7.20接口测试——SESSION、TOKEN、抓包Charles、postman断言、弱网测试
(重要)SESSION:存储在服务端
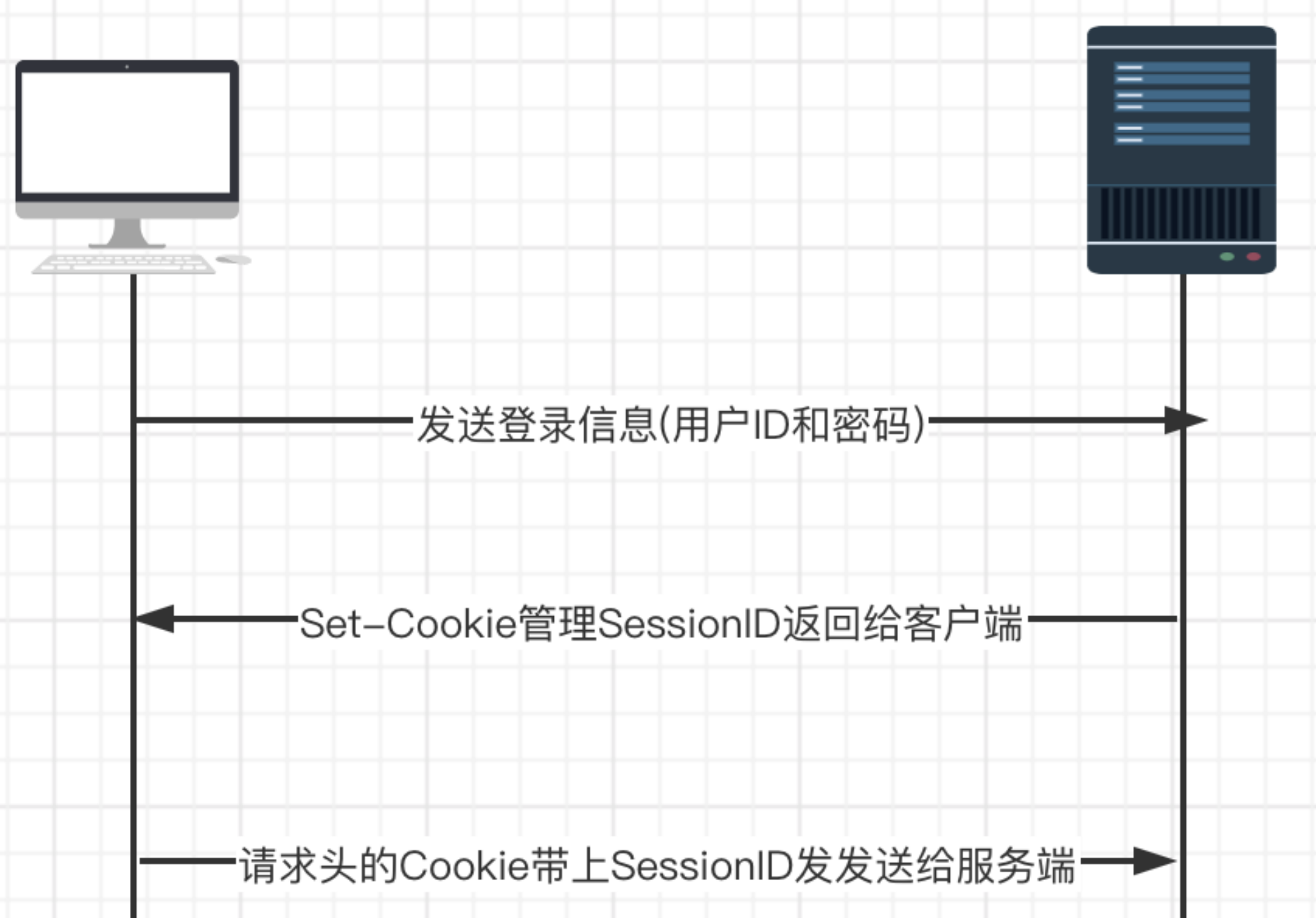
1、客户端输入账户和密码,登录成功,在服务端生成一个SESSION同时存储在服务端DB or Redis)
2、服务端把生成的SESSIONID通过响应头中的Set-Cookie返回给客户端
3、再系统下个请求中,比如查看个人主页,发送个人主页请求的时候,会在请求头中的Cookie中带上服务端返回来的SESSIONID发送给服务端
4、服务端接收到客户端发送过来的SESSIONID和存储在自己本地的SESSIONID之间会做一个对比
5、如果一直,允许访问个人主页
6、如果不一致,就重定向到登录的页面

session实战:
https://i.epwk.com/Home/Employer/index.html
13484545195 asd888/==
1、打开开发者工具后登录此页面
