css实现弹框
CSS遮罩层实现思路:
遮罩层的影藏方式一般有display:none、visibility:none、opacity: 0。
遮罩层从无到有的出现效果一般是opacity值从0~1,结合transition属性使用。
遮罩层一般位于页面Z轴方向前面,如果遮罩层只设置opacity,由于其z-index靠前,会导致触发不到打开按钮,处理这个问题的处理方式有两种:
1、设置按钮的z-index(5),在遮罩层出现后设置的z-index(如这里的55)要是最高。
2、遮罩层结合visibility使用,即使打开按钮不设置z-index值,在点击按钮时,是触发不到遮罩层的,可通过脚本验证。
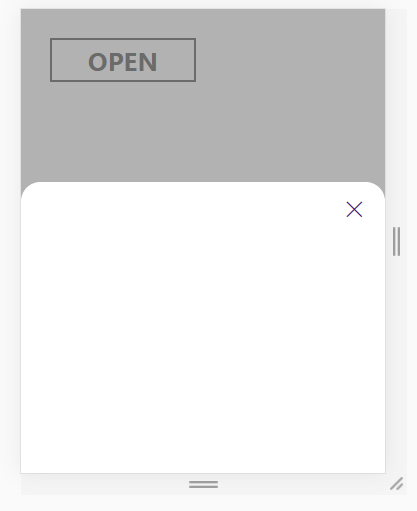
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1"/> <style> * { padding: 0; margin: 0; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; line-height: 1.5; -webkit-tap-highlight-color: transparent; } /*页面按照750px的设计稿,适应vw/vh布局,100vw / 750px * 100px , 1rem = 100px*/ html { font-size: 13.333333333333333333333333333333vw; } body { position: relative; width: 100%; height: 100%; min-width: 320px; max-width: 540px; margin: 0 auto; } @media screen and (max-width: 320px) { html {font-size: 50px} } @media screen and (min-width: 540px) { html {font-size: 70px;} } a { text-decoration: none;} .openMask { position: relative; display: block; z-index: 5; width: 3rem; height: .9rem; margin: 0.6rem; color: #999; font-size: 0.5rem; font-weight: 800; text-align: center; line-height: .9rem; border: 2px solid; } /*伪元素的真正宽高是openMask的宽高减去border值(4px),也就是content box大小,但定位开始是padding box*/ .openMask:after { position: absolute; z-index: -2; content: ''; top: 0; left: 50%; width: 0; height: 100%; transition: all .1s; transform: translateX(-50%); } .openMask:active {color: #fff} .openMask:active:after { width: 100%; background: #999; } .maskLayer { position: fixed; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; visibility: hidden; background: rgba(0,0,0,.3); transition: all .3s; } .content { position: absolute; bottom: -8rem; width: 100%; height: 8rem; background: #fff; border-radius: .4rem .4rem 0 0; transition: all .6s; } .maskLayer:target { z-index: 55; opacity: 1; visibility: visible; } .maskLayer:target .content { bottom: 0; } .closeMask { position: absolute; top: 3vw; right: 6vw; font-size: 6vw; } .closeMaskLayer { position: absolute; z-index: -4; display: block; width: 100%; height: 100%; } </style> <title>target实现弹框</title> <script src="jquery-3.1.0.min.js"></script> </head> <body> <a href="#maskLayer" class="openMask">OPEN</a> <div href="#" id="maskLayer" class="maskLayer"> <a href="#" class="closeMaskLayer"></a><!--用于遮罩关闭--> <div class="content"> <a href="#" class="closeMask">✕</a> </div> </div> <script> $("#maskLayer").click(function() { console.log("visibility"); }); </script> </body> </html>

回过头再做再看一些内容时,发现曾经的疑问豁然开朗,不是你不行,而是你要矢志不渝地前行才能到达你需要的高度。


