float
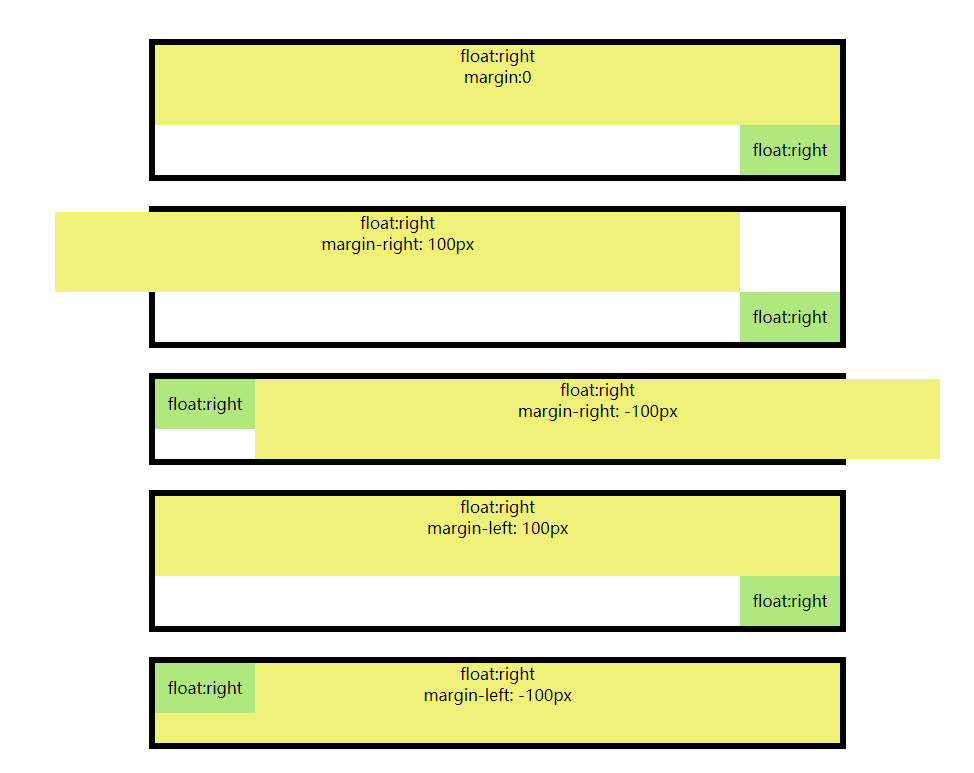
float值不为none时和margin-left/right关系:
这里我想不明白3、5为什么这样布局?
float:right(left)设置后margin-left(right)没有作用?
—— 你想哈,float: right元素已经是

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1"/> <title>Title</title> <style> body {padding: 150px;} * {padding: 0;margin: 0;} .wrapper { margin-bottom: 25px; text-align: center; border: 6px solid #000; } .wrapper::after { display: block; content: ''; width: 100%; height: 0; visibility: hidden; clear: both; } .boxOne { float: right; width: 100%; height: 80px; background: rgb(239, 241, 121); } .boxTwo { float: right; width: 100px; height: 50px; line-height: 50px; background: rgb(175,232,127); } .marginRight {margin-right: 100px} .marginRight- {margin-right: -100px} .marginLeft {margin-left: 100px} .marginLeft- {margin-left: -100px;} </style> </head> <body> <div class="wrapper"> <div class="boxOne">float:right <br/>margin:0</div> <div class="boxTwo">float:right</div> </div> <div class="wrapper"> <div class="boxOne marginRight">float:right <br/>margin-right: 100px</div> <div class="boxTwo">float:right</div> </div> <div class="wrapper"> <div class="boxOne marginRight-">float:right <br/>margin-right: -100px</div> <div class="boxTwo">float:right</div> </div> <div class="wrapper"> <div class="boxOne marginLeft">float:right <br/>margin-left: 100px</div> <div class="boxTwo">float:right</div> </div> <div class="wrapper"> <div class="boxOne marginLeft-">float:right <br/>margin-left: -100px</div> <div class="boxTwo">float:right</div> </div> </body> </html>