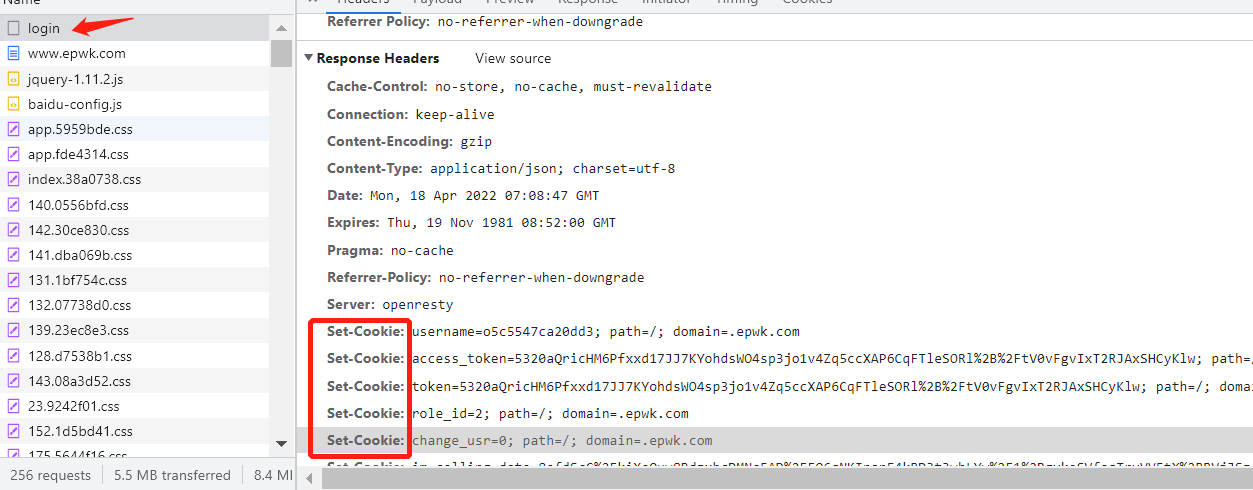
2、登录成功后,捕捉到login,其中的响应头会有一些Set-Cookie(复制出来)

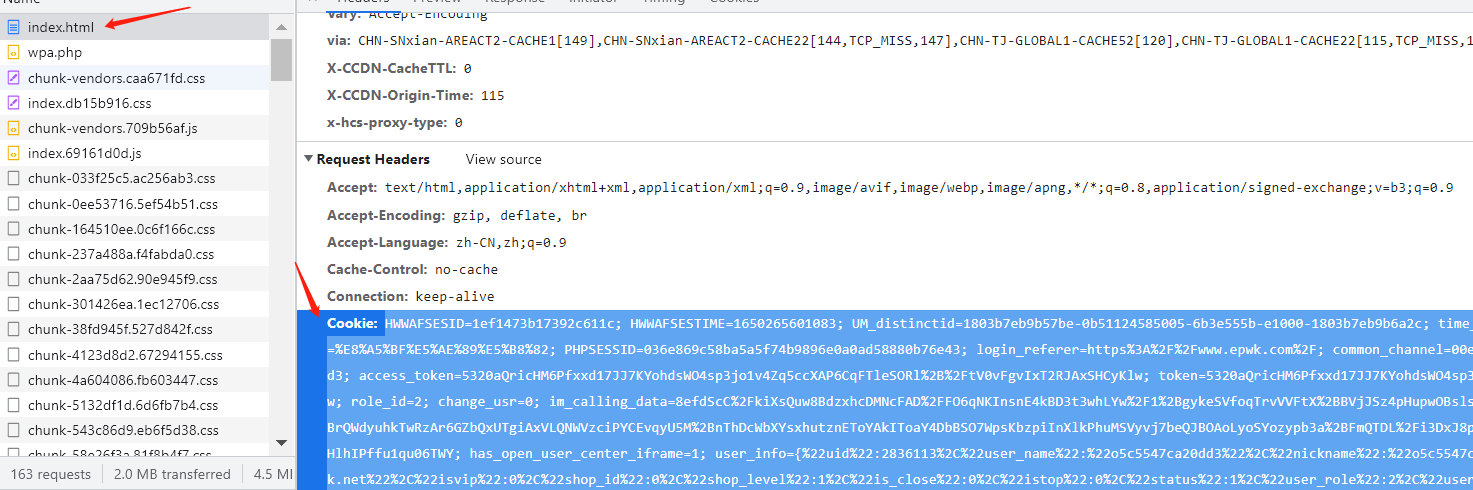
3、点击个人主页进行查看,打开开发者工具,刷新页面后会有我们访问个人主页的这一请求,会看到Cookie数据(复制出来)

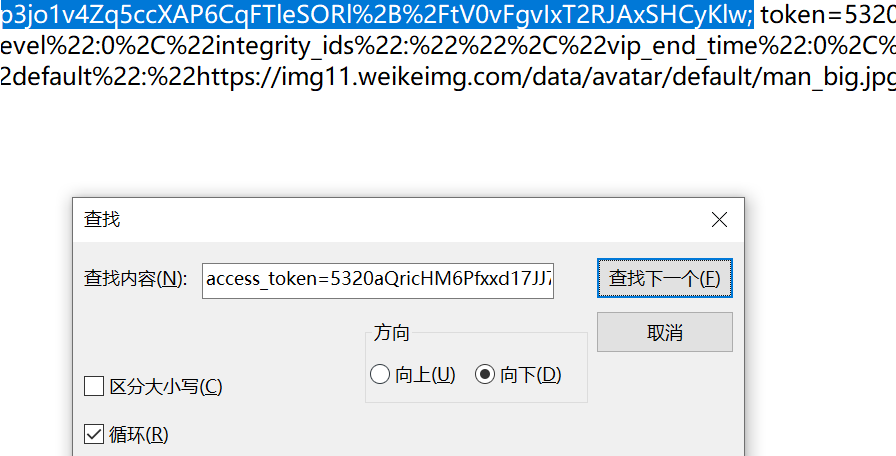
4、打开记事本工具或者文本对比工具(比较我们的请求Cookie中应该是包含我们登录时的返回的Set-Cookie的内容的)

TOKEN
TOKEN:本质上是SESSION原理来实现的,我们一般称呼它为令牌。前后端分类的产品使用的都是TOKEN。目前TOKE N使用的技术一般是JWT
JWT:
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
TOKEN的特点:
1、每次登录成功后返回的token是不一样是的,是一个随机的字符串
