电上店下官网
2020223
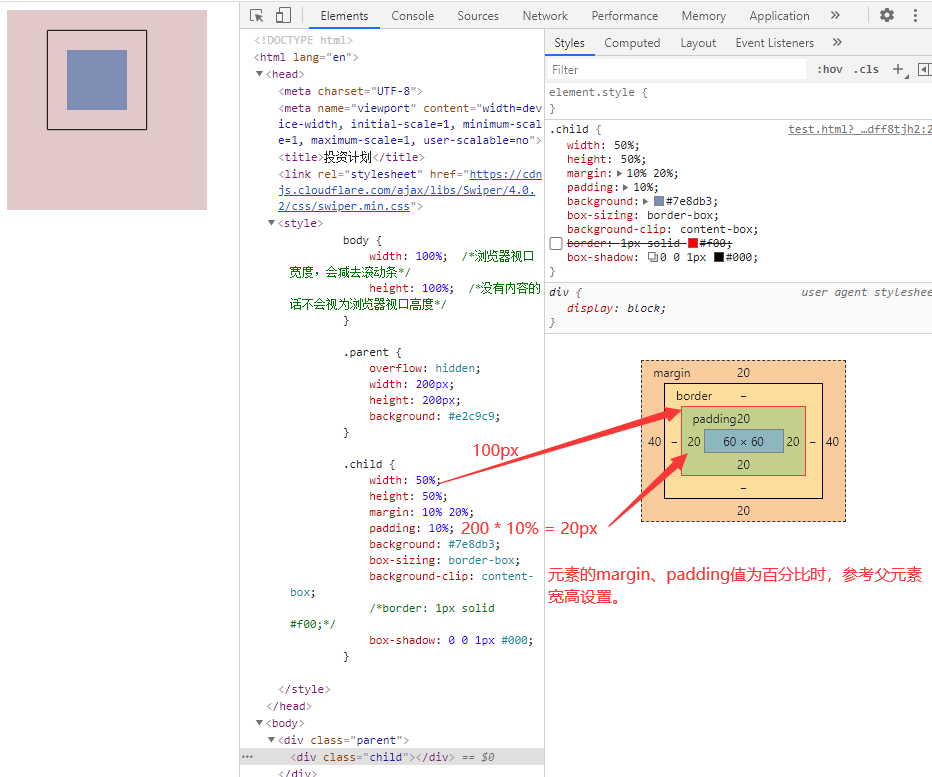
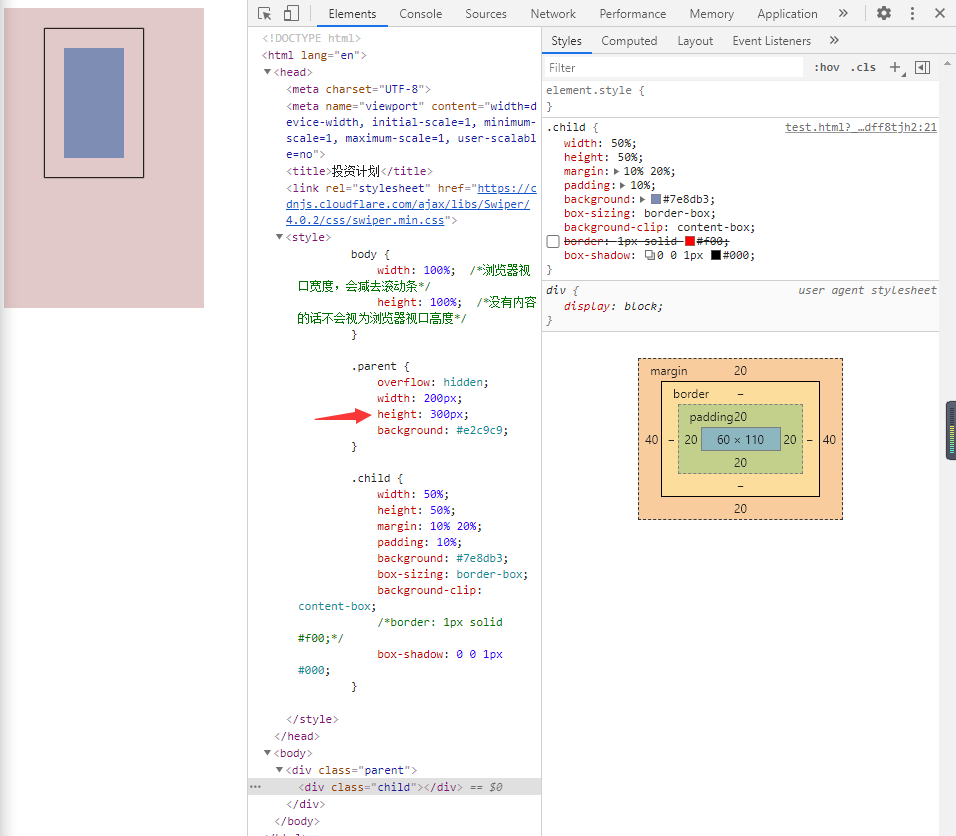
子元素的margin / padding(注意是:top / right / bottom / left)根据父元素的宽度作为参考


20210224

20210226

20210227

20210305

20210311
<style> .box { float: left; width: 200px; height: 200px; margin: 0 20px 20px 0; line-height: 200px; color: #fff; font-size: 20px; text-align: center; font-weight: 800; border-radius: 5px; background: rgba(232,206,211,1) linear-gradient(180deg, rgba(232,206,211,0) 100px, rgba(48, 150, 181, 1) 0); } .box:hover { background: rgba(48,150,181,1) linear-gradient(180deg, rgba(48,150,181,0) 100px, rgba(232, 206, 211, 1) 0); box-shadow: 0 0 12px 2px rgba(37,10,10,.54); transition: all .6s; } </style> <div class="box">HOW</div> <div class="box">ARE</div> <div class="box">YOU</div> <div class="box">GIRL</div> <!-- background: #000 linear-gradient(#000, #f00); background-color: #000; background-image: linear-gradient(#000, #f00); 因为一些原因,在设置元素背景时,设置使用background渐变实现,当鼠标移入时,要改变选中项的颜色,伴有过渡效果。 但background:linear-gradient(#000, #f00)不支持transition过渡, 在不改变页面结构情况下,考虑使用background-color,background-image结合实现过渡。 这里background-color和background-image结合的原理: background-image属性值有效情况下,会覆盖background-color属性值。 这里div.box宽高是200px,渐变上部分设置为透明的,也就是前半截100px的背景色为background-color颜色。 当div.box:hover时,transition:all .6s,可以发现前半截100px颜色改变是过渡效果的,后半截没有。 这里注意的是,background-image的前半截透明度都为0。 要更好检测background-color支持渐变可以将background-image的前后部分透明度设置为0 要更好检测background-image不支持渐变可以将background-image前后部分透明度设置为1 -->
待续~


