JQ的is()
is():根据选择器、元素或jQuery对象来检测匹配元素集合, 如果这些元素中至少有一个元素匹配给定的参数,则返回true。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1"/>
<title>Title</title>
<script src="../jquery-3.1.0.min.js"></script>
<style>
input {display: none}
.radioTxt {
display: inline-block;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
}
input[type='radio']:checked + .radioTxt {
background: #FCA700;
}
</style>
</head>
<body>
<label class="item1">
<input type="radio" value="单选框1" name="radio"/>
<span class="radioTxt">单选框1</span>
</label>
<label class="item2">
<input type="radio" value="单选框2" name="radio"/>
<span class="radioTxt">单选框2</span>
</label>
<label class="item3">
<input type="radio" value="单选框3" name="radio"/>
<span class="radioTxt">单选框3</span>
</label>
<p></p>
<script>
/*
is():根据选择器、元素或jQuery对象来检测匹配元素集合,
如果这些元素中至少有一个元素匹配给定的参数,则返回true
*/
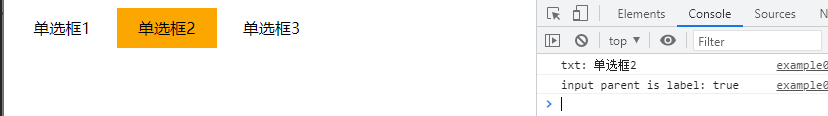
$("input[type='radio']").click(function (index, item) {
var flag = $(this).is(":checked");
var parentIsLabel = $(this).parent().is("label");
var txt = $(this).val();
if (flag) {
console.log("txt: " + txt);
console.log("input parent is label: " + parentIsLabel)
}
});
</script>
</body>
</html>