el-table 跨页勾选,保存勾选不同页数据
vue+el-table实现不同分页面保存勾选数据。
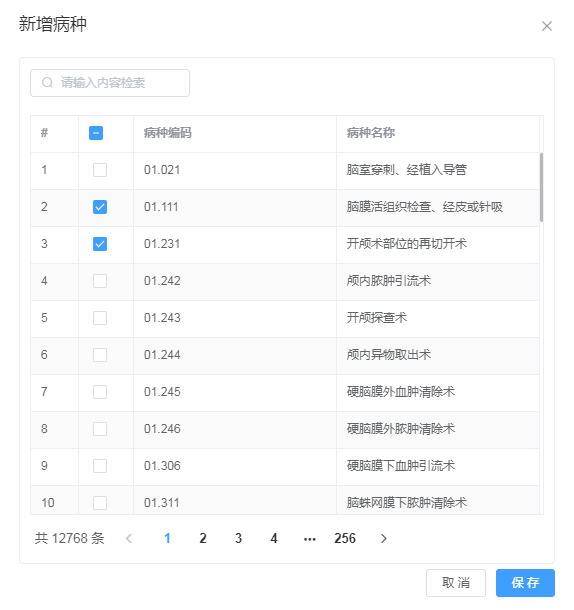
如下图


具体实现步骤如下:

1、在el-table中加入:row-key属性,标记勾选的key
1 get_row_key(row) { 2 // 保证是唯一标识符即可 3 return row.id 4 },
//js
2、使用@selection-change
1 addDisSelect(val) { 2 let select = []; //暂存勾选的数据的id 3 val.map(id => select.push(id.id)); //只保留id 4 this.disAddSelect = [...select].join(',');//转换为字符串 5 },
//js
如此即可在el-table分页切换时,保证所勾选的数据不发生变化。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义