vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库
npm install --save babel-polyfill

如图

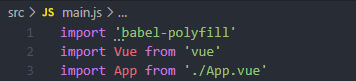
二.在main.js中引入(放在最上面,一定要在第一行)
import 'babel-polyfill'
三.在vue.config.js中加入
transpileDependencies: process.env.NODE_ENV === "development" ? ["*"] : ["*"],

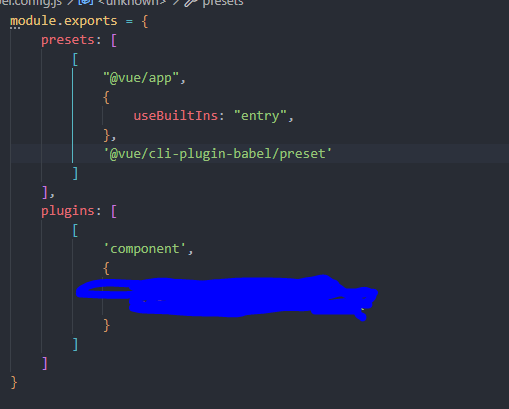
四.在babel.config.js中加入
presets: [ [ "@vue/app", { useBuiltIns: "entry", }, '@vue/cli-plugin-babel/preset' ] ] //是在presets中

五.与src同级目录下新建.browserslistrc

// 直接复制 > 1% last 2 versions not ie <= 8





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义