Echarts - 数据视图样式重写
重写 optionToContent: function(opt) {...}
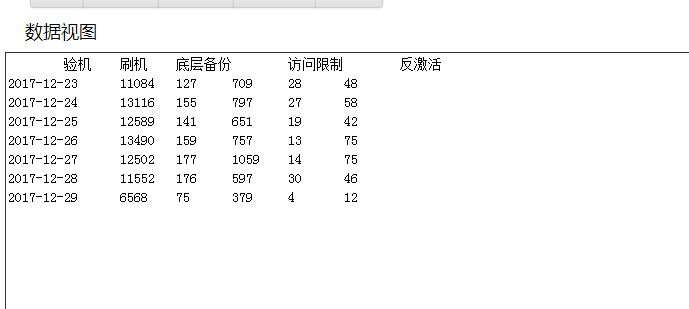
在使用Echarts 组件时,在数据视图显示的时候会发现表格数据没有行列对齐显示,如下。

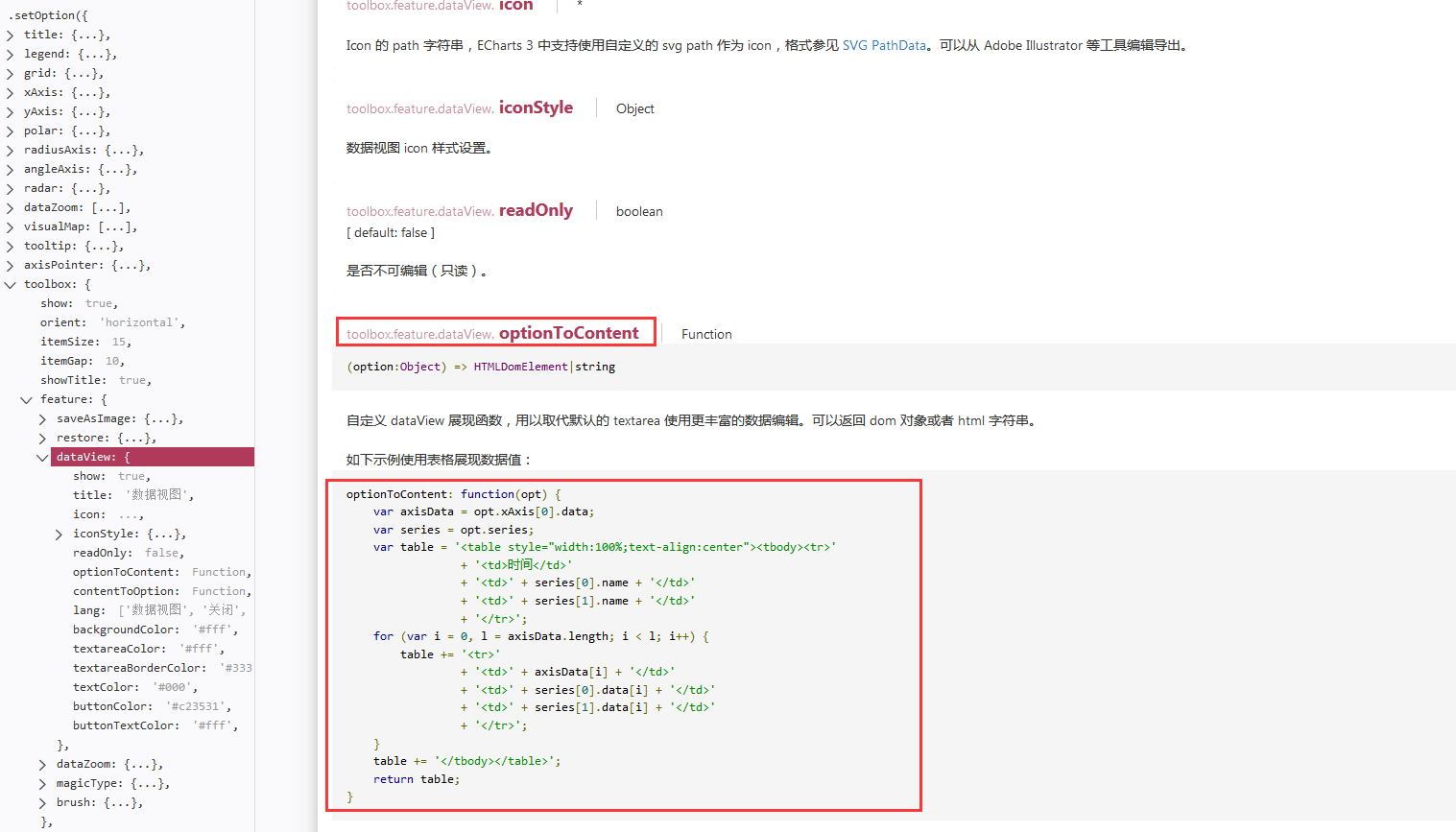
可见,与预期的表格形式有很大的出路,通过查找发现在官方的文档有如下的说明:

