微商城
1、文字垂直可以使用writing-mode属性。
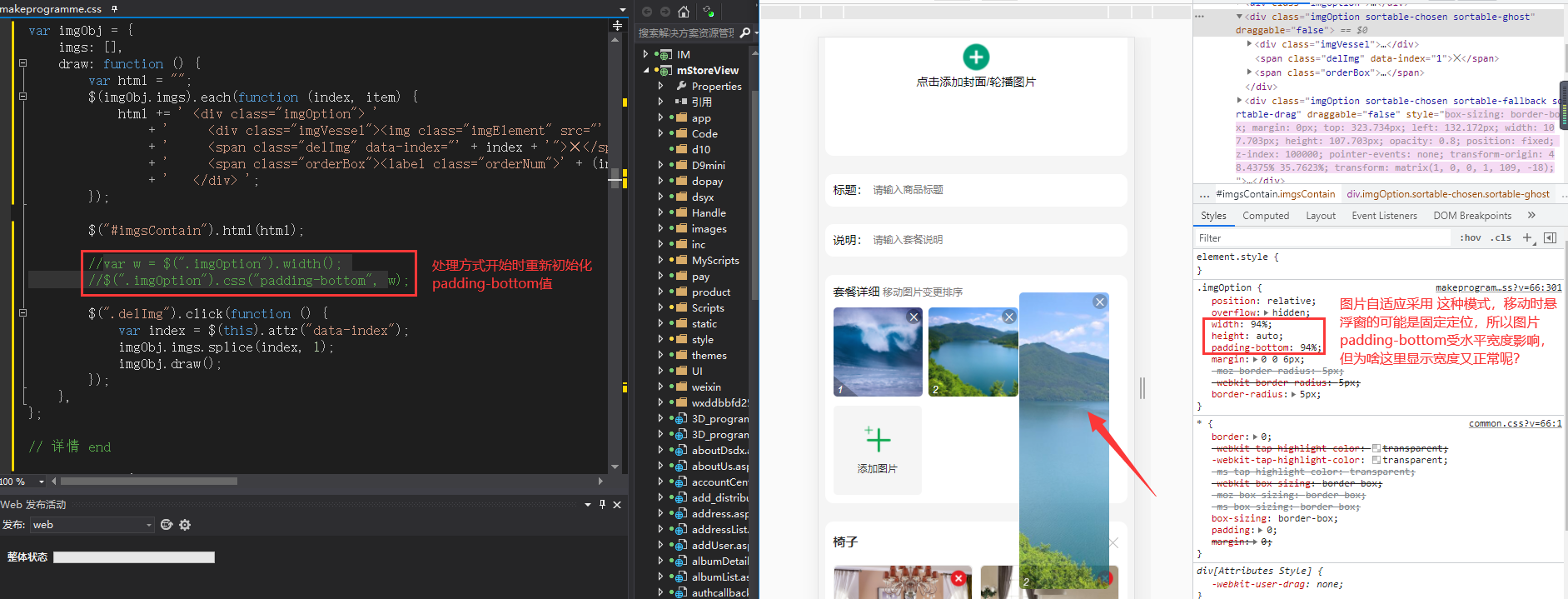
2、对于img标签,一直是设置width:100%, height: 100%;object-fit: contain;
如果一张图片的自身宽高不比它所在的容器大,那么这时图片是会被拉伸的,虽然不会变形,但其实会模糊。
那么同样也说明这样一个问题,设置全局img{width:100%;height:100%;object-fit:contain}
需要确保图片容器的宽高不会比实际图片宽高差很多,这样图片才不会失真。
这个发现源自于斌哥对我写的小程序页面的评论,他说页面精细度不够,说同UI不一样。
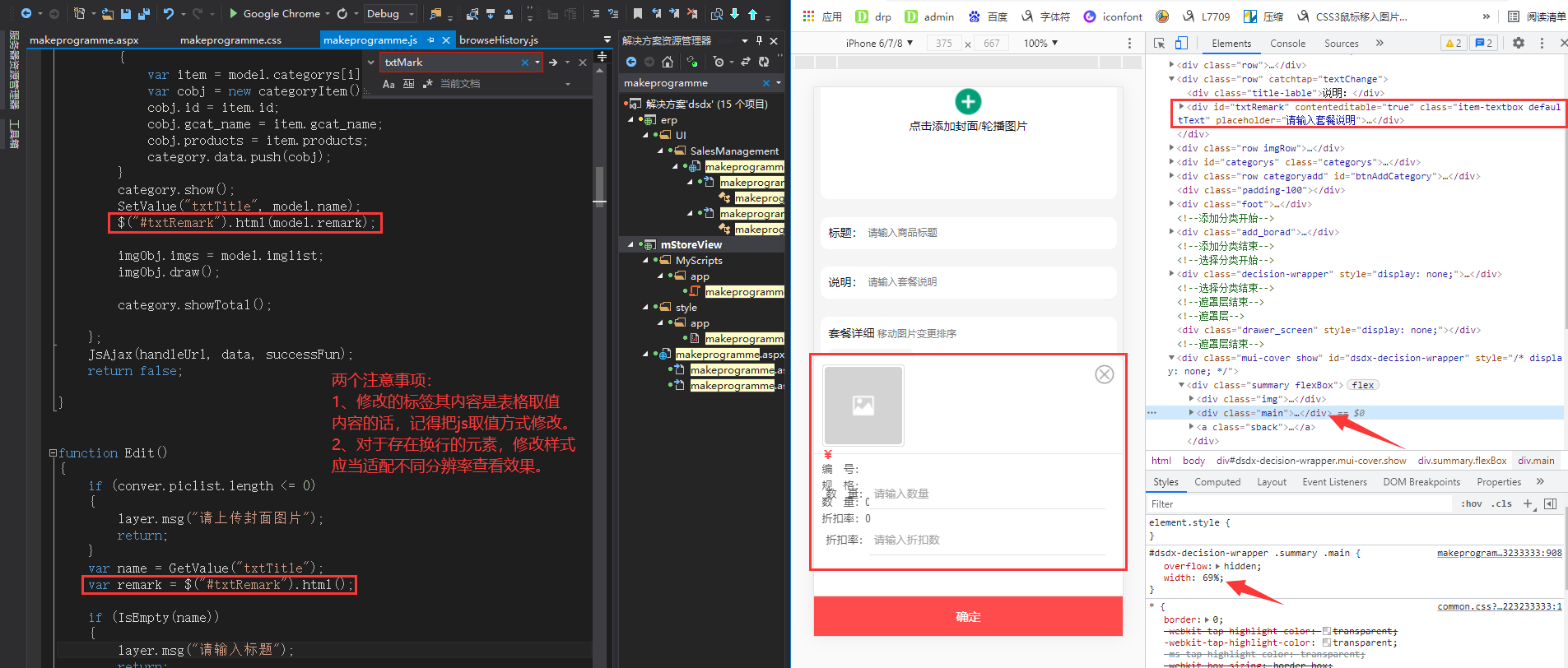
做页面时,元素的字体样式什么的确实按着UI来,觉得这个评论不够客观,是因为UI内容为实际取值,确实还原如UI一模一样的布局。后面去编辑一些内容,保证内容长度一样,发现确实会存在一些偏差(这里我的问题)另一个是,图片模糊了。我一直认为样式的使用问题,确实没问题,后面换了分辨率大一点的图片,发现页面效果有所改观,这点对我上述的图片模糊问题的察觉有所帮助。
最后,尽可能把页面还原度提高,对他人的评论保持客观看待,先自我检查,有则改之无则加勉。
3、swiper可以设置swiper-slide的切换效果
https://www.manongdao.com/article-1291551.html
注意如果设置effect: 'fade' swiper-slide背景色为白色或其它
4、

