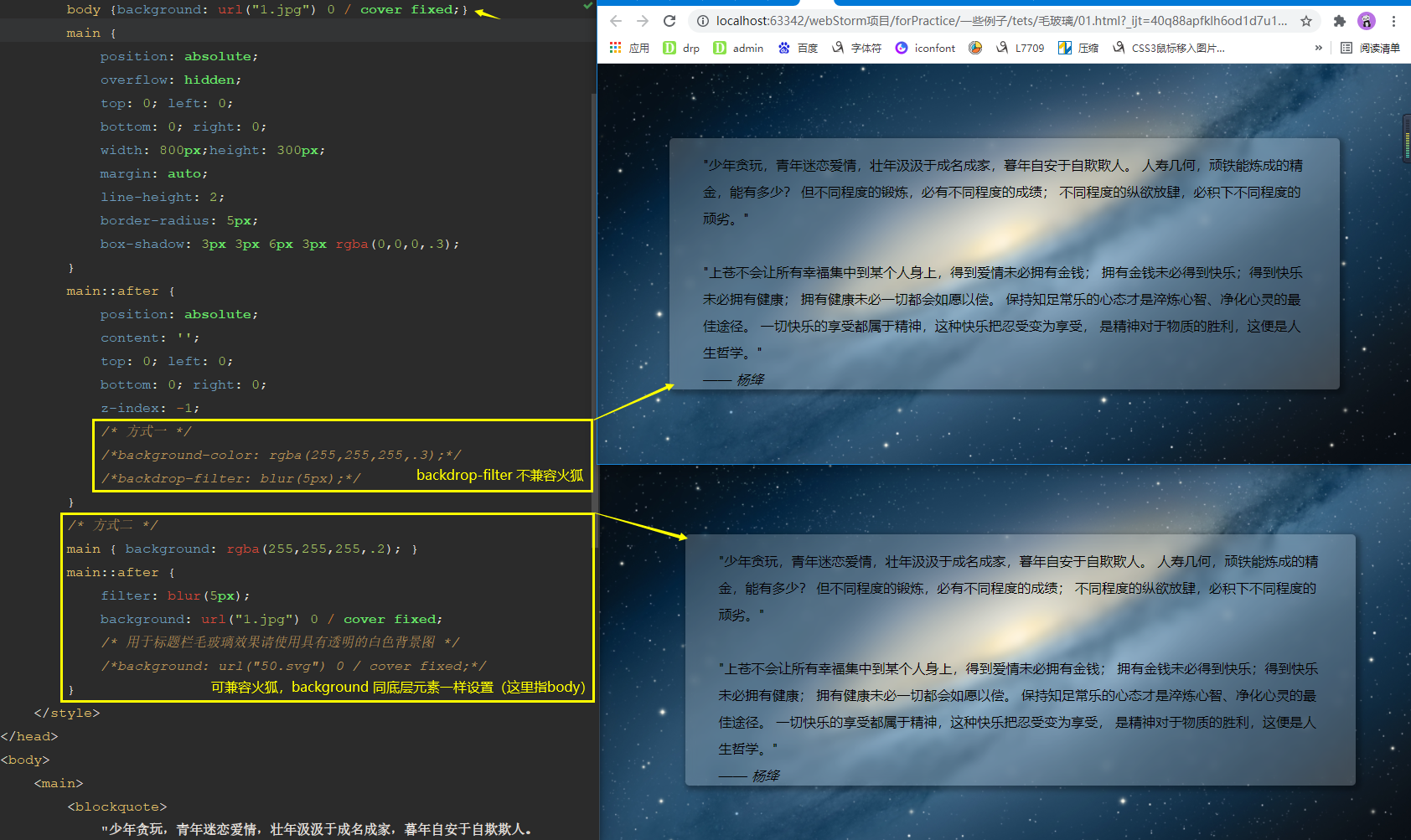
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body {background: url("1.jpg") 0 / cover fixed;} main { position: absolute; overflow: hidden; top: 0; left: 0; bottom: 0; right: 0; width: 800px;height: 300px; margin: auto; line-height: 2; border-radius: 5px; box-shadow: 3px 3px 6px 3px rgba(0,0,0,.3); } main::after { position: absolute; content: ''; top: 0; left: 0; bottom: 0; right: 0; z-index: -1; /* 方式一 */ /*background-color: rgba(255,255,255,.3);*/ /*backdrop-filter: blur(5px);*/ } /* 方式二 */ main { background: rgba(255,255,255,.2); } main::after { filter: blur(5px); background: url("1.jpg") 0 / cover fixed; /* 用于标题栏毛玻璃效果请使用具有透明的白色背景图 */ /*background: url("50.svg") 0 / cover fixed;*/ } </style> </head> <body> <main> <blockquote> "少年贪玩,青年迷恋爱情,壮年汲汲于成名成家,暮年自安于自欺欺人。 人寿几何,顽铁能炼成的精金,能有多少? 但不同程度的锻炼,必有不同程度的成绩; 不同程度的纵欲放肆,必积下不同程度的顽劣。" <br /> <br /> "上苍不会让所有幸福集中到某个人身上,得到爱情未必拥有金钱; 拥有金钱未必得到快乐;得到快乐未必拥有健康; 拥有健康未必一切都会如愿以偿。 保持知足常乐的心态才是淬炼心智、净化心灵的最佳途径。 一切快乐的享受都属于精神,这种快乐把忍受变为享受, 是精神对于物质的胜利,这便是人生哲学。" <footer>—— <cite>杨绛</cite> </footer> </blockquote> </main> </body> </html>