
<style>
/* 任意父元素中的第一个 div 元素 */
div:first-child {
display: inline;
background: linear-gradient(45deg, #3FB2FF, #A91EB5);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0,0,0,0);
}
/* 第一个选择了每个<div>元素的第一个子元素 */
div :first-child {
background: #3FB2FF;
-webkit-text-fill-color: #fff;
}
</style>
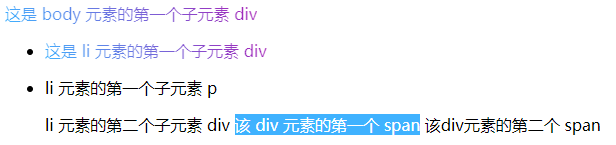
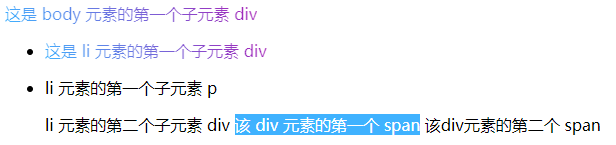
<div>这是 body 元素的第一个子元素 div</div>
<ul>
<li>
<div>这是 li 元素的第一个子元素 div</div>
</li>
<li>
<p>li 元素的第一个子元素 p</p>
<div>li 元素的第二个子元素 div <span>该 div 元素的第一个 span</span> <span>该div元素的第二个 span</span></div>
</li>
</ul>