5、

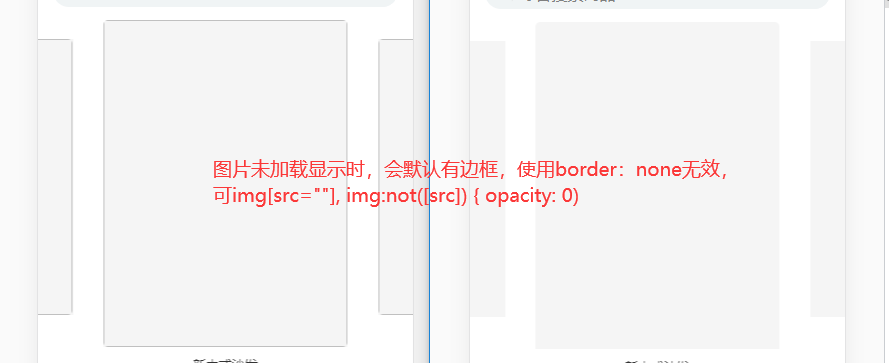
6、img为空,浏览器找不到会自增边框替代。

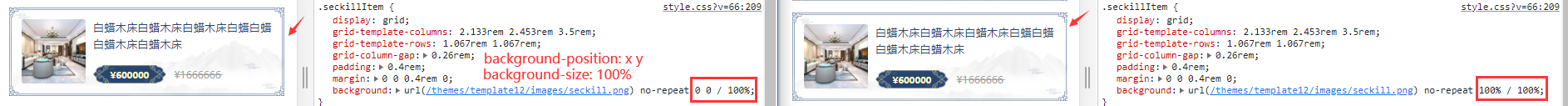
7、background-size:100%时,background-position: 0 0;背景不出现裁剪现象。

8、

9、

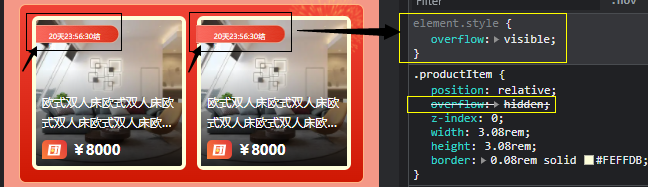
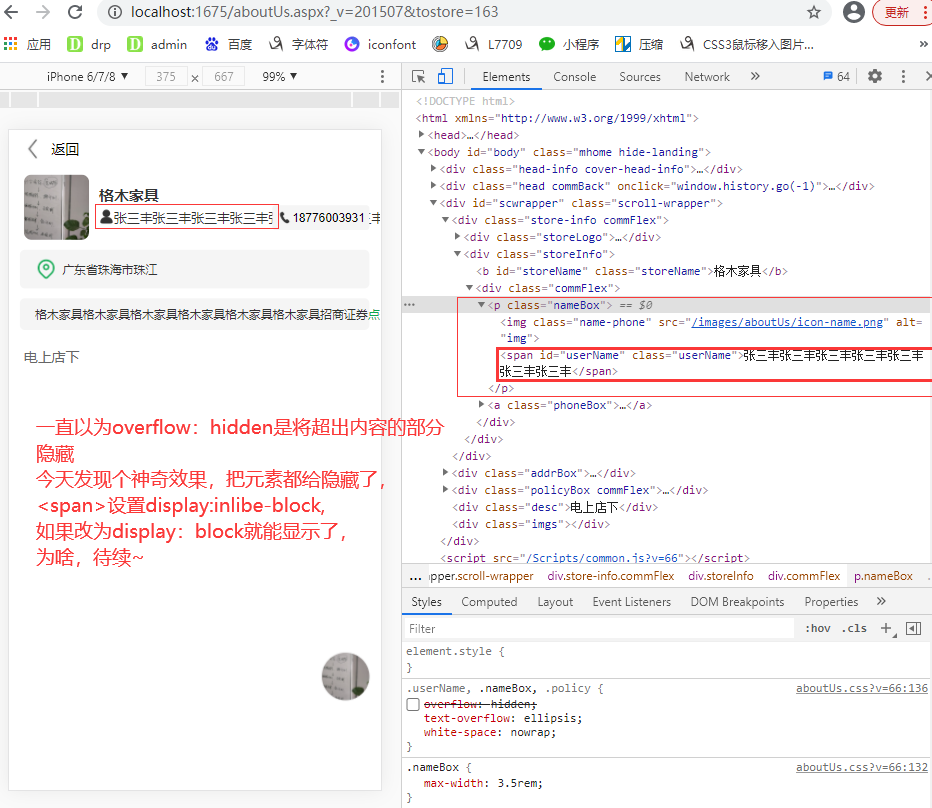
10、绝对定位子元开始位置是从 padding 位置开始的,当需要位于 border 处开始时,则父元素不能设置 overflow: hidden 属性。