learnByWork
2019.5.5(移动端页面)
1、页面的整体框架大小min-width: 300px~max-width: 560px;
2、具体大小单位用px;
3、网页布局用div不是table,在特殊情况,如内容是表格形式的就用table,因为table加载慢,它是整体出现,而不能预加载。
4、页面内容在水平面上可以设定具体高度,以防页面在伸缩情况会出现上下布局错乱。
5、设置具体的图片时,可以设置具体width,而不同图片的height不一样,可以设定具体的高度,在为了统一页面布局情况下,添加overflow:hidden,超出自动剪裁。
6、记得给各个容器设置最小宽度(min-width),以防在页面伸缩时出现布局错落情况。
2019.5.8(pc端)
1、图片的适应
图片是网页不可缺少的组成部分,而同一个位置的图片大小不一定总相等,要保证整体布局整齐可:将img放入一个div中,该div设定好width、height,而图片的width或height设定100%,height或width则auto。如果各图片水平位置上width一样,则width为100%,而height:auto。如果只是高度一样,则height:100%,而width:auto。
2、关于文字段落
文字的长度不一定是固定好的,应该给文字段落设定好一个width和height,当p的长度超过是则省略,
当行数属性可以是width:300px; height: 20px; text-overflow: ellipsis; white-space: nowrap; overflow: hidden。
多行属性:设定p所在容器的width、height、line-height、overflow:hidden。
3、关于水平排列元素问题
因为各个浏览器会存在1~2px像素的误差,对于水平分布,使用float: left属性可以很好排列,不同浏览器出现错乱的情况少,对于最右边不能完全靠边,可以使最右元素float: right。
4、对于水平排列上,容器是内行元素,如a标签、
添加display: inline-block,使元素变成可行内块元素可解决而坍塌问题。
5、关于背景图像取值问题
在服务器中,图片加载可能没那么快,对于多个图标背景,可以放在同一张背景图中,而相应图标的选择则可以使用background-position定位。
2019.5.9(打印模板)
1、关于table标签边框过大问题,在table中添加属性border-collapse: collapse属性,起边框合并作用。
2、在使用特殊字符代码(也可以到Word中去找)时,发现放在行内元素的一些字符代码形状会发生变化,而在块级元素中就正常显示,如:<span>∧</span>-><p>∧</p>。
3、表格不用 margin:0 auto、display: inline-block 样式。可以用float。表格的边线使用:table tr td { border: 1px solid #000 }
4、当打印模板时,一直看不到效果,就F12是不是有什么字段错了,如果字段不是双引号扩起的,也会不能查看效果。----耽误别人时间了
5、打印模板的话建议使用谷歌浏览器以外的浏览器,因为不用浏览器打印效果不一致,避免更多修改问题,一开始就用火狐吧,图片的显先给定具体的width,以百分比显示并不能正常预览。img{overflow:hidden;display:inline-block;width:100px;height:auto;max-height:100px;}
6、添加打印模板字段时,如{{定制图片}}这个字段要是还没有不要使用{{no 定制图片}}代替,会报错的。
2019.5.15
3、对于页面中,水平宽度是100%的容器,虽然设置了padding、margin左右值0值,但是在页面缩小时,水平容器在最右边是不靠浏览器最右的,可通过设置该容器的水平长度min-width:1200px即可。
4、容器四边阴影: box-shadow: -2px(左边) 0 3px red,2px(右边) 0 3px red, 0 -2px(上) 3px red, 0 2px(下) 3px red——> x方向、y方向、模糊半径、阴影颜色。
5、利用float、position设置元素水平居中。在容器中,存在两个元素,一个最右位置,一个容器中水平居中;使用float让一个元素靠边,剩下居中的元素如果是块级元素,则在该元素中添加margin: 0 auto即可,因为float是脱离文档流的,块级元素会占据它的位置,也就是居中的长度是相对于整个容器的宽度来居中;而如果居中的元素是行内元素,居中效果可以通过在父容器中添加text_align:cener即可,但是,float没有脱离文本流,故行内元素不会占据本来float元素的位置,那么,居中的宽度其实是由容器的宽度减去float元素的宽度再进行居中的,所以在页面宽度较短中,能明显看到居中效果并没有很好达到。使用position:absolute进行居中,会完全脱离文档流和文本流,则无论是居中的元素是块级(该元素中添加margin: 0 auto)或行内元素(父元素添加text-align:center),均可到达相对于整个父容器居中的效果,就是这样代码量有点多....
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.mainContainer {
width: 1200px;
height: auto;
margin: 0 auto;
}
/* absolute */
/*.newProduce {
position: relative;
width: 1200px;
height: 52px;
background-color: #fff;
line-height: 52px;
text-align: center;
}
.newProduce a {
position: absolute;
z-index: 3;
right: 0;
display: block;
font-size: 20px;
color: #373737;
text-decoration: none;
}
.newProduce hr {
display: inline-block;
width: 436px;
height: 2px;
background: #C3C3C3;
}
.newProduce p {
position: absolute;
z-index: 3;
top: 26%;
left: 50%;
margin-left: -65px;
width: 130px;
font-size: 24px;
background: #fff;
line-height: 23px;
}*/
/* float */
.newProduce {
width: 1200px;
height: 52px;
background-color: #fff;
line-height: 52px;
margin: 0 auto;
overflow: hidden;
}
.newProduce a {
display: block;
float: right;
font-size: 20px;
color: #373737;
text-decoration: none;
}
.aa {
margin: 25px auto 0;
width: 436px;
height: 2px;
background: #C3C3C3;
}
.newProduce p {
width: 130px;
margin: -14px auto 0;
text-align: center;
font-size: 24px;
background: #fff;
line-height: 23px;
}
</style>
</head>
<body>
<div class="mainContainer">
<!-- absolute -->
<!--<div class="newProduce">
<a href="javascript::">更多>></a>
<hr />
<p>最新上架</p>
</div>-->
<!-- float -->
<div class="newProduce">
<a href="javascript::">更多>></a>
<div class="horizonLine"></div>
<p>最新上架</p>
</div>
</div>
</body>
</html>
2019.5.16
1、如果你用类选择器元素添加样式没有效果的话,那可能是优先级不够,可以再添一层关系。
2、float实现上下浮动——浮动可以解决很多页面问题。比如,水平面上,上下两个元素排列,有时候上面元素可能会设置float或position定位,导致后面的元素会浮动上去,造成布局错乱情况,这时候可以分别给两个元素添加一个宽度100%的且都float,虽然float是水平靠左或右,但是当width为100%时,就不会有位置变化,可以很好实现上下层互不干扰,在此之外,记得是分别给两个上下层关系的容器设好固定的width、height就不会下面元素占领上面元素情况。
3、兼容问题,用div+css实现的页面应该不分分辨率下都能很好适应,正常显示,如果浏览器分辨率改变出现页面错乱情况,则说明不能很好兼容(我在1366x768分辨率做的页面正常显示,但在1920页面却出现页面错乱情况)。
4、页面的设计应该按照设计图的要求来,大到页面整体布局,小到字体大小颜色问题——细心。
2019.5.23
1、鼠标移动也是点击事件,属于touched事件的一种,移动端的触屏点击也是touched事件,一般PC端能触发的点击事件,移动端的也可以完成;但移动端能触发的事件,鼠标点击不一定能完成,比如拉大图片放大效果——想提醒自己的是,在PC设备做移动端页面时,不必担心移动的触动效果,只要PC端没问题,一般移动端也可以实现。
2、填充数据时,页面的数据一般需要加一个属性,这样容易获取,可以加id、或者class都行,但是一般id的获取效果比较快,但在一些导航中,点击某一个会有相对于其他的特殊样式,则其他的导航项就可以是共同的class属性了。
2019.6.03(数据填充)
对D9APP的“店铺联盟”进行页面填充学习,注意要点如下:
1、根据设计页面,找到原有的页面,在原有的基础上进行修改。项目结构不熟悉,可以这样做:
项目的存放位置:
共同的.js文件时存放在相同位置的,比如页面头部、尾部、jQuery框架(如Scripts文件中);自定义的脚本文件,如数据填充的js放在另一个文件夹中(如MyScripts),css文件(style文件中)。对于原有的文件修改,可以在以上的文件夹中创建属于自己的脚本文件和css文件先,共同的脚本就调用就好,注意调用的版本和原有的一样。html文件是以.aspx为后缀名保存的,创建步骤如下,总的项目文件夹右键—>添加—>web窗体。也可以创建新的文件夹,再创建.aspx,在该文件夹可以添加html文件。注意使用html文档要添加共同的脚本文件,且.aspx文件顶头的一行代码不必出现在.html中。
2、关于json字段的查看,控制台的网络(Network)中,点击XHR,然后参数或响应里面有数据填充的字段。修改网页,原本的字段值是不能变得,可以通过原来的页面查看需要使用到的字段值。
3、文件的引用都以绝对路径形式,图片路径也是一样,关于图片加载问题,网页图片较多时使用延迟加载,能有效的提高页面加载速度。基于jQuery图片延迟加载,在用户滚动到页面到相应图片位置才进行加载,将真实的图片地址写在data-original属性中,而src属性用一个占位符图片(如loading的GIF图片)。需要延时加载的图片可以添加共同类,方便执行延时加载。注意给延时加载的图片添加固定的width、height,当图片未加载时占满所需空间(其实一般都会给图片一个固定的width、height容器)。
<script src="jquery.js"></script><script src="jquery.lazyload.js"></script>
<img class="lazy" src="loading.gif" data-original="example.jpg" >——$('img.lazy').lazyload();
4、移动端页面中,容器的width应该设置是100%,而两侧的边框距离就再设置margin左右值就好;对于元素之间的间隔,不要用空格符代替,如 ,在不同的显示屏会有大小的差异,用样式控制距离。
5、关于转义字符,如果整个字符串用的是单引号,则元素本身属性需用双引号包括的字段不用转义,但用单引号包括的就需要转义;程序是不允许一个字符差错的,所以格外注意。
6、项目提交和更新——>相应项目,右键commit或update。
项目调试
页面在渲染过程会有一个id(tostore),要访问那个页面需要添加tostore=一串数字,这串数字是这样得来的由:
var par = { act: "GetPageData3", "store_id": tostore } var tostore = GetQueryString("tostore"),这个方法在公共的js文件common-function.js中,这个js文件是一些封装的方法。比如访问“店铺联盟”,运行时的网址是http://localhost:1671/shopUnion/shopUnion.aspx,这时要在最后添加“?tostore=163”,这个具体是什么后面再慢慢理解吧。
2019.6.11(模板套用)
模板框架的套用:
像一些轮播图或一些广告位,可以采用后台广告广告位模板方式引用;
关于原生,对于APP来说,如果APP内容更新就需要重新APP更新,则就是原生的东西,而像移动端APP来说,其实可以是混合开发,即原生的APP框架,但是一些页面的内容可以是以网页嵌套的模式代入,修改时只需要后台修改部分内容即可,用户不必更新APP也能看到最新页面,比如D9APP的广告位,修改某个图片就后台修改广告位即可在APP端看到,不用下载APP进行更新。
关于js的复制,如果脚本的链接是这样的形式:https://mall.bbmgood.com/addons/ewei_shopv2/static/js/app/core.js?v=1559116063689,则把该链接用浏览器打开,enter键能看到所有js脚本代码。copy别人网站时,不能这样引用别人的脚本,会被发现。
2019.6.12(项目的编辑)
使用项目时注意更新项目代码,如果之前有更新过代码,但是自己这边没有更新就编辑容易出错,所以养成经常更新代码习惯,减少错误。
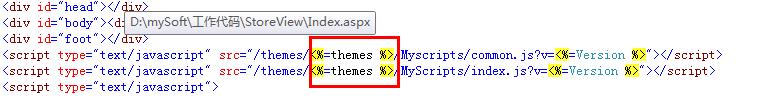
每一个网站都有一个参数,当各个网站使用同一个模板时(其实是访问首页index),不同的网站可以用index.aspx文件进入,但要在链接后面加上对应的参数,如:?store=163。之所以各网站图片或其他内容不一样是因为数据填充效果(也就是脚本文件获取数据库的内容不一样),要注意:
1、脚本引用应该是动态的:src="/themes/<%=themes %>/MyScripts/index.js?v=<%=Version %>",而不是src="/themes/dsdx/MyScripts/index.js?v=<%=Version %>"

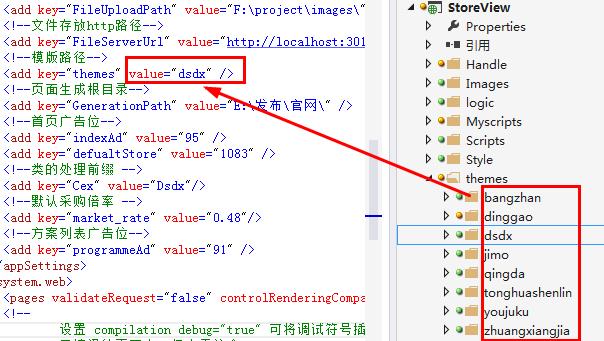
2、配置文件:Web.config-->D:\mySoft\工作代码\StoreView\Web.config,value属性的值,将会对应传到动态脚本取值中(<%=themes%>)。

2019.6.14
本地的数据库和网上的不一样,在浏览时可能会存在一些图片差异。
网上在线展厅: http://storetest.dsdxo2o.com/index.aspx?store_id=163
本地数据库中:http://localhost:40998/Index.aspx?store_id=163,
他们的表现形式不同,但都是一样的(在dsdx文件夹做修改)。
2019.6.20
1、对文件进行修改时,对整体进行更新,不然别人进行修改,而你没有更新就修改就会报错。
2、文件引用:<script src="/Scripts/common.js?v=<%=this.Version %>"></script>这个获取的是绝对路径,文件的引用也是绝对路径,不然会找不到。
3、首页模板:<script type="text/javascript" src="/themes/<%=themes %>/Myscripts/common.js?v=<%=Version %>"></script>,模板可以共用一个页面,但每一个模板的文件名不同,各个模板的子文件夹名字相同。aspx文件用html文件代替就好。原理:主要是<%=themes%>只判断是哪个模板就好,不用再进行css、js、html文件名。
2019.6.24
广告位、代码整合优化
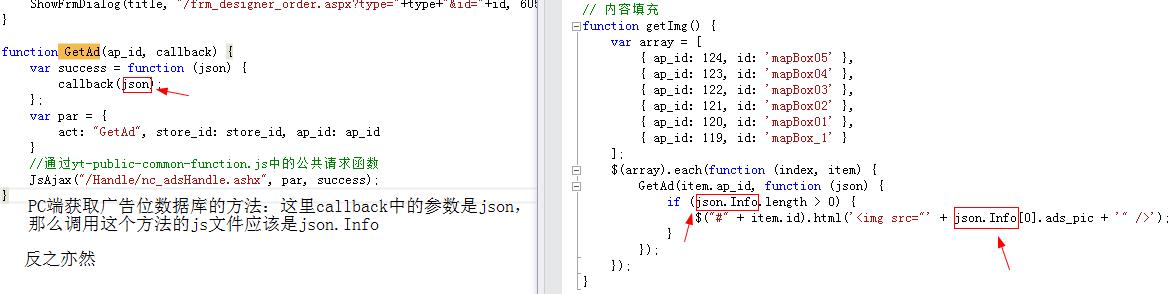
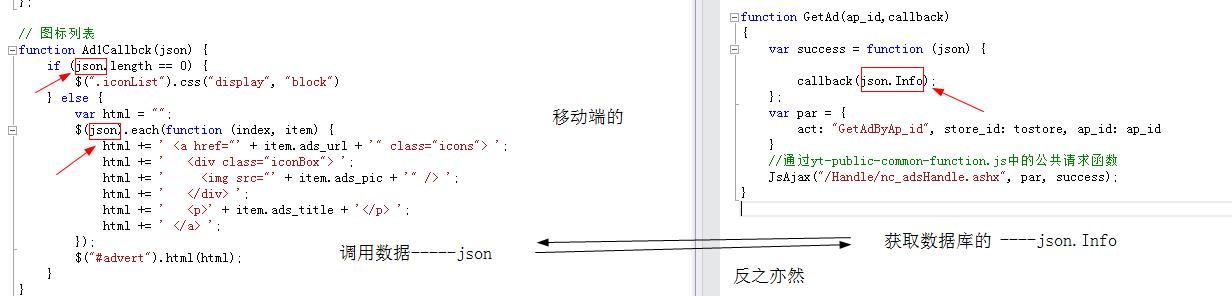
1、代码整合,相同的代码可以写在同一个文件夹,方法可以共同调用,对于数据填充部分,其实每个方法都有共同的地方,不同的是填充的数据不一样而已。所以把共同的内容封装在一起,调用后填充那部分的内容自定义就好,方便修改和维护,就广告位而言(其他的数据填充也应该这样):
管理系统(添加广告位模板)—>nc_adsHandle.ashx.cs(从数据库获取广告位的接口,后端)—baseIndex.js(公共方法,调用接口)—>BBM...MIDEA中的js文件调用公共方法只需写填充部分的内容。不同皮肤的运行在index.aspx下的index.aspx.cs中,修改之后记得一整个项目生成一次,然后获取阿里服务端的数据加上:?tostore=163。
管理系统(http://admin.dsdxo2o.com/Index.aspx#/UI/extensionCenter/ads_adpos.aspx,平台资料>广告板块管理,其中编号就是要调用的id:ap_id;文案管理>广告管理)。
2、数据库的区别:像在管理系统中添加的广告位只是在本地数据库上传而已,注意本地的一些操作和阿里服务器上的一些操作是不一样的。
3、同步和异步
同步:A——>B——>C进程,A要执行到C必须等待B执行才能执行C,这个过程,结果执行到最后一定是上一个进程完成才会到下一个;
异步:A——>{B、C、E},可以是A——>B、A——>C、A——>E,可以同时执行,但比如说A要完成C还需要A到B结束才行,那么A——>B这个过程就会有一个回调函数,告诉A,B已经完成任务,这时A——>C会又继续进行直到完成。像MIDEA页面中的搜索框,如果数据是放在$(function(){})中则是一种同步的方法,必须等待页面全都加载完成才能进行搜索成功,如果页面没能完全加载,那搜索是没有反应的;如果是用异步的形式,数据放在function pageInit()中,程序的执行不一定要到一个进程的完成才能执行,而是可以先执行其他的,等到所需的进程完成后会进行回调,告诉主进程已完成,比如广告位的渲染(callback[数据填充部分],其实产品加载也是一样),这时候,所需子程序(页面渲染,如 产品列表)完成加载后,回调告诉主进程(搜索),这时搜索结果在一个个显示,也就是页面的渲染完成一个产品加载后如果该产品是搜索需要的就在页面显示一个,直到渲染结束,可以理解为渲染和搜索同步进行吧,嗯?!。像微商城首页模板,dom的渲染是用脚本添加的。
2019.07.03
微商城模板套用
引用一个网站的素材,改变原来的主机名,并在后面添加需要套用的模板名字,如:
http://store.dsdxo2o.com/?store_id=3247
http://mstoreview.dsdxo2o.com/?tostore=3247&mcode=MIDEA
store——>mstoreview、store_id——>tostore=3247、添加&mcode=MIDEA
不同的网站的话改变id号即可
2019.07.12
导航页一般是不用滚动的,也就是在全屏情况下,能全部显示(1920*1080px)。
2019.07.17
所有的页面都要加上<script type="text/javascript" src="/Scripts/common-function.js"></script>这个文件夹,页面都是用aspx文件,然后可以引用相对路径文件。
2019.07.23
1、关于从数据库获取数据的共用js,以及调用共用的js所获得的的数据进行数据填充的json参数格式写法。


2、改变共同的底部方法
在“我的”来说:
1.userCenter.aspx.cs修改;
2.userCenter.aspx中的底部获取底部的方法也得修改,$("#foot").load(footurl, function () { PageInit(); });
3.mydadx.js中修改初始化的方法,并添加相应显示和不显示的代码
function PageInit() {
valid_login_state();
init();
$("#menu_home .unselected").hide();
$("#menu_home .selected").show();
};
2019.07.24
1、关于上下文找不到skin的处理。
这个myOrder.aspx.cs中的GetSkin()方法统一放在了Code文件夹中,并要在Code文件的对应的cs文件中添加protected string skin;//当前皮肤
2、其实当你找不到文件的时候,你可以尝试在现有的文件里面,用关键字去搜索整个项目,这样就不至于什么都要去问别人,懂吗!!!
2019.07.26
1、关于使用VS:提交项目一定要把工程文件也进行提交,mStoreView.csproj这个鬼东西。
2、关于update:新添加的文件要先对项目进行update更新,不然那个工程文件又有一堆乱七八糟的==== 》》》 >>>>>>。
3、关于冲突:如果冲突文件没有被修改过,并没什么问题(指页面没有红色断点出现),可以右键该项目,然后点击已解决;如果因为自己修改前没有及时update,可以revert changes进行覆盖,回到之前版本,但是自己写的也会没有。
2019.07.31
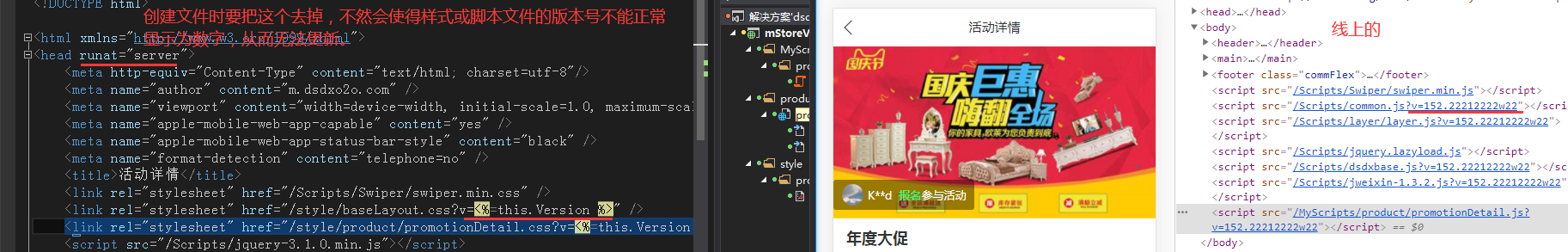
创建新文件时,公共部分的脚本文件要引用。比如你控制台显示 GetQueryString,这时候你要记得引用以下这些公共部分的脚本文件:
<script src="/Scripts/common.js?v=<%=this.Version %>"></script>
<script src="/Scripts/layer/layer.js?v=<%=this.Version %>"></script>
<script src="/Scripts/jquery.lazyload.js?v=<%=this.Version %>"></script>
<script src="/Scripts/dsdxbase.js?v=<%=this.Version %>"></script>
<script src="Scripts/toolbar.js?v=<%=this.Version %>"></script>
<script type="text/javascript">var themes = "<%=themes%>";</script>——设置默认皮肤
2019.08.01
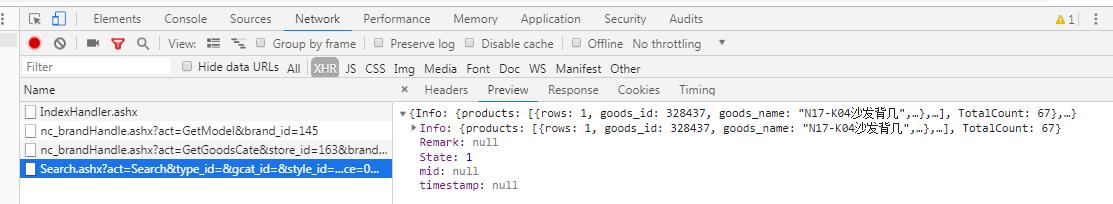
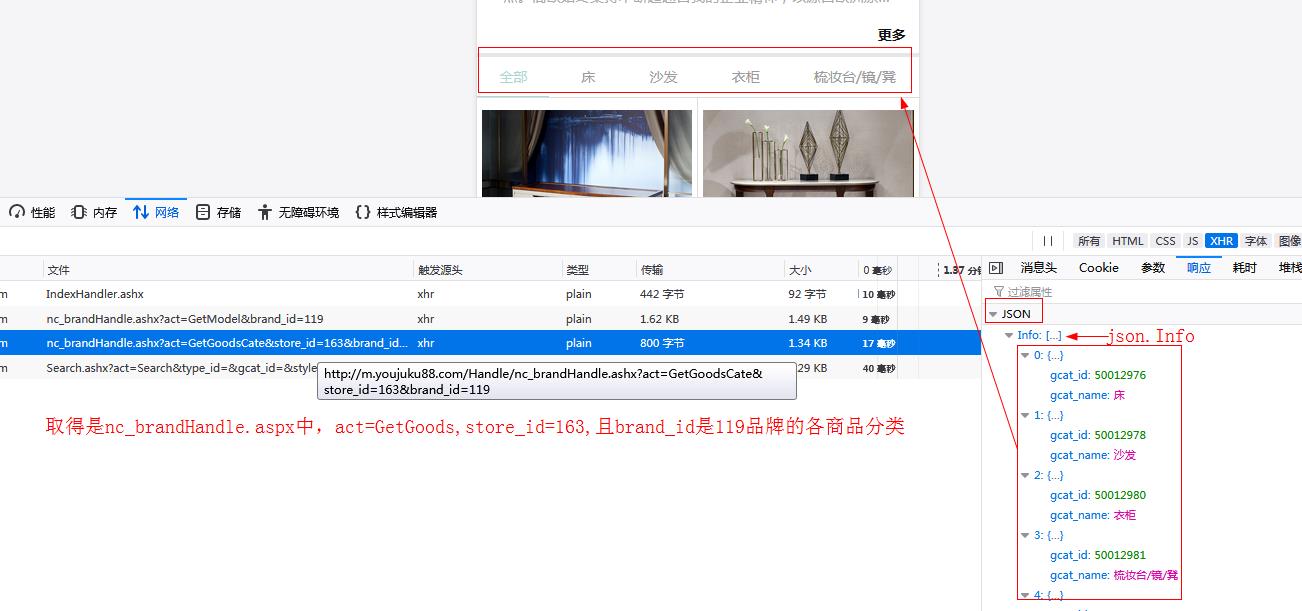
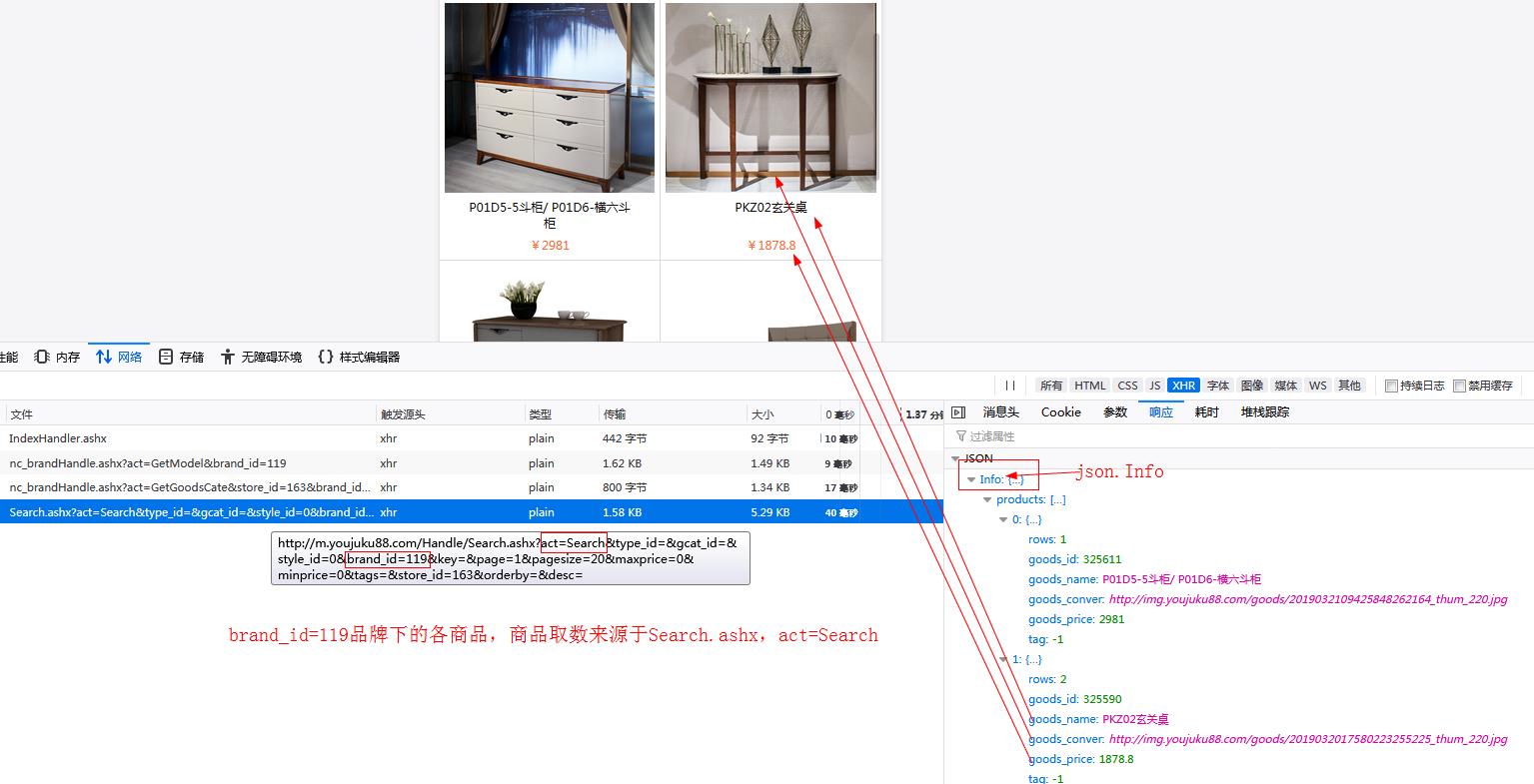
在使用浏览器控制台时,查看js的json格式,Google的preview和Firefox的参数中会存在着差异。在做优居库的品牌显示中,各个品牌对应的商品分类没能调整好,虽品牌能切换,但对应的商品分类都是一样的,用Google的“preview”不能查看到数据的是否能正确显示,如图1;而Firefox的“参数”则告知如图2:在这里,因为取的是某一品牌下各商品,而每一个品牌存在一个brand_id,这里的brand_id=0,说明没有取到数据,确认脚本中是否brand_id有赋值。
Google↓:

Firefox↓:

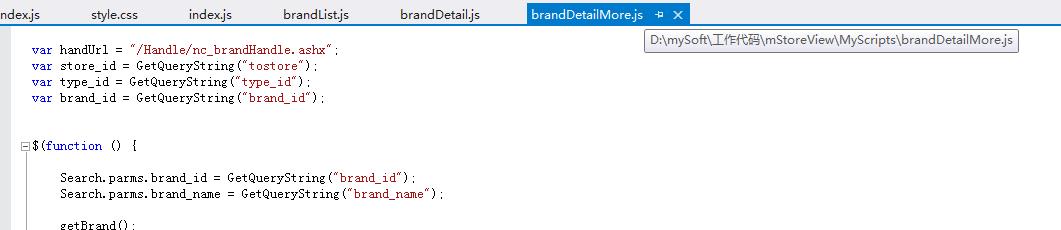
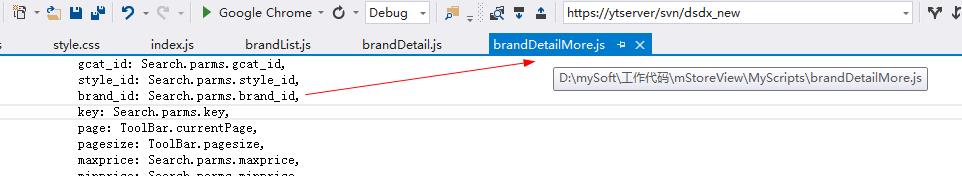
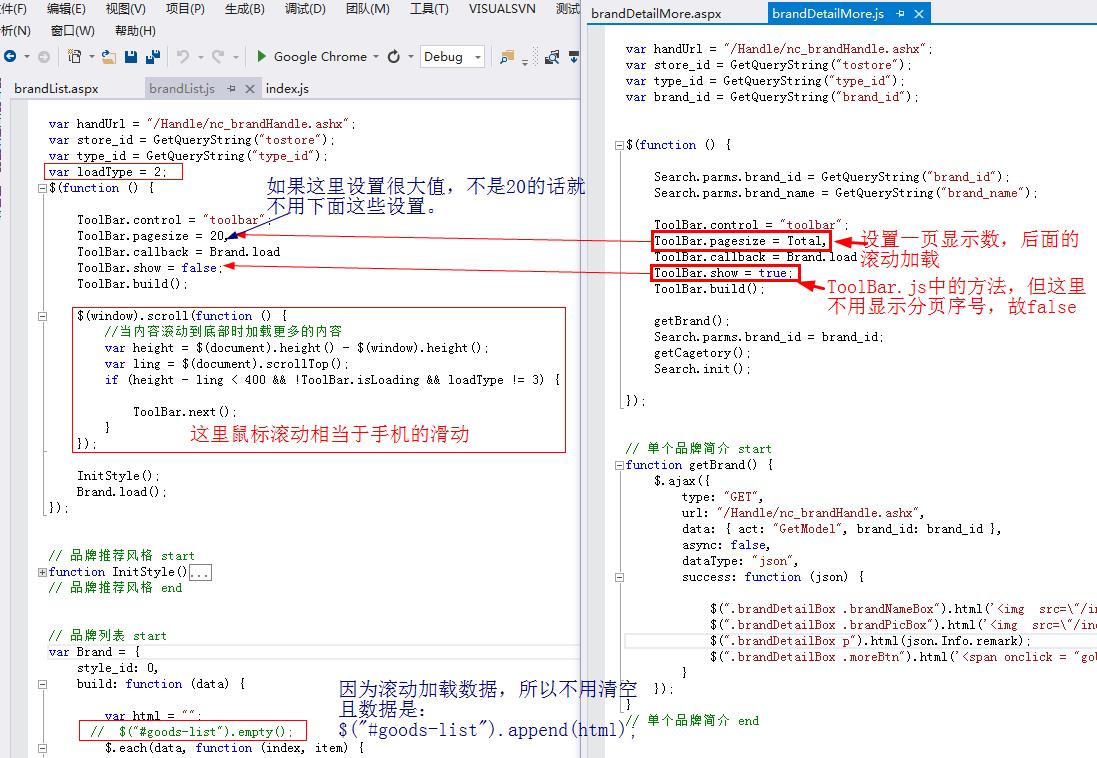
项目中的脚本(图一先声明,图二再赋值)↓:


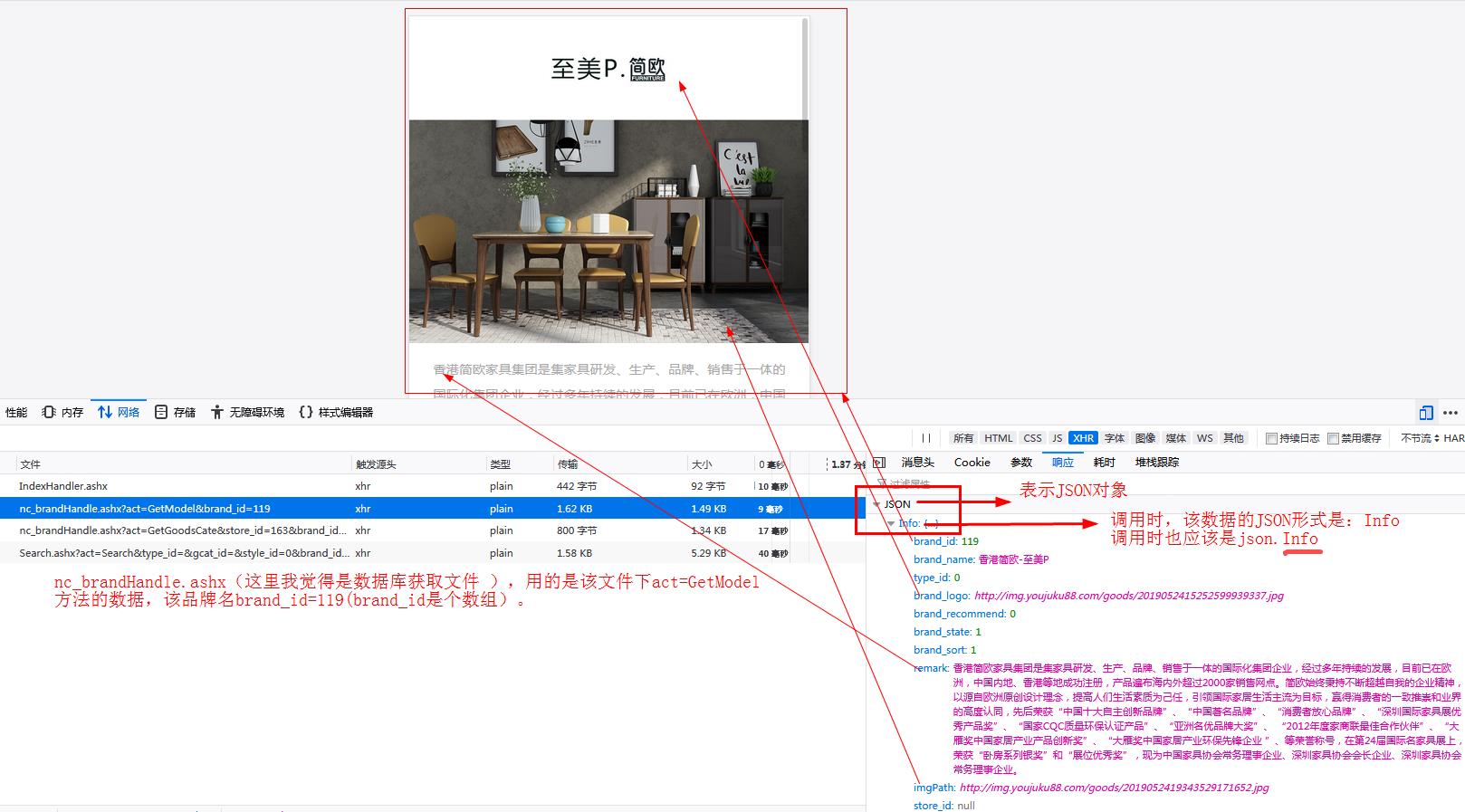
关于品牌下的商品名分类,及商品名下的各商品↓:


优居库的家居饰品说明以下几个点▼:

2019.08.05
关于分页预加载 ,再这里,其实有bug,就是每个风格都对应是相同的品牌数目,暂时解决方法是ToolBar.pagesie=99999,后面有时间了记得回过头自己解决这个问题。

2019.08.17
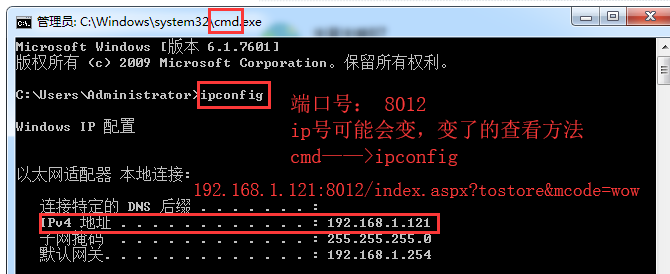
1、关于使用手机调试微商城模板:
开始——>cmd——>ipconfig。
localhost:1671/Index.aspx?tostore=163——>localhost改为ip地址(192.168.1.121,可能会改变),端口号1671改为8012(固定好)。

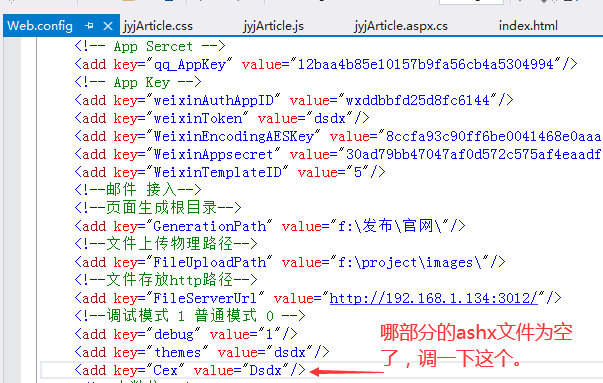
2、web.config.as
<add key="themes" value="youjuku"/>
<add key="Cex" value="Zy"/>
<add key="themes" value="D9"/>
<add key="Cex" value=""/>
--------------- 2020-09-09 start
D9:
<add key="themes" value="dsdx"/>
<add key="Cex" value="dsdx"/>
D10:按系列授权(采用鼎高模式),如金雅佳
<add key="themes" value="jyj"/>
<add key="Cex" value="Dinggao"/>
D10:按品牌授权,如优居库
<add key="themes" value="yjk"/>
<add key="Cex" value="Zy"/>
以上调整微商城和erp要对应修改,主要是修改value值
--------------- 2020-09-09 end
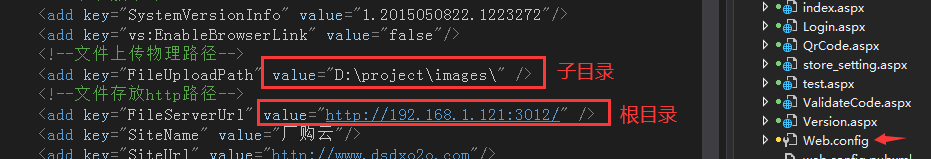
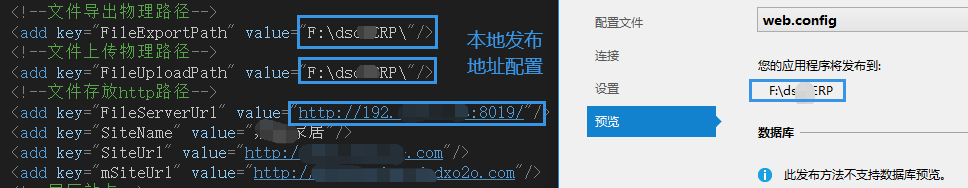
站点发布路径:


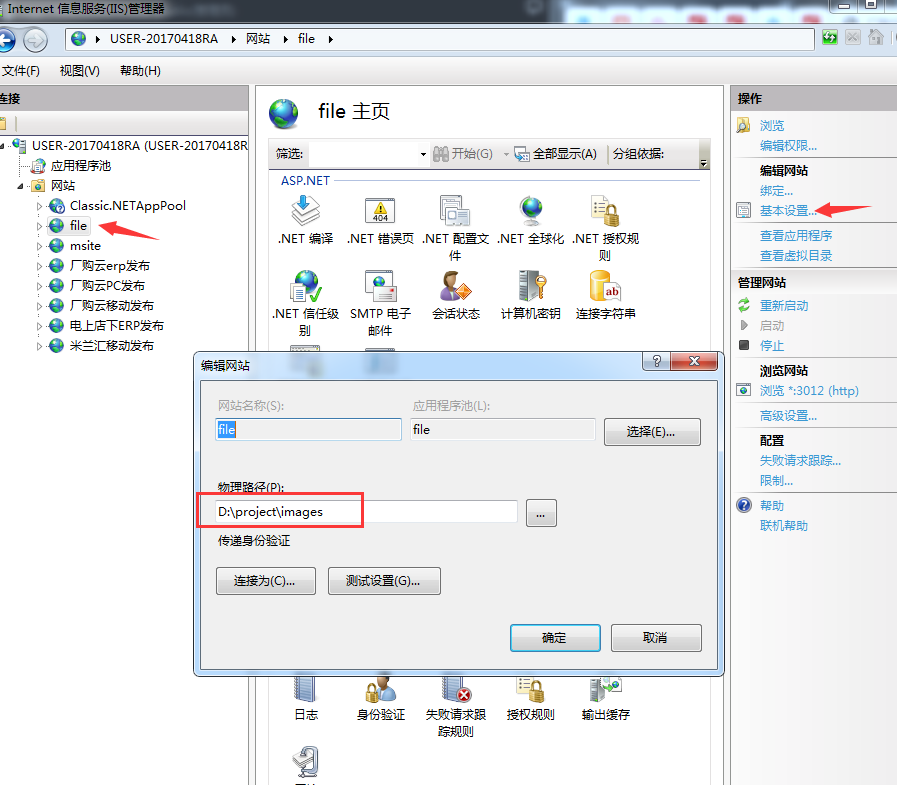
广告位上传没有图片时调(E:\文件服务器,会放在这个目录下,因为D9、也是该目录)


