There is a chart instance already initialized on the dom原因及解决办法
原因:这是因为在我们重复使用了初始化了echars实例,每个组件使用时,如果调用两次及以上的初始化方法时,就会出现这个警告,并且如果是实时监控的标表,会出现浏览器卡顿及响应慢,因为要一直重新渲染新的Dom。
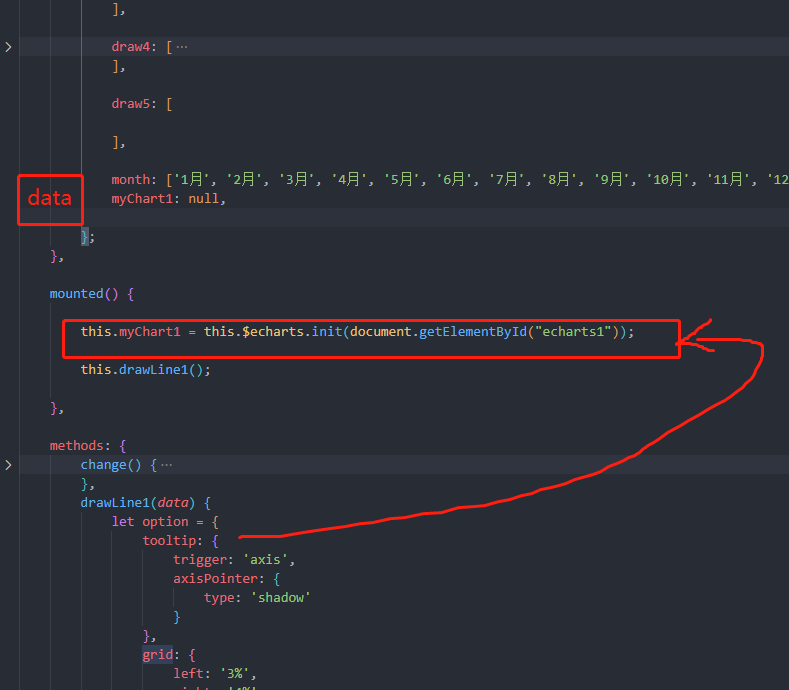
解决办法,初始化代码只出现一次,js中只要执行一次实例化代码,VUE中调用生命周期mounted来实例化就行啦,不需要再放到函数中了。
把实例mychart 在data中申明,然后放到mounted中执行即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!