Echarts - 图形报表的数据缓存问题
问题情况:
图表数据在标签切换时,通过ajax异步加载后,第二次加载完成后的数据还会显示出前一次的数据信息。
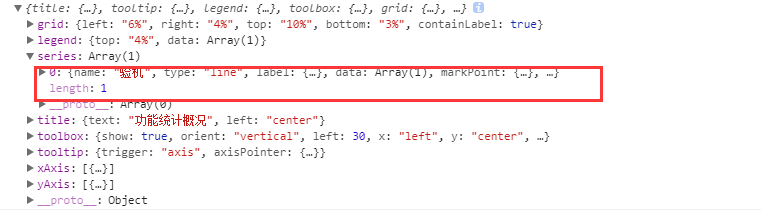
原因:
在后面加载的option中,浏览器缓存这原来的数据,所以在每次setOption(option) 时应该先清除掉原来请求条件下得到的数据。
解决方案:
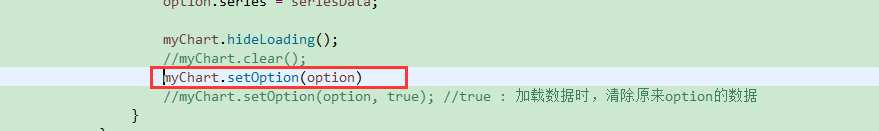
1、使用myChart.setOption(option, true);
2、使用myChart.clear();
myChart.setOption(option);
如上两种方法,测试均有效。
如下带有option数据缓存的效果情况:

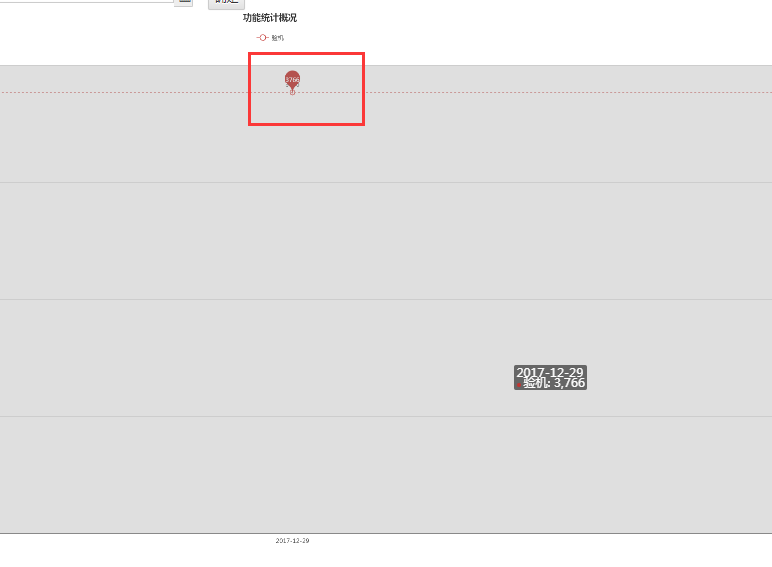
效果:
如下标记的数据就是由于缓存显示出来的数据,本来应该只显示一个信息的,现在却显示出了上一次请求缓存着的信息。


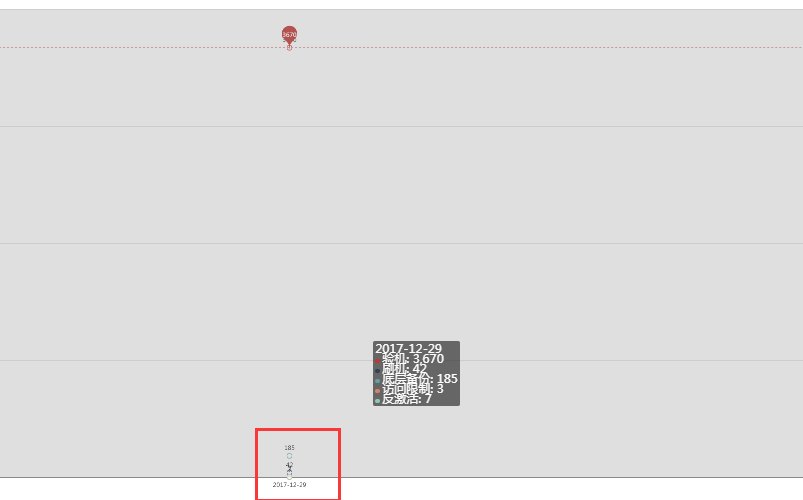
按照上面解决方案的方法处理后的效果如下(应该只显示一个项目):