2019.10.12
关于控制台信息查看xhr文件是否重复:xhr文件重复,会出现多次,真正的重复,是调用的方法相同,而调用的方法相同有两种情况:
怎么知道自己的文件被调用多少次,可以在那个文件的设置文档完全加载完后执行函数中添加alert("提示内容")中做实验。至于有哪些js文件,可以通过控制台查看。
一是页面的数据调用了两次,比如说页面有两个地方可以获取同一个数据的,但是却分开获取了,比如渠道模板的产品总数和产品列表就可以用在同一个代码片段中获取,不用两个函数,也就不同调用两个查询方法,就不会出现两次xhr且方法名相同;
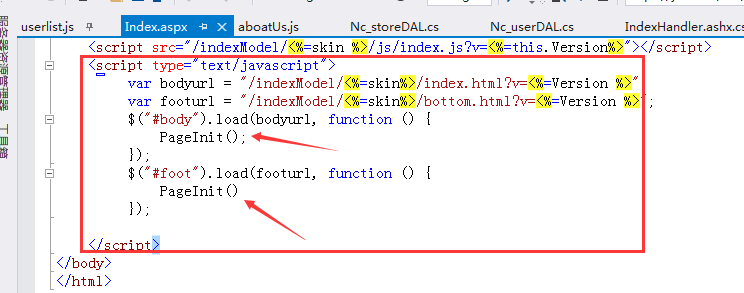
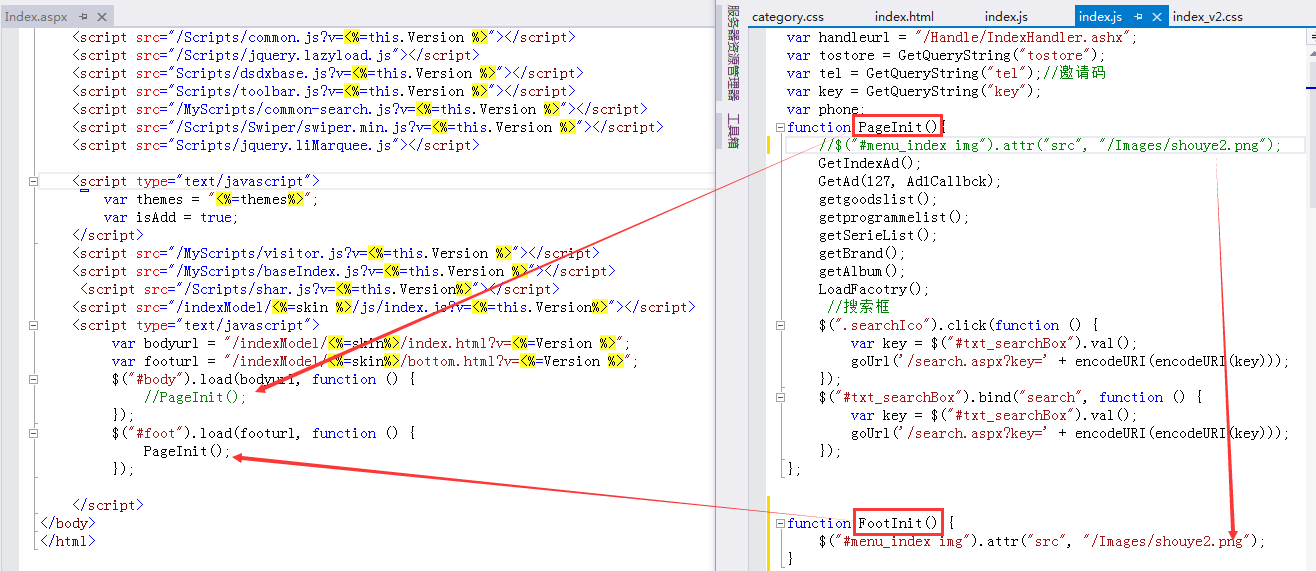
二是比如说,你的index.js文件被调用了一次以上,在这里去掉那个取决于这个函数是在在body前调用的还是到foot加载完成才调用。这里要保留foot这个,因为PageInit()中有对foot的设置。

关于append()和html()的区别:
在页面数据填充时,同一份内容,两个方法加载的事件是一样的,但是html()是等这块内容加载完后才显示出来的,而append()是加载一个就显示一个,客户体验效果比较好。如果这个容器装载的内容是固定的不变的,用append()会更好,但是如果这个容器还需要判断切换其他内容,append()作为追加,就不好了,如果tab切换内容,会在原来的基础上再进行添加,而html()会把内容清空在放新的内容。这两者需要有个权衡。
2019.10.17
同一个index.aspx不能初始化两文件,对数据进行两次加载,会造成性能问题。之所以在foot也加载PageInit()方法,是因为要设置脚部选中首页的图片,而如果把body的PageInit()去掉,会造成这么一个现象,微商城模板的产品展示可能会加载不出来,这是由于加载速度原因,而产品展示是在前面执行的,在body和foot都进行加载时,可能会是foot先,而后再body,这时PageInit()方法可能在执行getgoodslist()方法了,但是body却没有加载,所以等foot加载完成了,body也好了的时候,就会出现产品展示出不来;而body如果比foot先加载,那页面才会正常显示。

2019.11.09
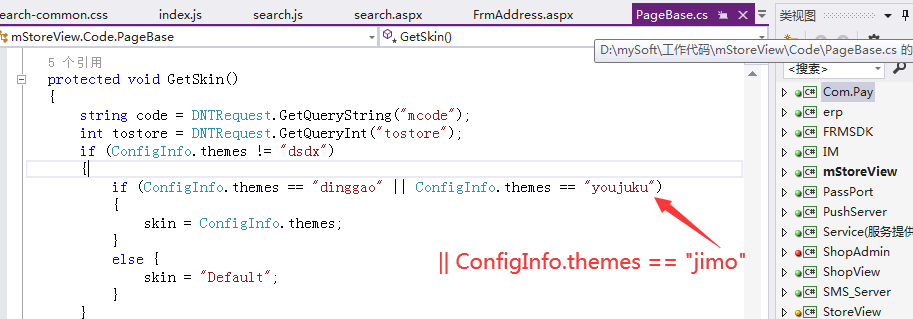
关于定制首页问题,定制首页文件添加后,还需要再设定具体皮肤。添加流程如下:找到index.aspx.cs文件,选中pageBase,按f12跳转到PageBase.cs文件中,搜索themes,找到GetSkin()方法,添加ConfigInfo.themes == “文件名”。这里的文件名是首页的那份文件名,如这里添加了即墨,

