清除浮动前序--BFC(Box Formatting Context)
BFC规范
BFC (Box Formatting Context ,块级格式上下文)是页面上的一个隔离的独立容器
一个盒子如果不设置高度,当子元素浮动时,无法撑起自身,就会造成父元素高度塌陷,原因是这个盒子没有形成 BFC

创建BFC
1.float 的值不是 none
该方法可以实现效果,但没有意义,不能随便给盒子设置浮动
2.position 的值不是 static 或者 relative
该方法可以实现效果,但不靠谱
3.display 的值是 inline-block、flex 或 inline-flex
该方法可以实现效果,但没有意义,不可能随便改变盒子为行内块
4.overflow:hidden;
该方法可以实现效果,是非常好用的让盒子形成 BFC 的方法,但不能满足所有的场景
BFC可以解决什么问题及作用
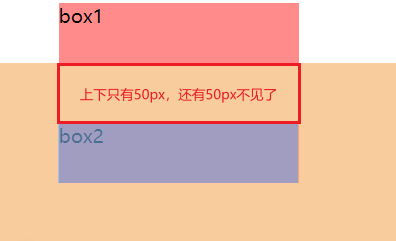
①、解决外部边距重叠

从上图中可以看出
垂直方向上下 margin 会重合距离依然是:50px
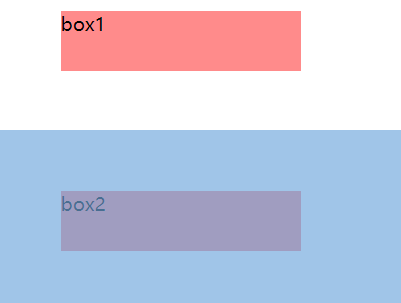
通过设置 overflow 属性,从而触发 BFC,可以解决外部边距重叠问题
.container {
/* 触发BFC 解决以上边距重叠问题 */
overflow: hidden;
}

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
/* 触发BFC 解决以上边距重叠问题 */
overflow: hidden;
}
.box {
width: 200px;
height: 50px;
margin: 50px;
background-color: rgb(255, 139, 139);
}
</style>
</head>
<body>
<div class="container">
<div class="box">box1</div>
</div>
<div class="container">
<div class="box">box2</div>
</div>
</body>
</html>
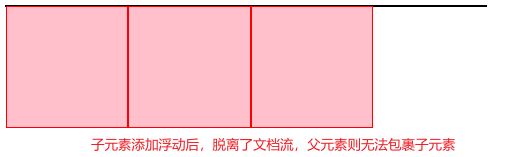
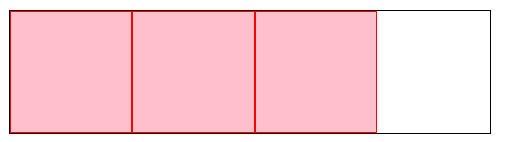
②、盒子 margin 塌陷问题
当需要在一个父元素中需要写一些列表项进行包裹时,使用 float 就会导致以下结果

.container {
border: 1px solid #000;
width: 400px;
/* 创建BFC,清除浮动所带来的塌陷 */
overflow: hidden;
}

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
border: 1px solid #000;
width: 400px;
/* 创建BFC,清除浮动所带来的塌陷 */
overflow: hidden;
}
.box {
/* 浮动导致父元素内容塌陷 */
float: left;
width: 100px;
height: 100px;
background: pink;
border: 1px solid rgb(255, 0, 0);
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
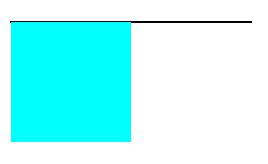
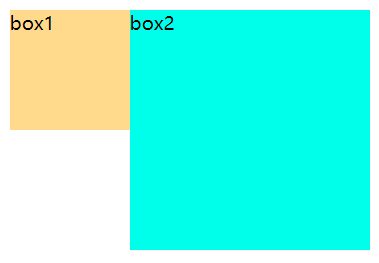
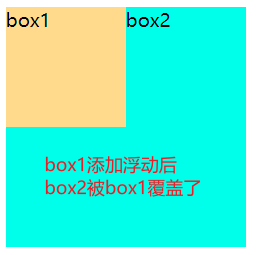
③、阻止元素被浮动元素覆盖
没有实际意义,实际应用当中不会这么用,只具有理论意义
.box2 {
width: 200px;
height: 200px;
background-color: rgb(0, 255, 234);
/* 触发BFC */
overflow: hidden;
}

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: rgb(255, 217, 140);
}
.box2 {
width: 200px;
height: 200px;
background-color: rgb(0, 255, 234);
/* 触发BFC */
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理