2、TOKEN一般通过响应数据返回给客户端
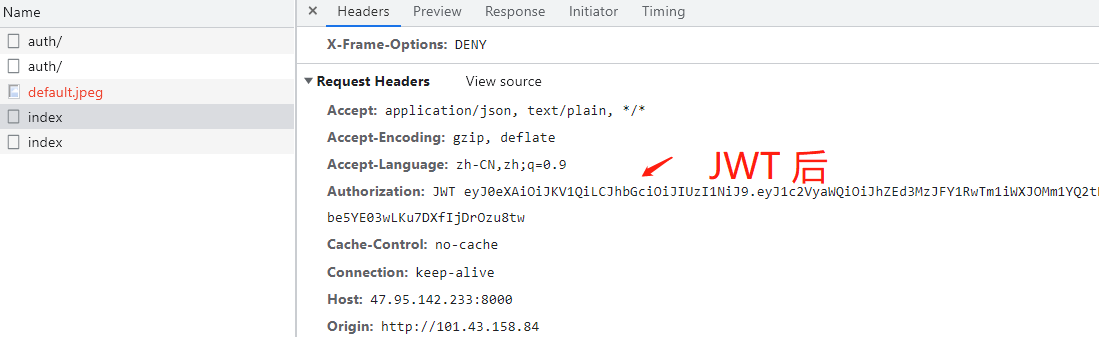
3、客户端发送请求给服务端,是通过请求头里面的Authorization: JWT TOKEN
TOKEN的获取:
每一次登录成功后,服务端都会生成一个随机的字符串也就是token,然后把token返回给客户端,客户端带着这个Token,就可以操作服务端系统的业务。
具体步骤如下:
(1):先请求登录接口;
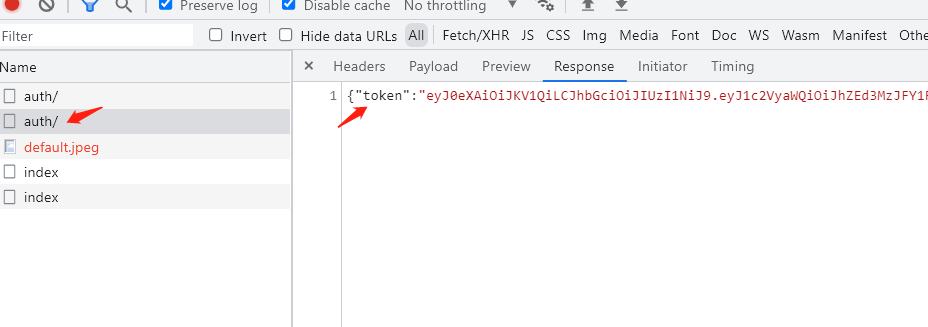
(2):登录成功后,返回Token;
(3):把获取的Token存储到变量token中,当作下一个接口的请求参数:
{
"token":"{{token}}"
}


为什么(怎么)获取网络请求?
1、获取网络请求就能够得到HTTP协议的组成部分
怎么获取网络请求?
1、使用浏览器的调试模式中的network就可以获取
2、charles/fildder工具来获取网络请求
API测试有必要吗?
