轮播——swiper
swiper组件
1、轮播数据是使用ajax进行填充的话,可能数目是0~n,在数目是1时,轮播会出现一些问题(出现空白侧),这时需作出判断(一张图片不滑动,多张就就行滑动),方法如下(以下方法中,size()不行的话可以换成length):
方案一: 先判断是否只有一个图,是的话初始化时传入不可拖动的参数
var isNoSwiping = false;
if($(".swiper-container .swiper-slide").size() == 1) { //判断有多少张图在内,如果只有一张,初始化时初始化为不可拖动
isNoSwiping = true;
var mySwiper = new Swiper('.swiper-container',{
noSwiping : isNoSwiping,
});
}
方案二 初始化前先判断是否只有一个,若是,不执行初始化函数
if($(".swiper-container .swiper-slide").size() != 1) {
var mySwiper = new Swiper(".swiper-container") ;
}
方案三 初始化后,判断是否只有一个,若是,销毁swiper
var mySwiper = new Swiper('.swiper-container');
if($(".swiper-container .swiper-slide").size() == 1){
mySwiper.destroy(false);
}
使用示例:
// 品牌推荐 start
function getBrand() {
var success = function (json) {
var html = "";
$(json.Rows).each(function (index, item) {
html += ' <div class="swiper-slide" onclick="goUrl(\'brandDetailMore.aspx?brand_id=' + item.brand_id + '&brand_name=' + item.brand_name + '\')"> ';
html += ' <div class="brandBox"> ';
html += ' <div class="brandPicBox"> ';
html += ' <img src="' + item.imgPath + '" /> ';
html += ' </div> ';
html += ' <div class="brandImgBox"> ';
if (IsEmpty(item.brand_logo)) {
html += ' <span>' + item.brand_name + '</span>';
} else {
html += ' <img src="' + item.brand_logo + '" />';
}
html += ' </div> ';
html += ' </div> ';
html += ' </div> ';
});
if (json.Rows.length > 0) {
$(".isShowBrand").show();
$(".brandSwiper .swiper-wrapper").html(html);
}
if ($(".brandSwiper .swiper-slide").length <= 2) {
$(".brandSwiper").css("width", "90%");
$(".swiper-slide").css({ "width": "80%", "height": "280px" });
$(".brandBox").css("box-shadow", "0px 0px 1px 1px #dbdbdb inset");
$(".brandSwiper .swiper-slide .brandPicBox").css("height", "70%");
$(".brandSwiper .swiper-slide .brandImgBox").css({ "width": "40%", "height": "30%" });
var mySwiper = new Swiper('.brandSwiper', {
pagination: '.swiper-pagination .brandSwiper',
slidesPerView: '1',
centeredSlides: false,
autoplay: 3000,
speed: 1000,
autoplayDisableOnInteraction: false,
paginationClickable: true
});
} else {
var wheelSwiper = new Swiper(".brandSwiper", {
slidesPerView: 'auto',
centeredSlides: true,
loop: true,
speed: 1000,
autoplay: 3000,
noSwiping: false,
paginationClickable: false,
pagination: '.swiper-pagination .brandSwiper',
autoplayDisableOnInteraction: false,
observer: true,
observeParents: true
});
}
}
var par = {
act: "GetPageData",
store_id: tostore,
pagesize: 5,
type_id: type_id
};
//通过yt-public-common-function.js中的公s共请求函数
JsAjax("/Handle/nc_brandHandle.ashx", par, success);
}
// 品牌推荐 end
2、关于swiper-slide元素垂直布局,会默认为高度为设备的高度,即使设置每一个元素的具体高度,在滑动时还是会出现空白页,解决方法是在初始化时设定一个高度值,如height: 20。(注意不带单位,效果查证可通过swiper官网例子查看)。