从而,只需要按照自己的格式重写 optionToContent: function(opt) {...} ,其中opt就是视图option对象,只需从中取出相应的值填入表格即可
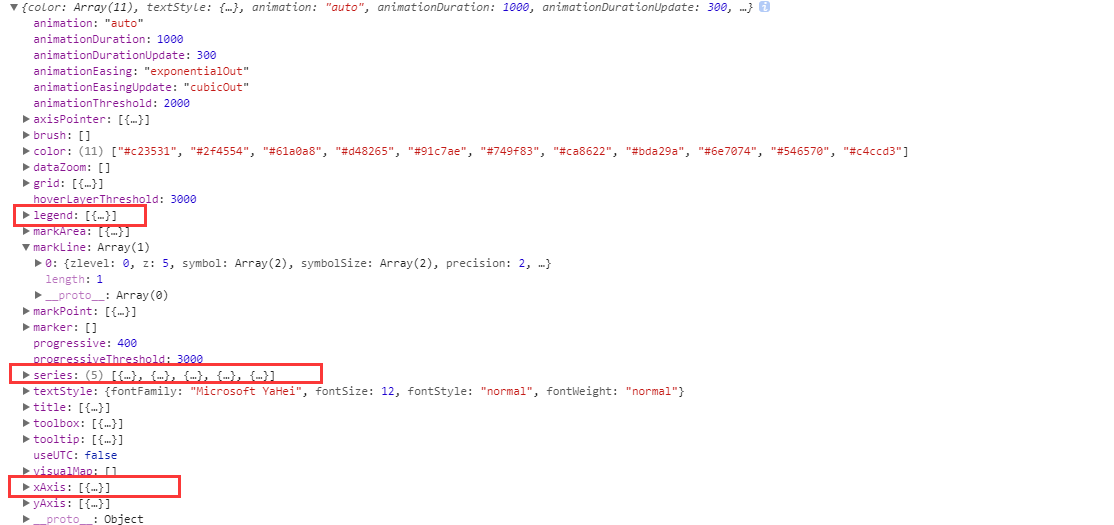
opt对象:

重写的代码如下(bootstrap 表格样式):
1 dataView : { 2 show : true, 3 readOnly : true, 4 optionToContent : function(opt) { 5 //console.info(opt); 6 var axisData = opt.xAxis[0].data; 7 var series = opt.series; 8 var tdHeaders = '<td>时间</td>'; //表头 9 series.forEach(function(item) { 10 tdHeaders += '<td>' + item.name + '</td>'; //组装表头 11 }); 12 var table = '<div class="table-responsive"><table class="table table-bordered table-striped table-hover" style="text-align:center"><tbody><tr>' + tdHeaders + '</tr>'; 13 var tdBodys = ''; //数据 14 for (let i = 0, l = axisData.length; i < l; i++) { 15 for (let j = 0; j < series.length; j++) { 16 tdBodys += '<td>' + series[j].data[i] + '</td>'; //组装表数据 17 } 18 table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>'; 19 tdBodys = ''; 20 } 21 22 table += '</tbody></table></div>'; 23 return table; 24 } 25 },
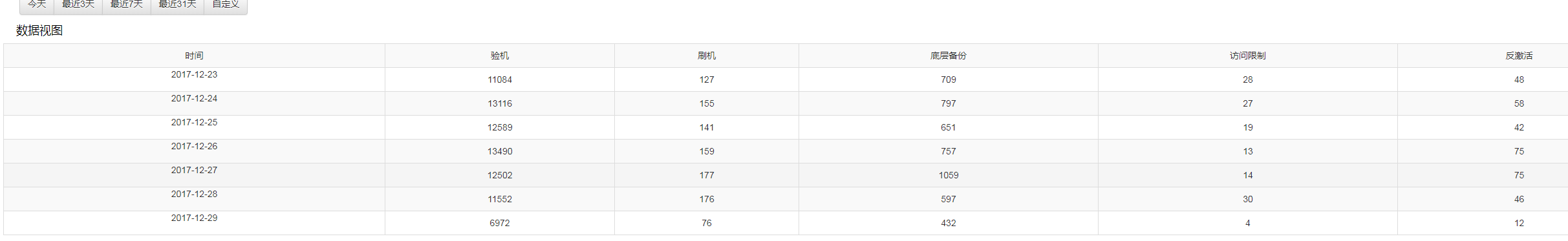
重写后的数据表格视图: