自定义单选、复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale, minimum-scale=1, maximum-scale=1"/>
<title>Title</title>
<style>
div {
display: flex;
justify-content: space-around;
}
.optionItem {
width: 100px;
height: 35px;
line-height: 35px;
text-align: center;
border-radius: 25px;
overflow: hidden;
box-shadow: 0 0 4px #3d6dd1;
}
.checkItem {display: none;}
.optionValue {
display: block;
width: 100%;
height: 100%;
}
.checkItem:checked + .optionValue {
color: #fff;
background: linear-gradient(132deg, #af62cf, #3f72df,#c26ce6);
}
</style>
</head>
<body>
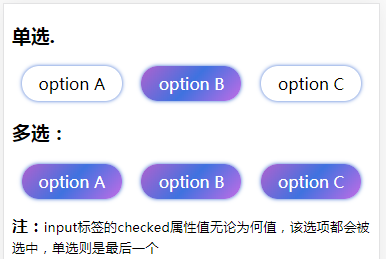
<h3>单选.</h3>
<div>
<label class="optionItem">
<input type="radio"class="checkItem" name="radio" value=“选项值放这里”/>
<span class="optionValue">option A</span>
</label>
<label class="optionItem">
<input type="radio" class="checkItem" name="radio" value=“选项值放这里”/>
<span class="optionValue">option B</span>
</label>
<label class="optionItem">
<input type="radio" class="checkItem" name="radio" value=“选项值放这里”/>
<span class="optionValue">option C</span>
</label>
</div>
<h3>多选:</h3>
<div>
<label class="optionItem">
<input type="checkbox" class="checkItem" value="选项值,这里会被隐藏"/>
<span class="optionValue">option A</span>
</label>
<label class="optionItem">
<input type="checkbox" class="checkItem" value="选项值"/>
<span class="optionValue">option B</span>
</label>
<label class="optionItem">
<input type="checkbox" class="checkItem" value="选项值"/>
<span class="optionValue">option C</span>
</label>
</div>
<p><b>注:</b><small>input标签的checked属性值无论为何值,该选项都会被选中,单选则是最后一个</small></p>
</body>
</html>

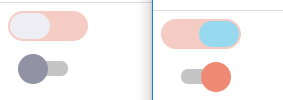
项目应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 方式一 */
.checkBox {display: none}
.isCheck {
position: relative;
display: block;
width: 80px;
height: 30px;
border-radius: 20px;
background: #f5ccc3;
}
.isCheck::after {
position: absolute;
top: 50%;
left: 50%;
content: '';
width: 40px;
height: 26px;
border-radius: 20px;
background: #ededf3;
transform: translate(-95%, -50%);
transition: all .6s;
}
.checkBox:checked ~ .isCheck::after {
transform: translate(-5%, -50%);
background: #97daef;
}
/* 方式二 */
.radioBox {display: none}
.isSelect {
position: relative;
display: block;
width: 40px;
height: 15px;
margin: 20px;
border-radius: 15px;
background: #c5c5c5;
}
.isSelect::after {
position: absolute;
content: '';
top: 50%;
left: 50%;
width: 30px;
height: 30px;
background: #9292a5;
border-radius: 50%;
transform: translate(-100%, -50%);
transition: all .6s;
}
.radioBox:checked ~ .isSelect::after {
transform: translate(0, -50%);
background: #ef8a74;
}
</style>
</head>
<body>
<!-- 方式一:按钮内容放在div中,需要加 id 和 for 属性-->
<div class="btnBox">
<input id="e" class="checkBox" type="checkBox" />
<label for="e" class="isCheck"></label>
</div>
<!-- 方式二:按钮内容放在 label 标签中,不用加 id/for 属性 -->
<label class="labelBox">
<input class="radioBox" type="checkbox">
<span class="isSelect"></span>
</label>
</body>
</html>