1、有必要
常用协议端口号:
http:80
https:443
email:25
ssh:22
tomcat:8080
mysql:3306
请求响应时间:就是一个完整的HTTP请求流程的时间之和。
弱网络的测试(需要考虑不同地区的实际网络情况)
1、弱网络的测试(需要考虑不同地区的实际网络情况)

2、

弱网络的测试目的是测试不同网络类型来验证程序的响应时间是否可以让用户接受的时间范围内
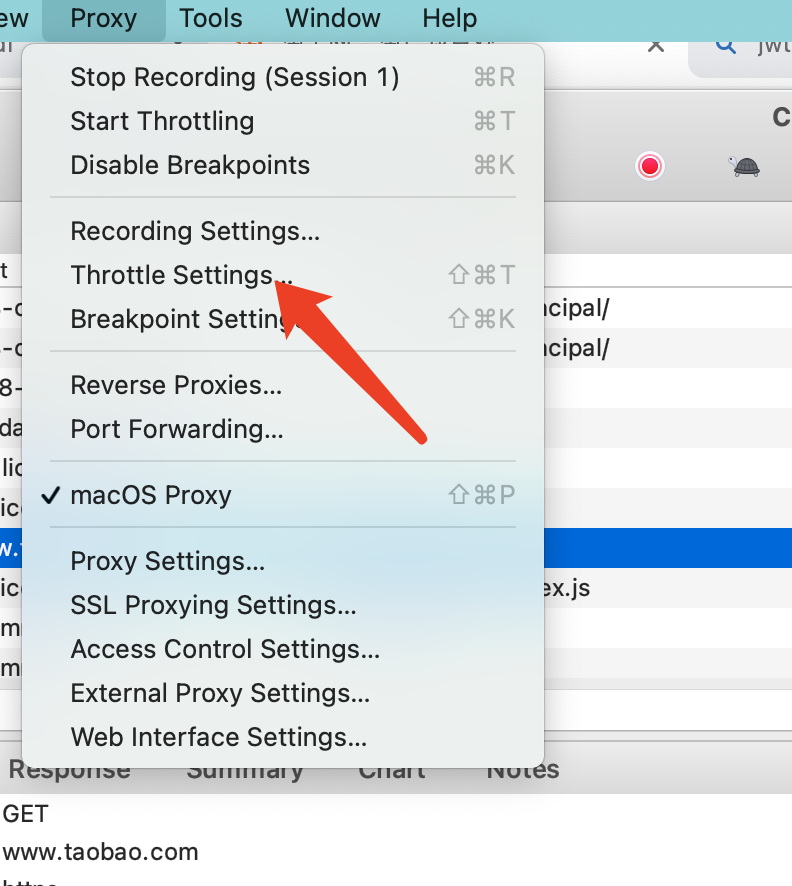
1、使用charles等工具来模拟弱网络的情况
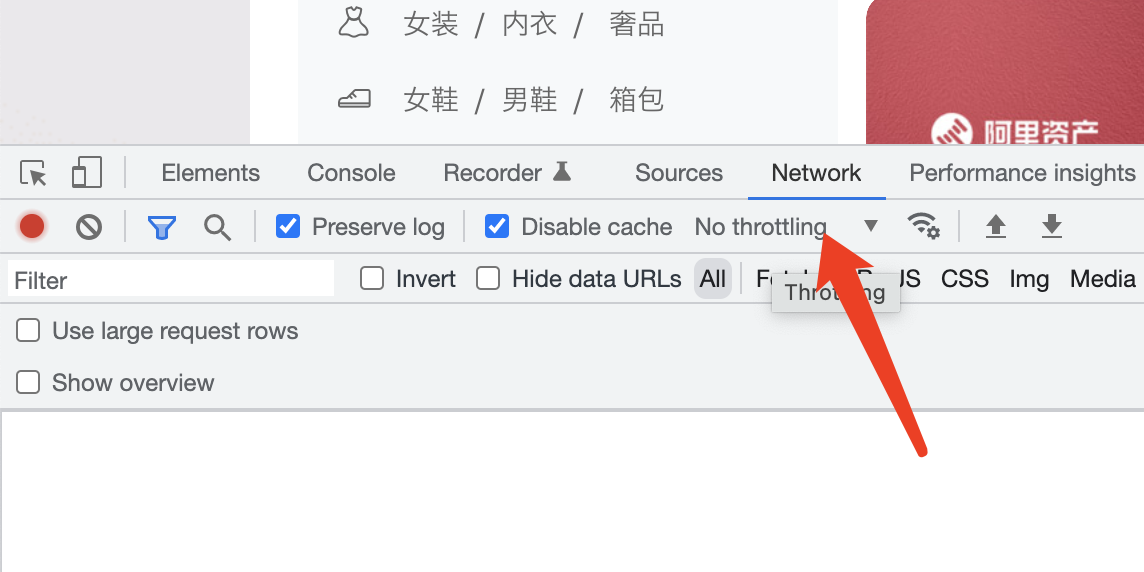
2、使用浏览器的调试模式来模拟弱网络的情况
304状态码. 如果客户端发送了一个带条件的GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个304状态码。 简单的表达就是:服务端已经执行了GET,但文件未变化。