2020.01.17
有时候获取后台数据显示时,没有内容,但其实内容是存在的,可能的原因有如下几个:
var par = {act:"GetIndexAd", store_id: tostore},这个tostore值是要在链接上加上,
如果没有加上,在浏
览器查看.ashx文件时,Headers的store_id参数是不存在的,所以这会导致取数失败,显示不出来。
另外一个原因是:act中的属性值报错,但是这个错误不在浏览器的Console中显示,只会在查看.ashx文件时显示出。
2020.03.07
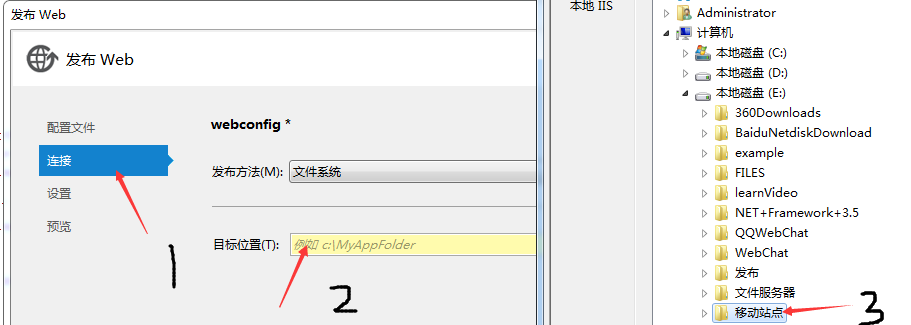
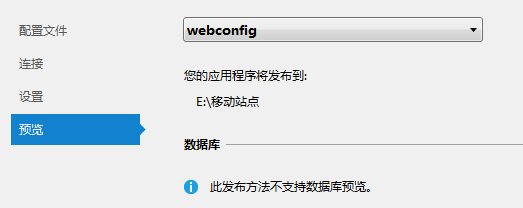
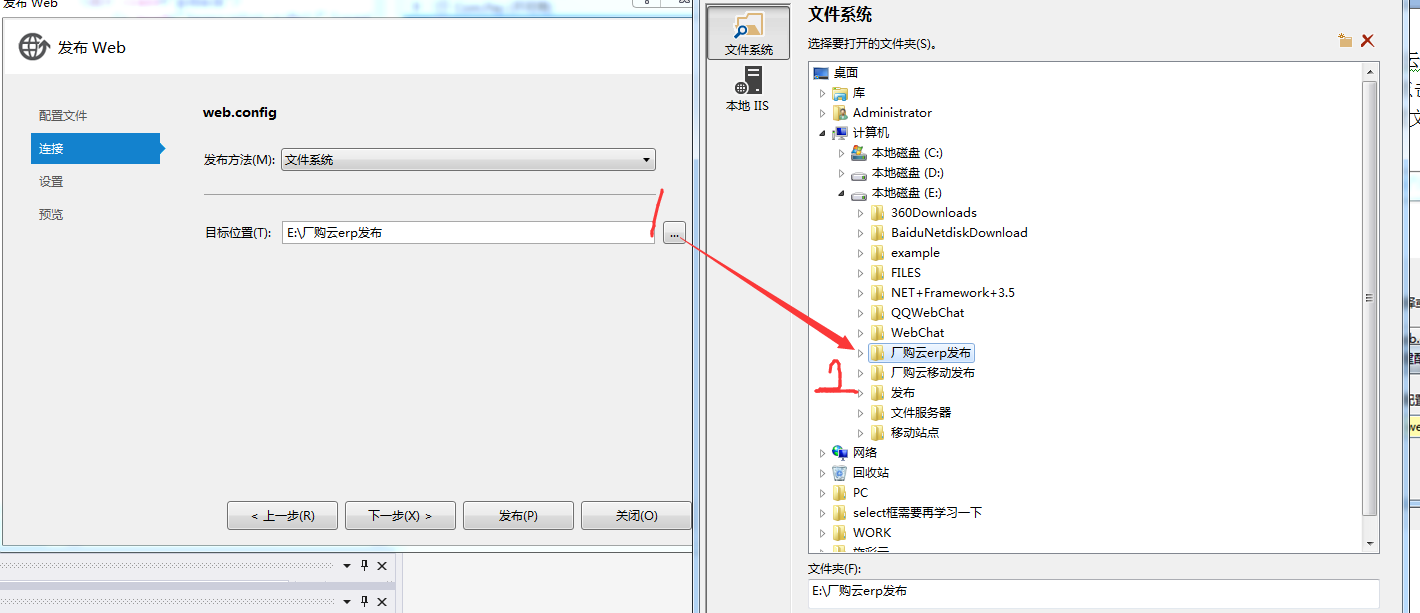
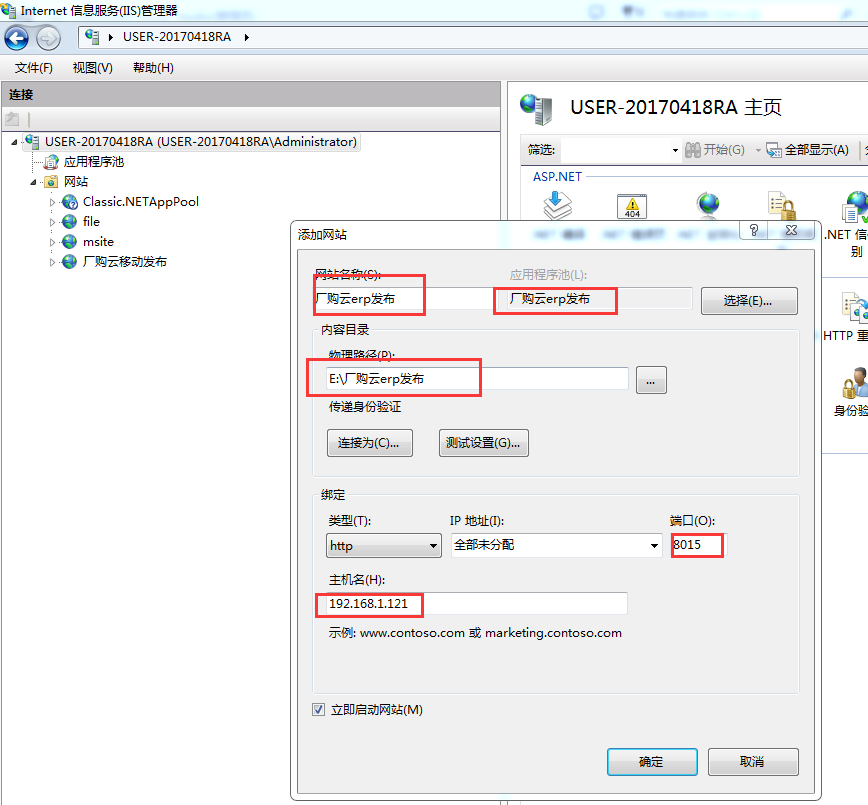
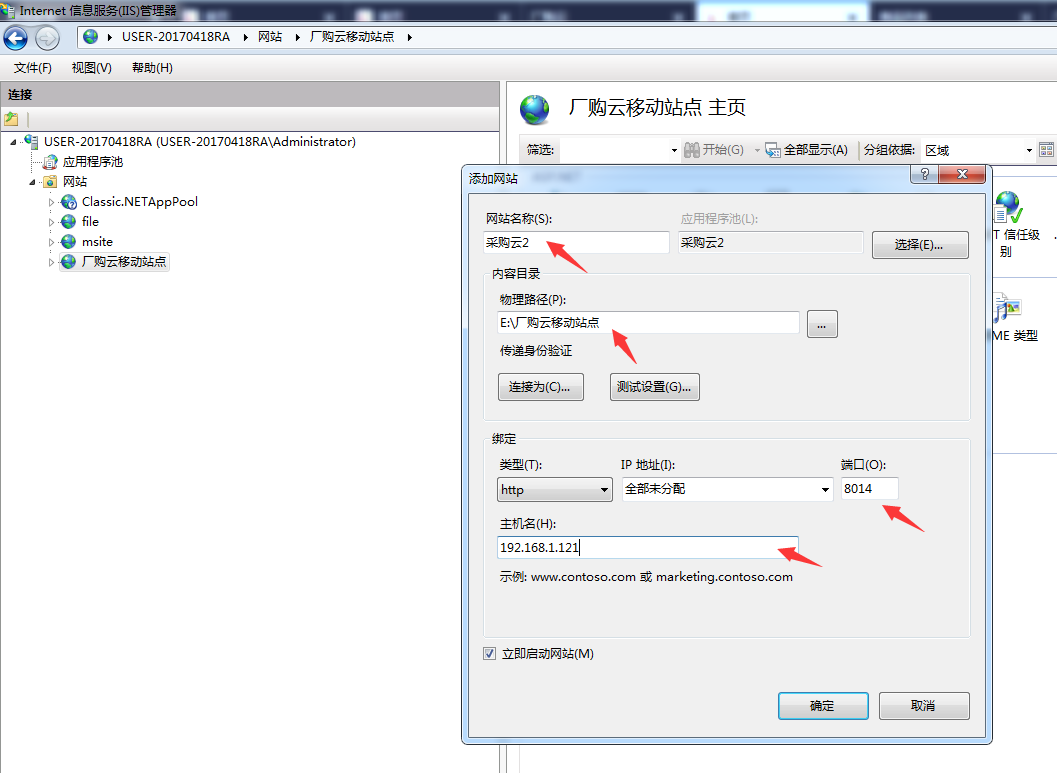
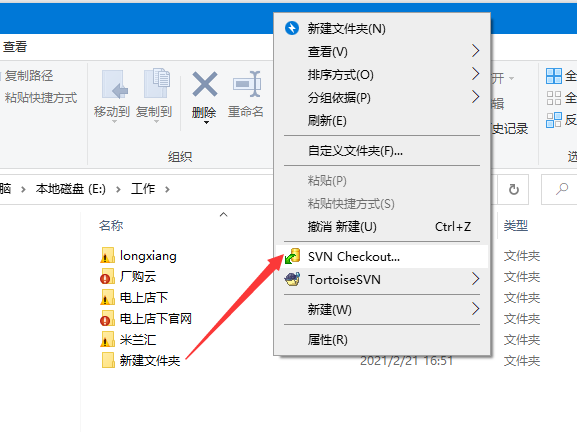
发布站点:
1、E盘先创建一文件夹。
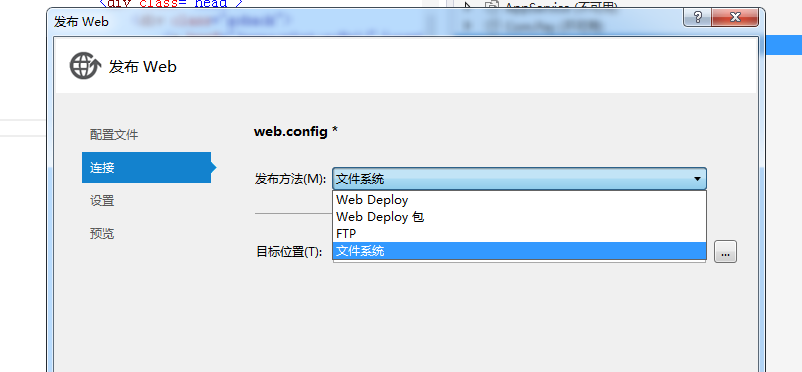
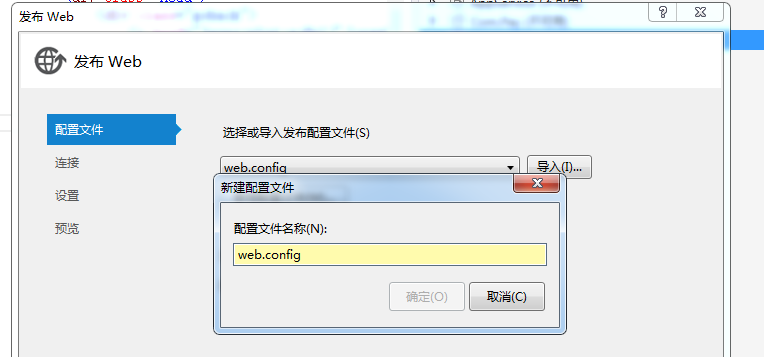
2、点击项目、右键,选择发布,弹出的web发布框中注意事项,第一个,<新建配置文件...>然后输入“”web.confi“”g确定,到连接这里,选择的是“
文件置”,然后目录选的是在E盘创建的文件夹,到了这一步就可以了,点击一下发布就可以了。
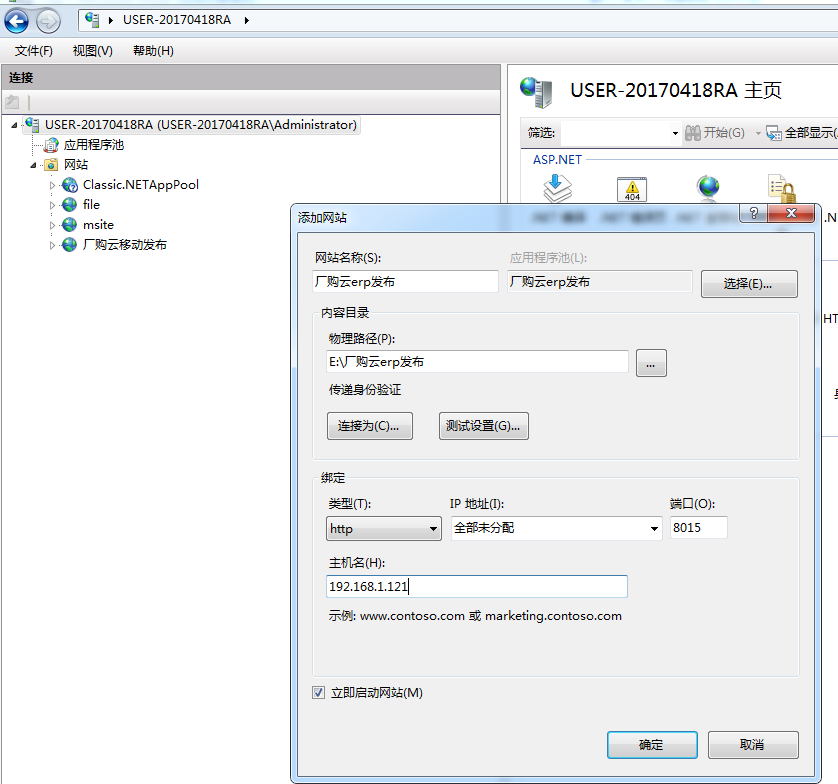
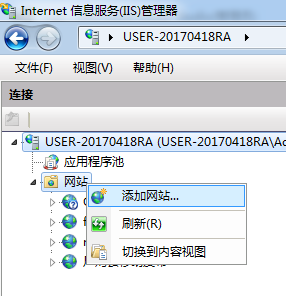
3、到应用程序的“Internet信息服务(IIS)管理器”,点开网站那里,右击选择创建“添加网站”,弹出的框中有几个内容要填,
文件名,和对应的E盘文件,端口号,以及主机号。这里就可以点击保存。
4、在网站的上面有个应用程序,点击刚刚创建的那网站,双击一下v2.0,将其改为v4.0最后确定。
项目发布时,域名为创建时的主机号+端口号
5、电脑重装后,发布没有那么顺利了,这里的步骤完成后,回去看一下,2019.08.17写的内容,改一下web.config的内对应的路径,然后还出现那个403啥错误的话记得IIS的应用池上面那个目录及具体网站哪里设置一下“默认文档”,“目录浏览”重启---具体操作可复制页面出现错误提示去查找。







2020.05.09

2020.05.15
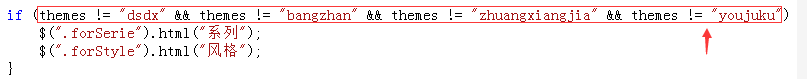
1、D10中优居库(youjuku)、中银(bangzhan、zhuangxiangjia)和电上店下(dsdx)的系列就是系列,风格就是风格。而其他D10的(jimo、weihao、jyj.....)系列风格取数据时是相反过来的。而首页如果是跳到系列列表页,则应该是type为3,其实都是风格。

