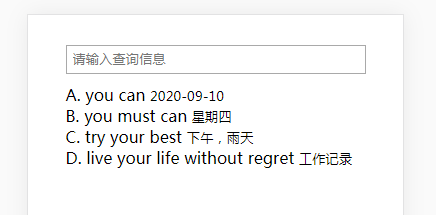
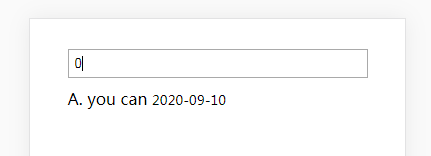
js实时查询,为空提示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=width-width, initial-scale=1, minimum-scale=1, maximum-scale=1"/> <title>实时查询</title> <script src="../commonJs/jquery-3.1.0.min.js"></script> <style> * { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; margin: 0; padding: 0; } body { padding-top: 30px; margin: 0 auto; } ul { width: 80%; margin: 10px auto 0; list-style: none; } input { display: block; width: 80%; padding: 5px; margin: 0 auto; outline: none; } p { display: none; text-align: center; } </style> </head> <body> <input type="text" id="searchInput" placeholder="请输入查询信息"/> <ul> <li>A. you can <small>2020-09-10</small></li> <li>B. you must can <small>星期四</small></li> <li>C. try your best <small>下午,雨天</small></li> <li>D. live your life without regret <small>工作记录</small></li> </ul> <p>没有查询结果</p> <script> $(function() { $("#searchInput").keyup(function() { var value = $(this).val(); // 获取搜索框的内容 var flag = true; // 控制为空提示 $("ul li").each(function() { // 对查询各个选项进行遍历 $(this).hide(); // 将各个选项设置隐藏 // $(this).text()获取项目<li>的文本,调用indexOf(),$.trim(value)去掉输入内容的左右空格,如何匹配,则显示相应选项,匹配不到结果为-1,条件等于0也成立是因为内容框没有结果时把选项都显示。 if ($(this).text().indexOf($.trim(value)) >= 0) { $("p").hide(); // 若出现查询结果为空时,为空提示会显示,再次搜索到相应选项时,为空提示应该隐藏。 $(this).show(); // 根据搜索内容匹配选项,将选项显示 flag = false; // 改变为空控制条件,使得有选项符合查询条件不显示为空提示。 } }); if(flag) { $("p").show(); } }); }) </script> </body> </html>


———— 就多尝试吧~求知精神会丰富你暂时空白的脑壳子的————