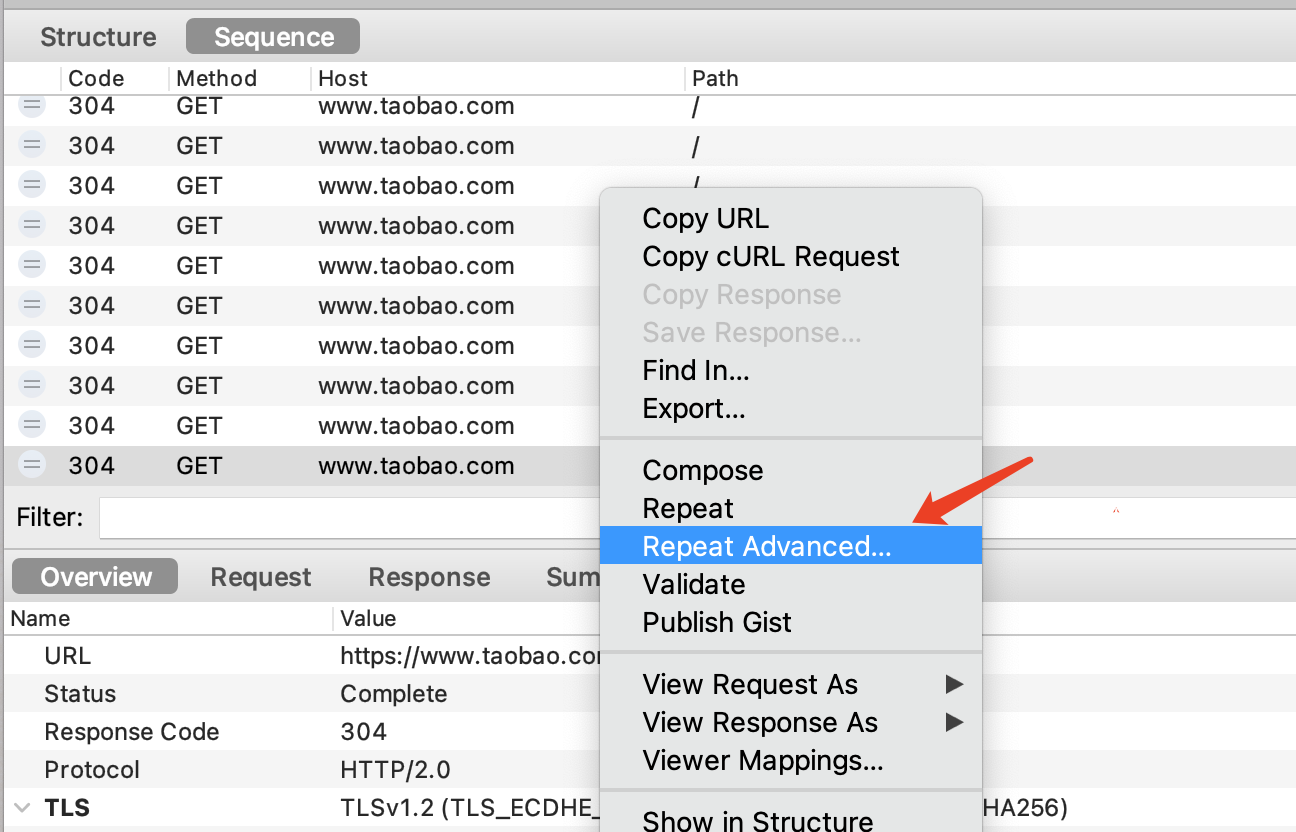
使用Charles工具来模拟高并发(同一时刻客户端向服务端发送大量的网络请求)

一个API测试通过的标准是:
1、HTTP的协议状态码
2、响应数据(登录成功后响应数据中具体字段的值)
3、业务状态码(可能有,也可能没有)
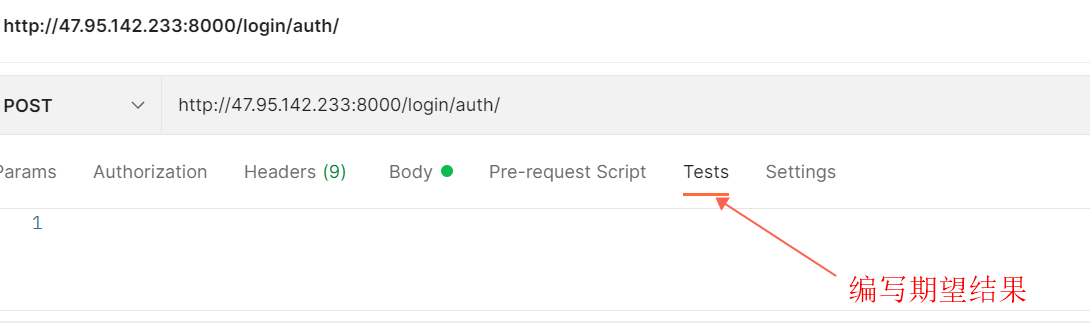
断言(assert)
在postman里面,写assert的地方是tests
判断一个接口测试用例是否成功(通过)是根据断言的三个条件都成立的情况下得到的结果
(接口测试之间的测试主要是测关联、接口的依赖)


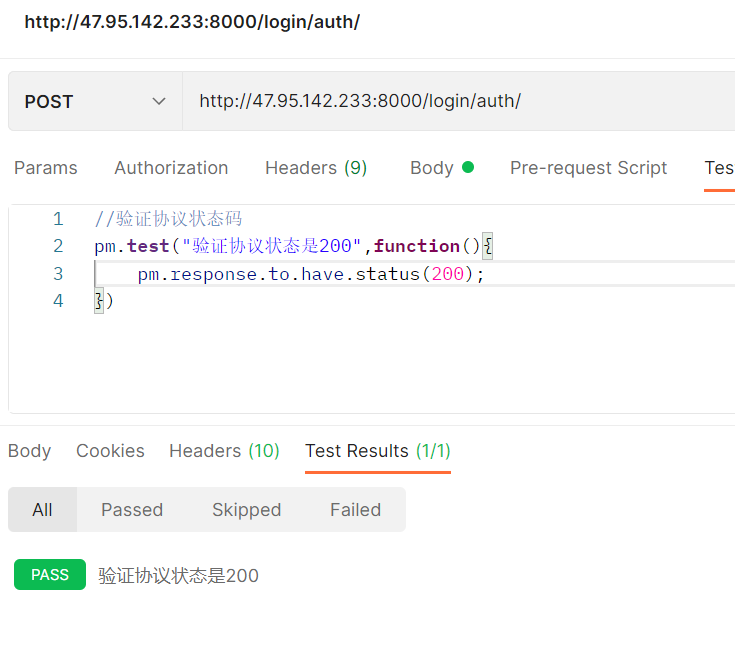
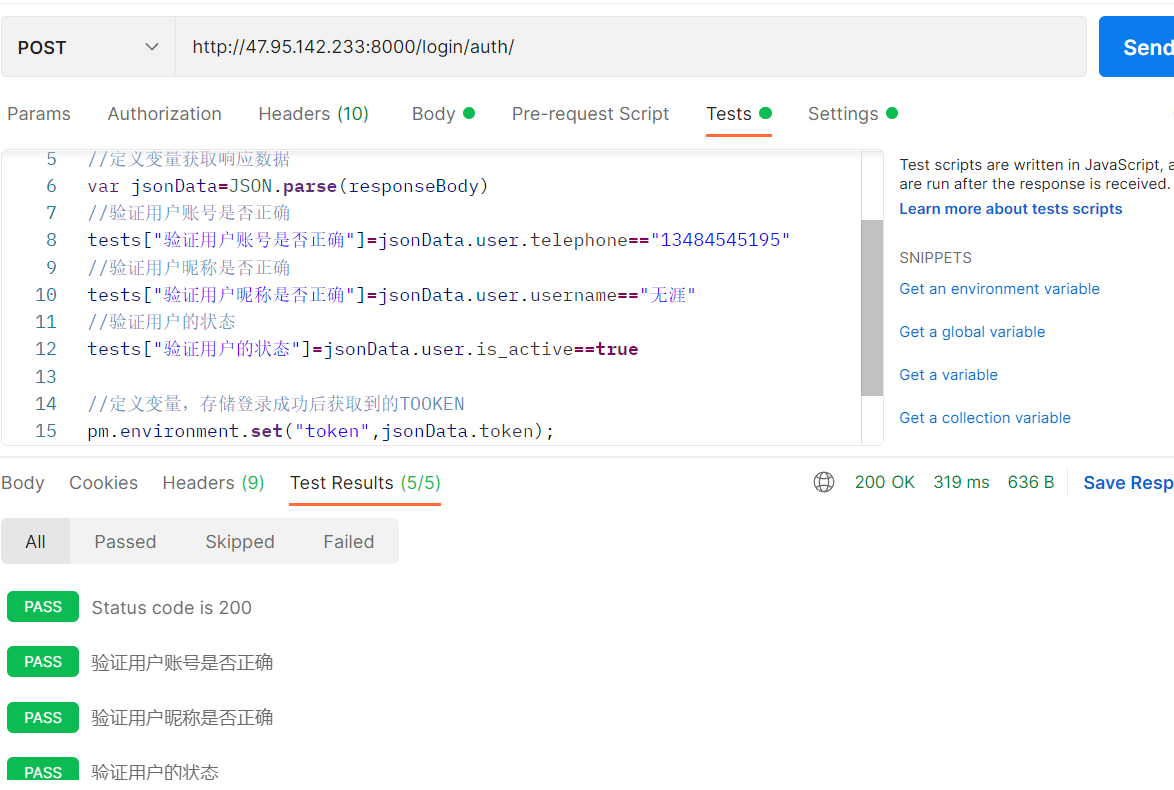
//验证协议状态码
pm.test("验证协议状态是200",function(){
pm.response.to.have.status(200);
})
//获取响应数据并且输出到调试模式
//console.log(JSON.parse(responseBody))
//定义一个变量来获取响应数据
var jsonData=JSON.parse(responseBody)
//验证电话号码是否正确
tests["验证手机号码正确"]=jsonData.user.telephone=="13484545195"
//验证用户username
tests["验证用户昵称"]=jsonData.user.username=="无涯"
//验证用户的状态
tests["验证用户的状态"]=jsonData.user.is_active==true
在postman的断言写在Tests中,判断响应数据、状态码是否等于预期:
断言步骤总结:
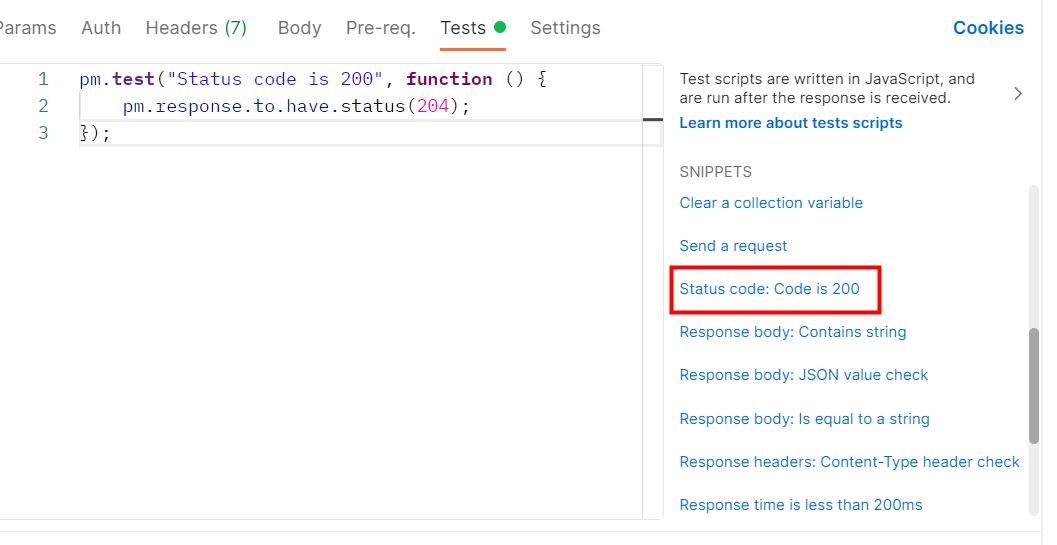
1、验证协议状态码:
在右图所示位置直接点选 “Status code:Code is 200” ——验证响应状态码是否为预期状态码

2、验证响应数据
首先把响应数据放在一个变量中(案例取名jsonData),方便断言的时候调用其中的数据信息。(这里用的是json语言:var后跟变量名)
var jsonData=JSON.parse(responseBody
3、验证某个字段是否等于预期结果
tests["验证什么"]=响应数据的变量.键.键=="预期结果" ——验证响应结果中的数据是否等于预期结果(响应数据是json类型,其中的某个值是根据键来获取的)

验证token(动态参数)
每次登录
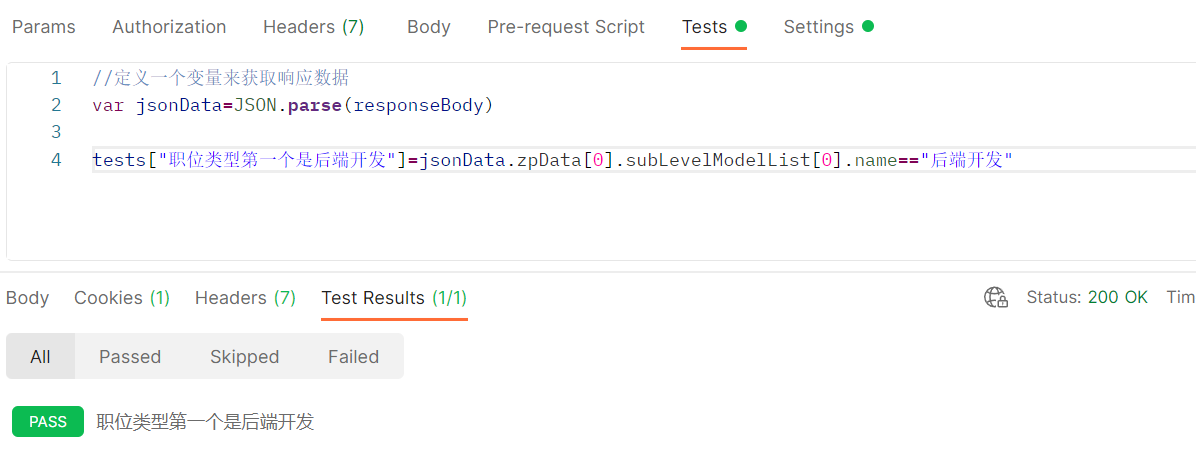