<%=isCorrectStyle%> 更新后可以用这个代替 true代表是风格对风格 系列对系列 false 就是反过来.
页面中使用0代表男,1代表女。
2020.15.16
<a href="javascript: goUrl('/ecouponList.aspx')">查看更多</a> 接页面可行
<a href="http://www.baidu.com">查看更多</a> 可行
<a href="javascript: http://www.baidu.com">查看更多</a> 不可行
<a href="javascript: goUrl(http://www.baidu.com)">查看更多</a> 不可行
<a href="javascript: goUrl('http://www.baidu.com')">查看更多</a> 可行,说明括号需要接字符串(goUrl参数是字符串)
html += '<a href="javascript: goUrl(\''+ item.ads_url +'\')">查看更多</a>';
注意:
1、对于广告位的使用,如果怕代码写得不对,可以去Web.config文件这样在改为dinggao,然后广告位id是117,就可以知道函数是否对了。
2、快报管理取值文件在/Handle/NewsHandler.aspx,列表页是GetNews方法,详情是GetNewsDetail
2020-09-29
项目端口重复问题

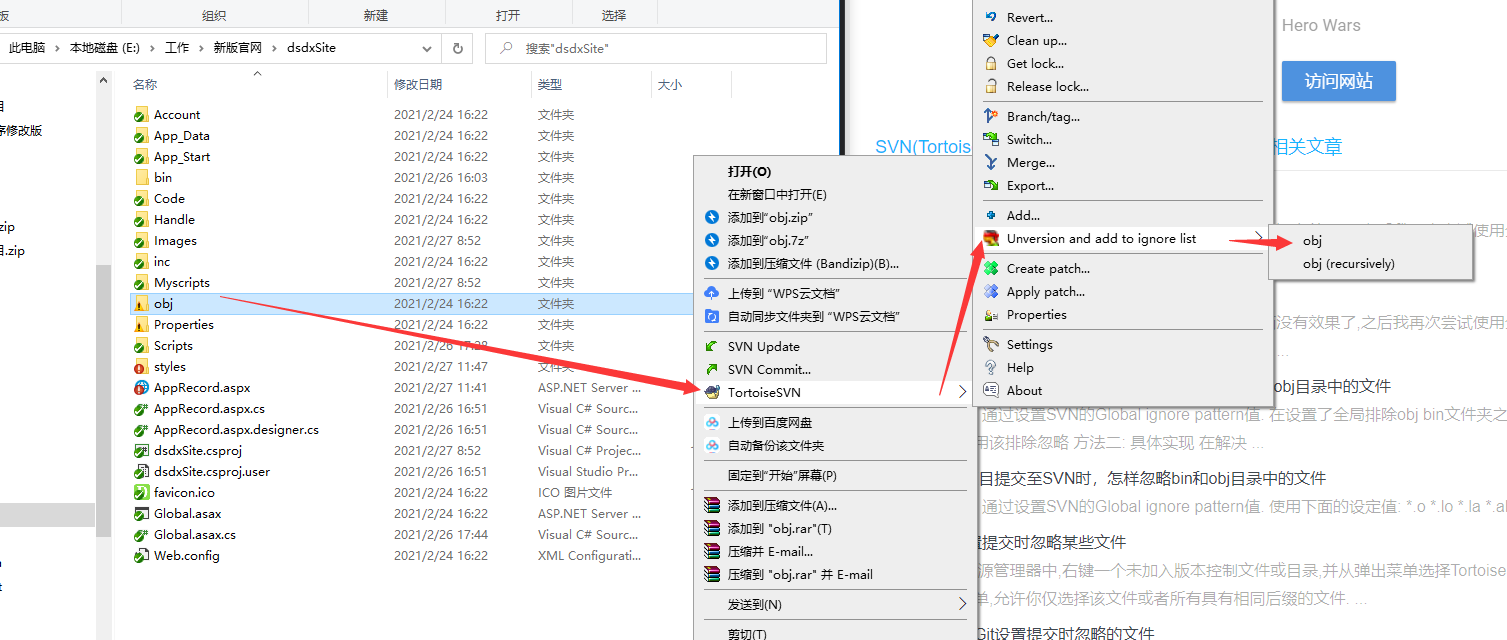
关于设置vs项目bin / obj文件不提交项目(选第一项就好了)

2020-09-30
1、关于使用display:flex、float区别。
如果页面要使用display:flex,那最好是落实到具体的类里面,不要在共同文件app.wxss写太多样式,因为整套小程序代码都不是同一个人完成。有些样式如image{width:100%; height:100%}也最好是在加上具体的类,如.brandPic image因为有些时候,一些组件会放到其他页面去使用,那么一些样式可能会导致以float排版的正常页面出现错乱情况。
1、关于使用display:flex、float区别。如果页面要使用display:flex,那最好是落实到具体的类里面,不要在共同文件app.wxss写太
多样式,因为整套小程序代码都不是同一个人完成。有些样式如image{width:100%; height:100%}也最好是在加上具体的类,如.brandPic image因为有些时候,一些组件会放到其他页面去使用,那么一些样式可能会导致以float排版的正常
页面出现错乱情况。
2020-11-02
新增字段后,应重新编译再运行页面,有时候强刷没法更新到(可以关掉页面重新运行,亦可以右击项目设为启动项)。
2020-11-04

2020-12-10

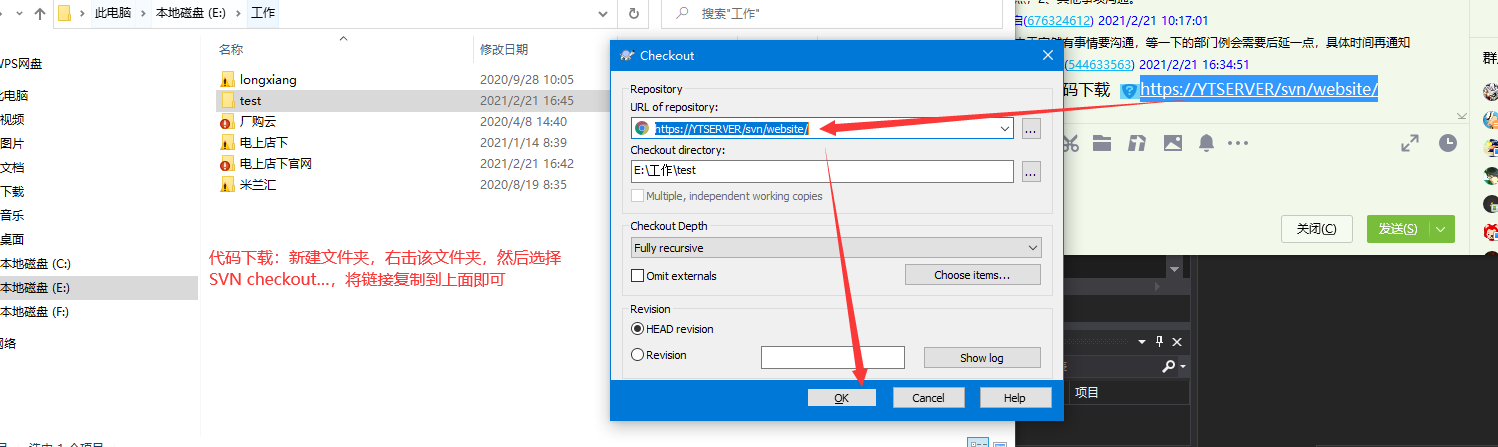
20210221


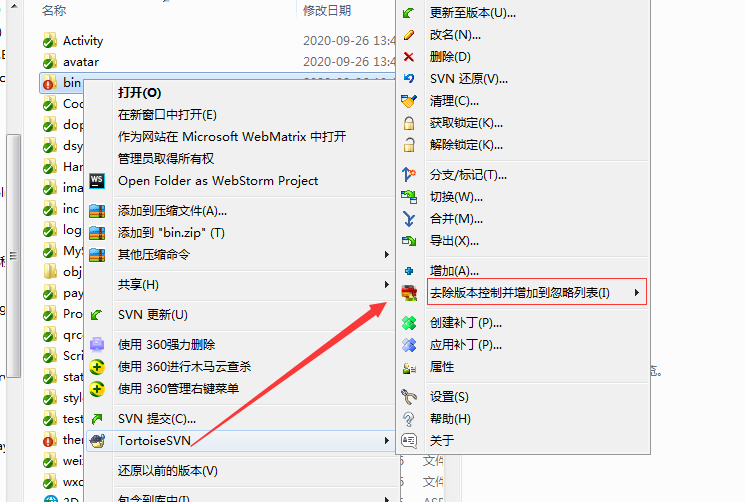
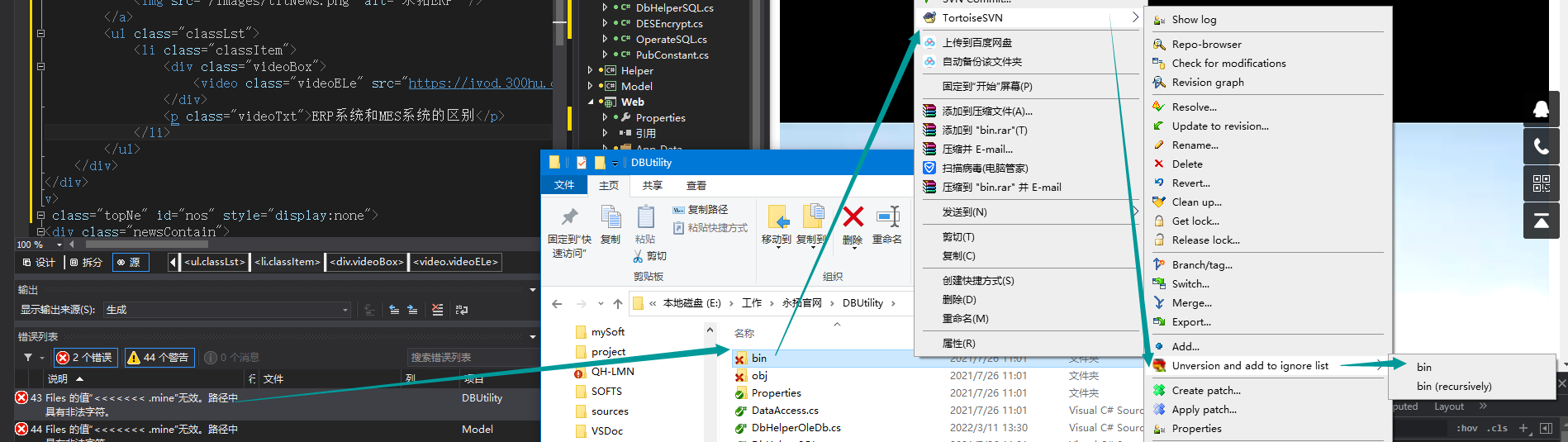
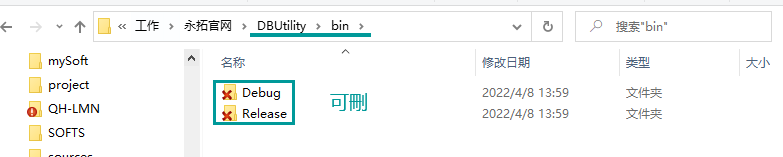
20210227:SVN(TortoiseSVN)提交时忽略bin跟obj目录
https://www.bbsmax.com/A/QV5ZEjk2Jy/