3、使用swiper组件,初始化带有spaceBetween属性,一般UI设计中,左右两边应该是不留白的,或者说滑向的那边是不留白的,但因为前面划过去的元素因spaceBetween而使右边会有些空白间距,*改善页面效果可以通过设置slidesPerGroup:1,每次滑动只滑动一个。(如果slidesPerGroup、slidesPerView一样的话会以组[两个以上]为一轮滑动)。
4、在IOS上,组件设置循环轮播时,最后一张切换会出现闪现,了解到swiper组件有使用到一些CSS3动画效果,如transform3D(0,0,0),可设置hack方法处理闪动问题(transform-style: preserve-3d;backface-visibility:hidden;perspective: 1000注意添加前缀)。
.swiper-wrapper, .swiper-slide {
-moz-transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-perspective: 1000;
-webkit-perspective: 1000;
perspective: 1000;
}
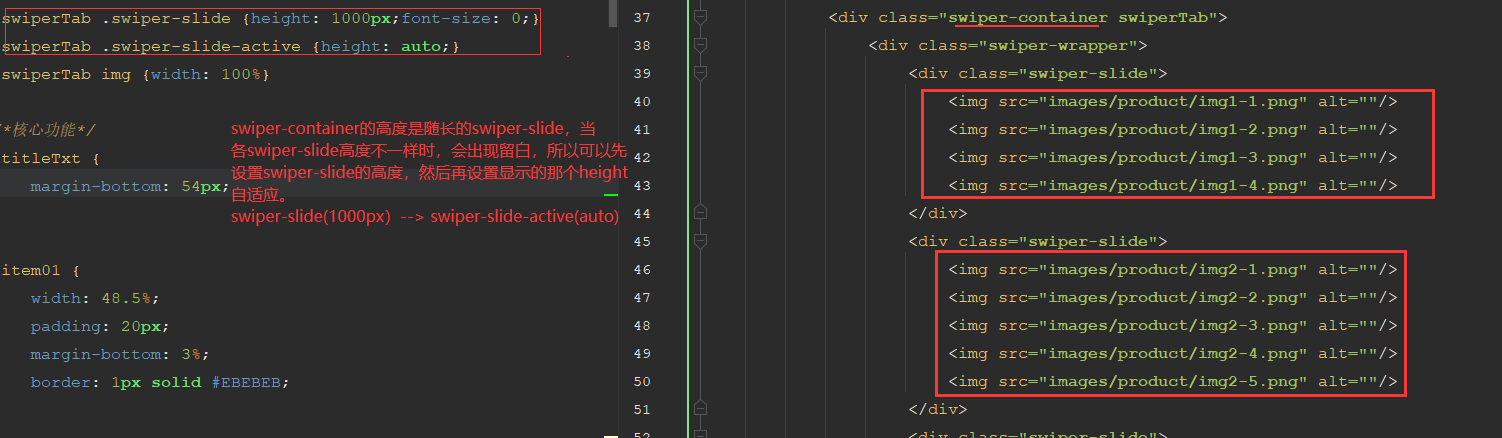
5、在IOS上,组件设置 swiper-container高度由最长的swiper-slide决定解决方法

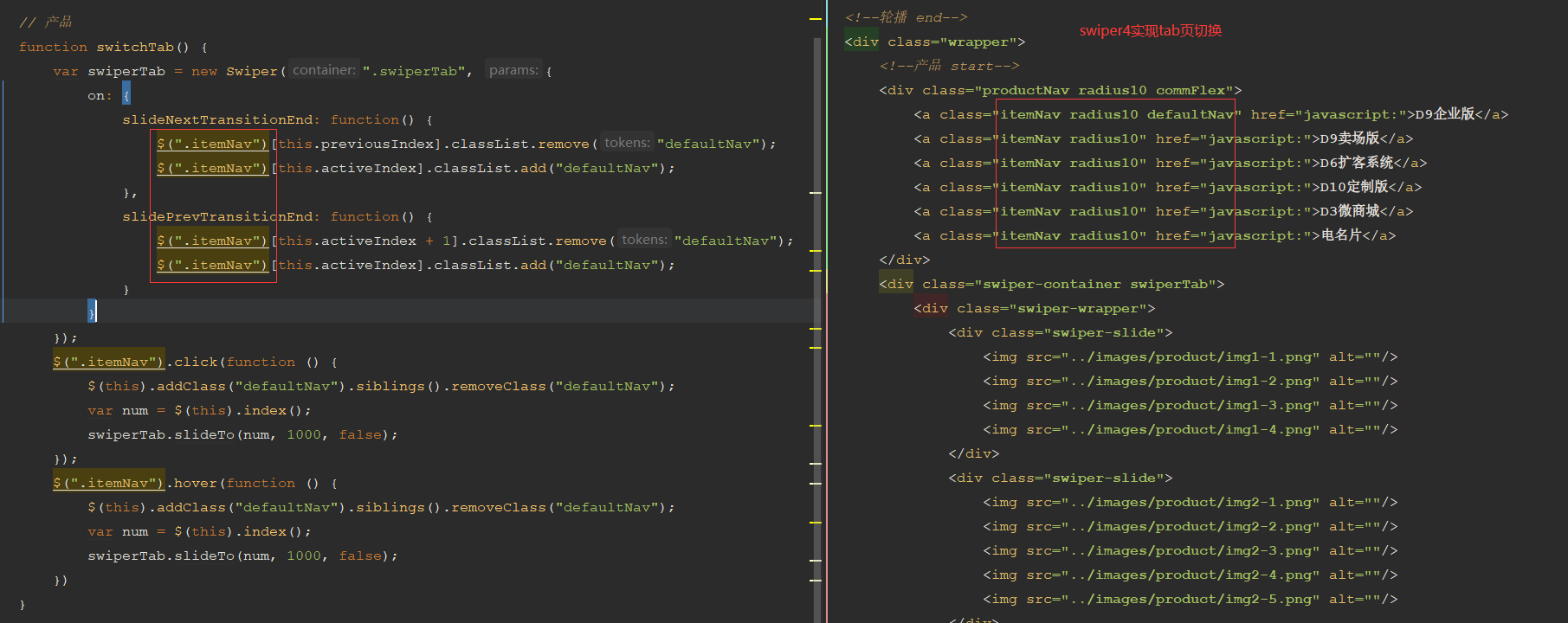
6、swiper4

7、swiper可以设置swiper-slide的切换效果
https://www.manongdao.com/article-1291551.html
注意如果设置effect: 'fade' swiper-slide背景色为白色或其它
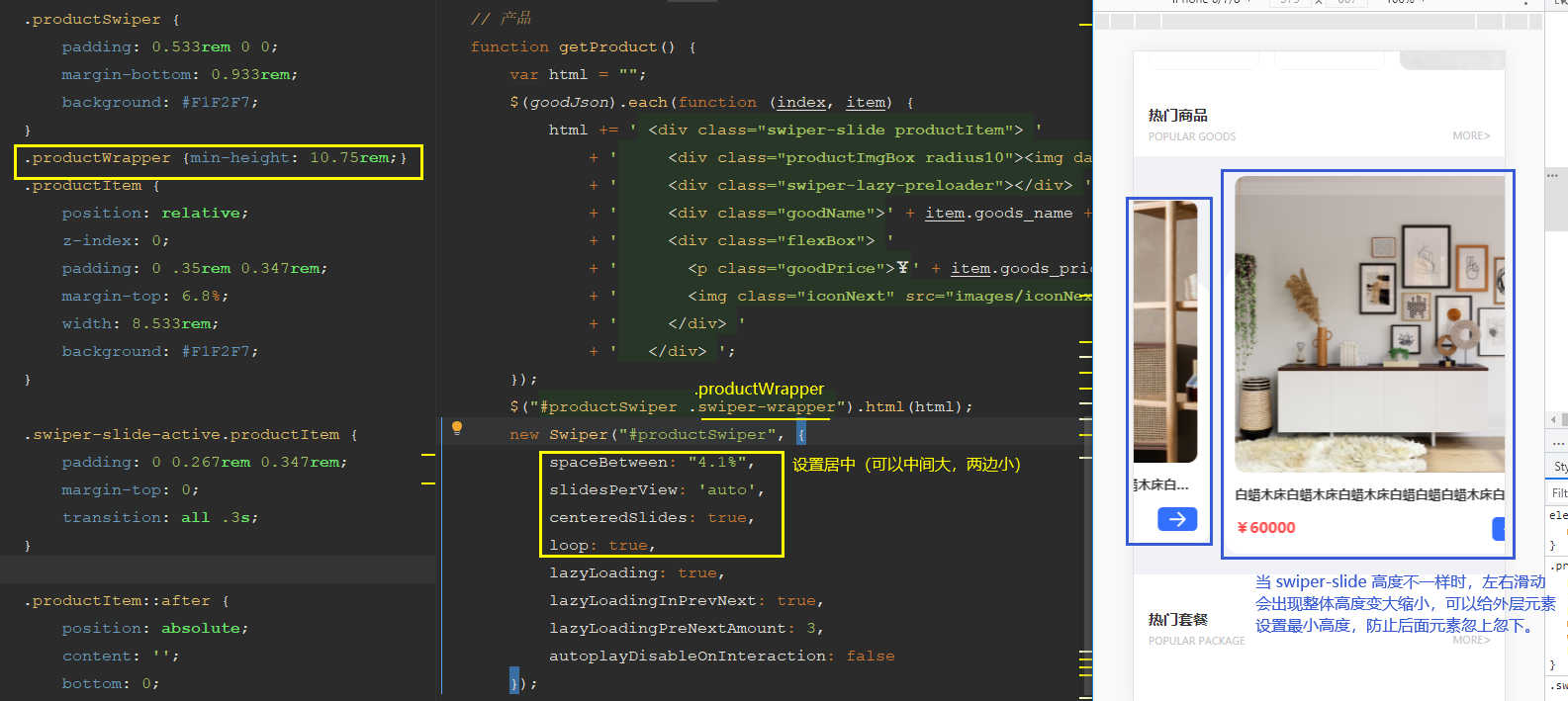
8、swiper-slide高度不统一时

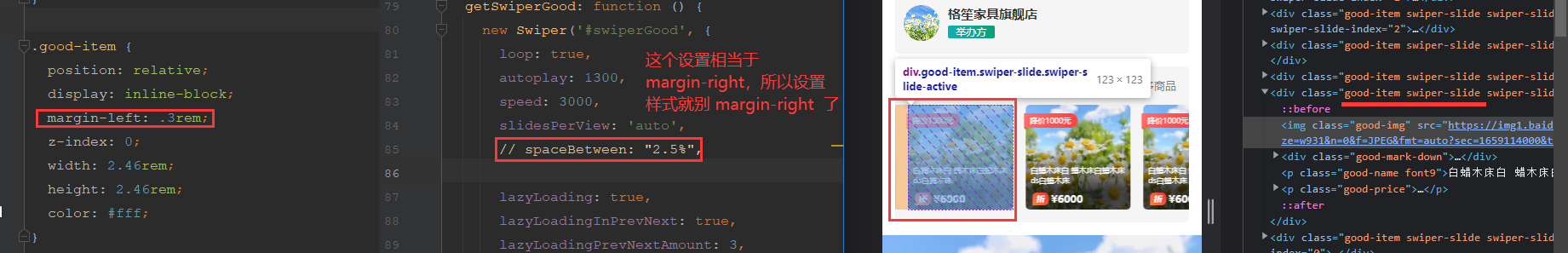
9、spaceBetween 和 .swiper-slide 的 margin-right 问题

待续~