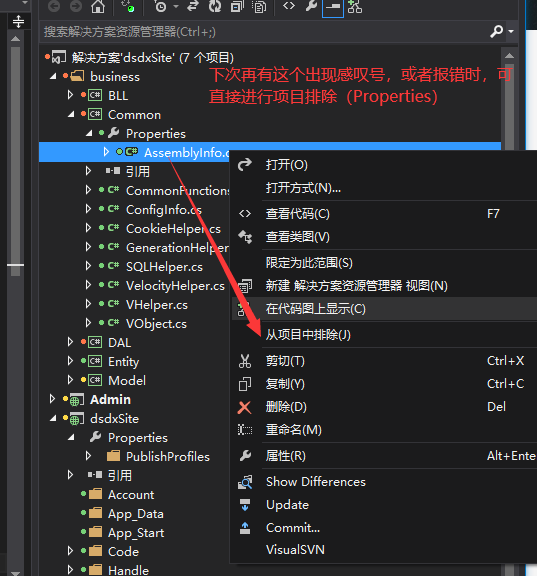
20210302
关于properties属性或性能文件,可进行排除,这样就不冲突了

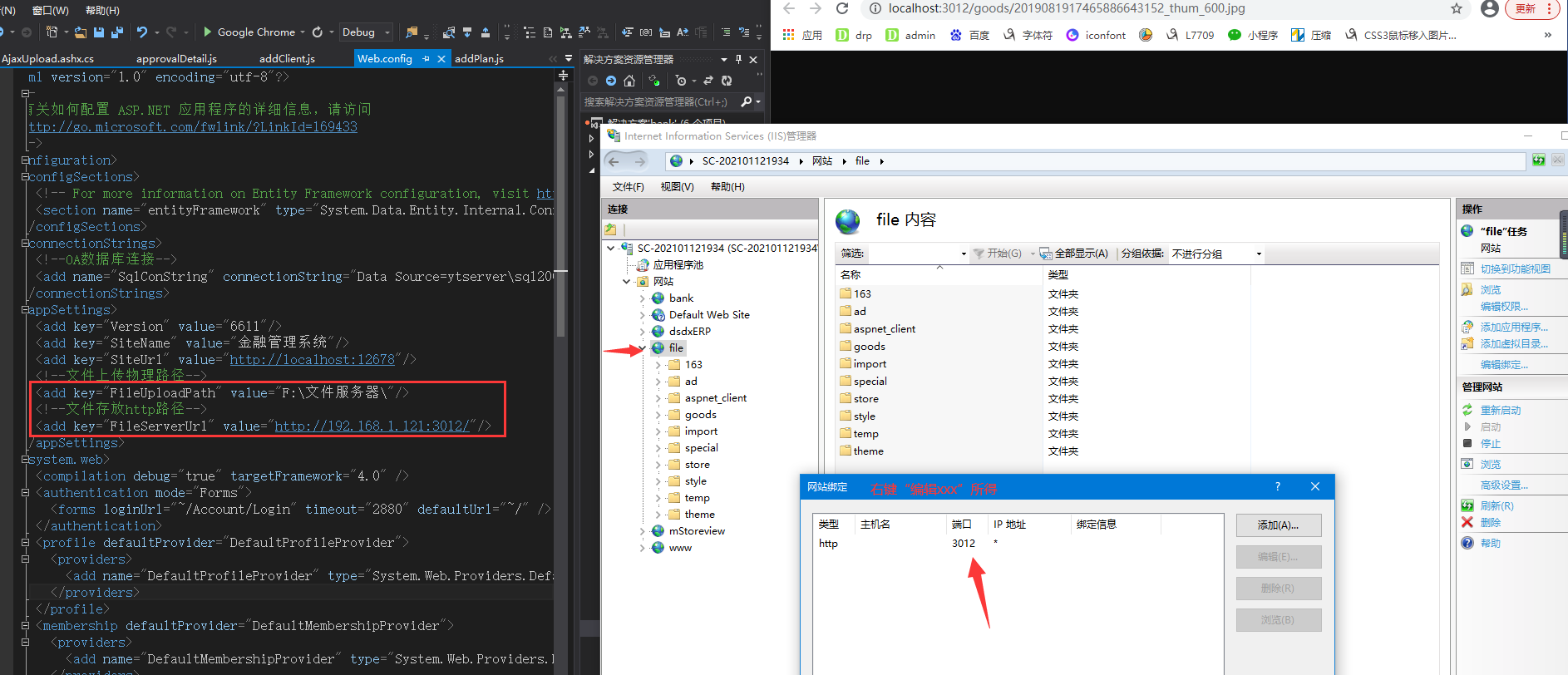
20210422
图片上传

2021.09.16
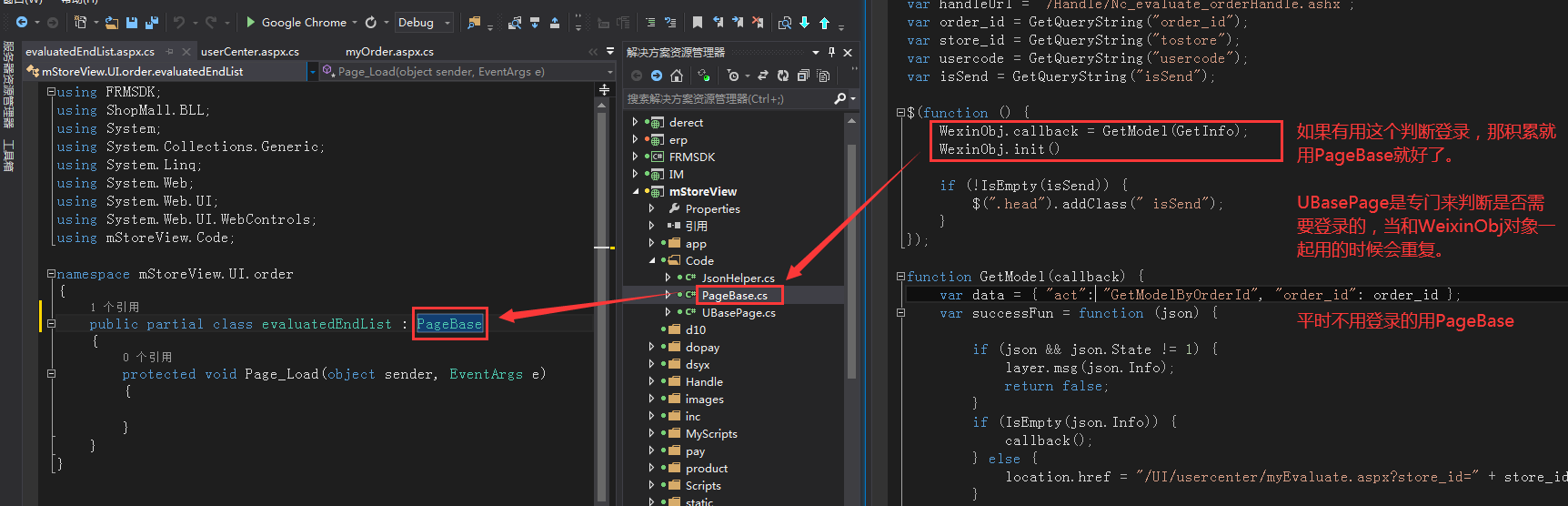
doc.aspx.cs 中基类的使用
需要登录获取用户信息的基类——UBasePage
普通展示基类——UBasePage
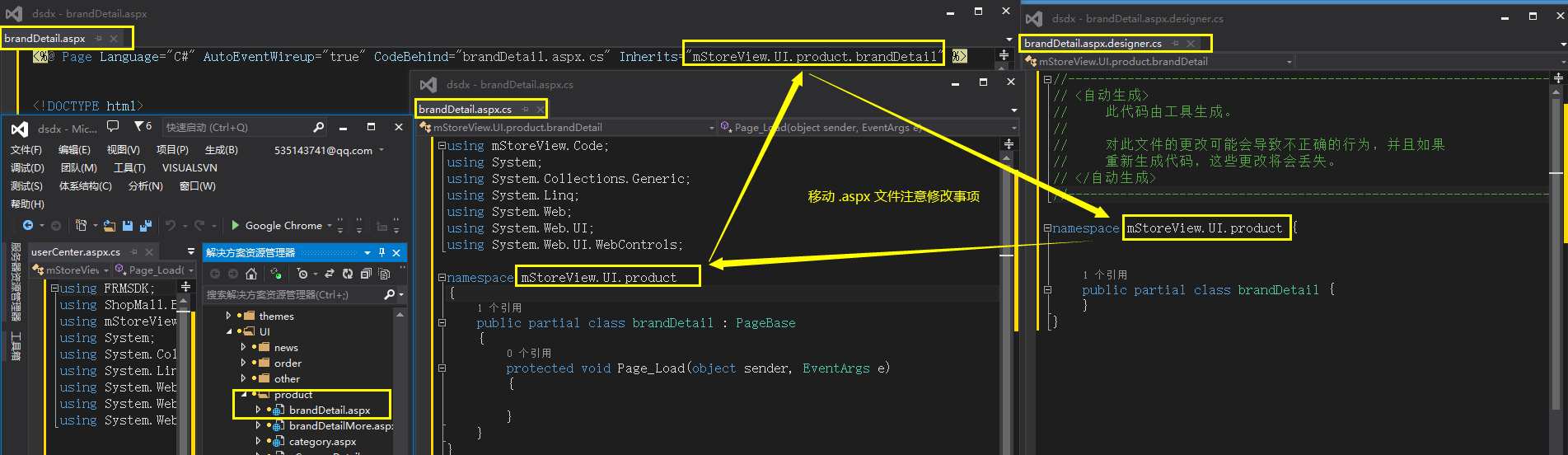
2021.09.27
移动页面时,需要修改的内容。

2021.11.08
通过手机调试,USB连接方式:MIDI。
安卓:
如果在设置-- 系统和更新 -- 看不到开发人员选项(看到了要选择USB调试),可到关于手机点击版本号三次,输入解锁密码即可打开开发人员选项。
2021.11.23
删除代码不要在文件夹里面删,这样别人发布时会有其他问题——删了记得还原

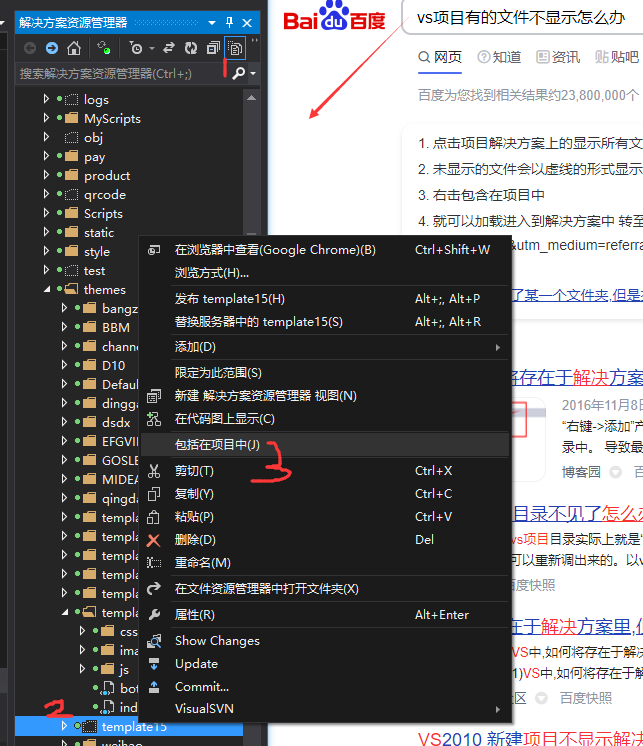
2022.04.08
如果同事已经提交了代码(新增文件),你更新后文件还是没有的话可以去本地代码查看下,如果本地有,项目没显示可以先将该文夹从项目排除再添加进项目。
关于什么都没做,却冲突的处理方式。


2022.09.08

待续~