// //层级获取数据
// var data={"username":"wuya","age":18,"addresss":{"city":"xian"}}
// console.log(data.username)
// console.log(data.age)
// console.log(data.addresss.city)
// var list={
// "school":
// [
// {"name":"交通大学"},
// {"name":"长安大学"}
// ]
// }
// console.log(list.school[0].name)
// console.log(list.school[1].name)
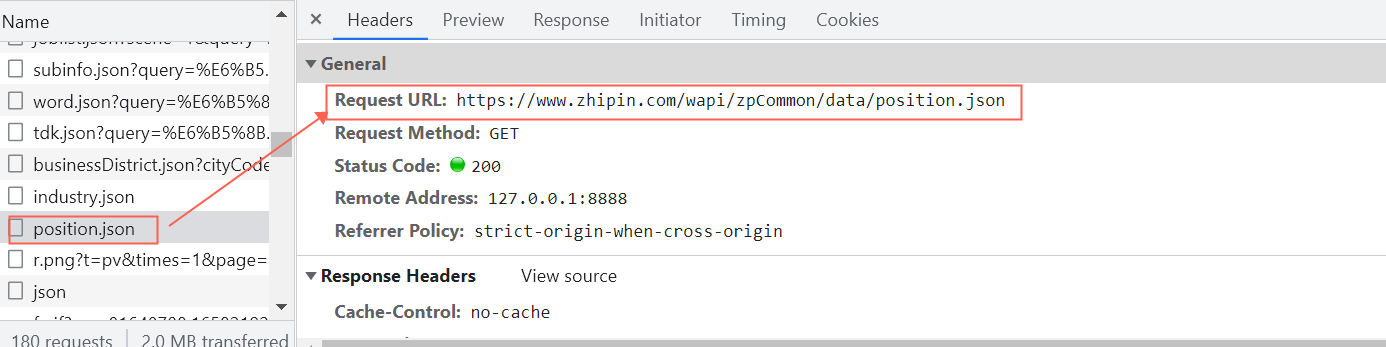
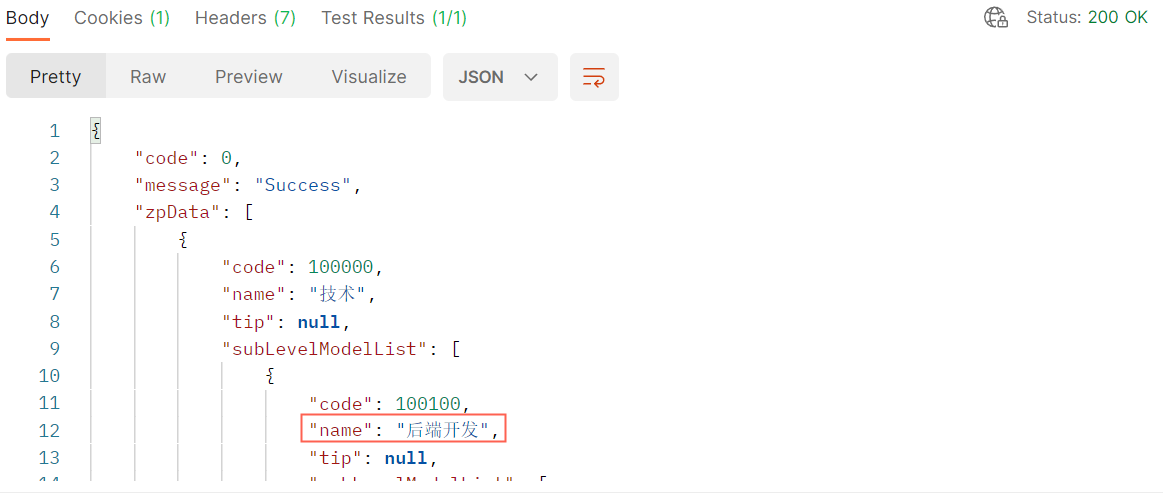
boss直聘练习:
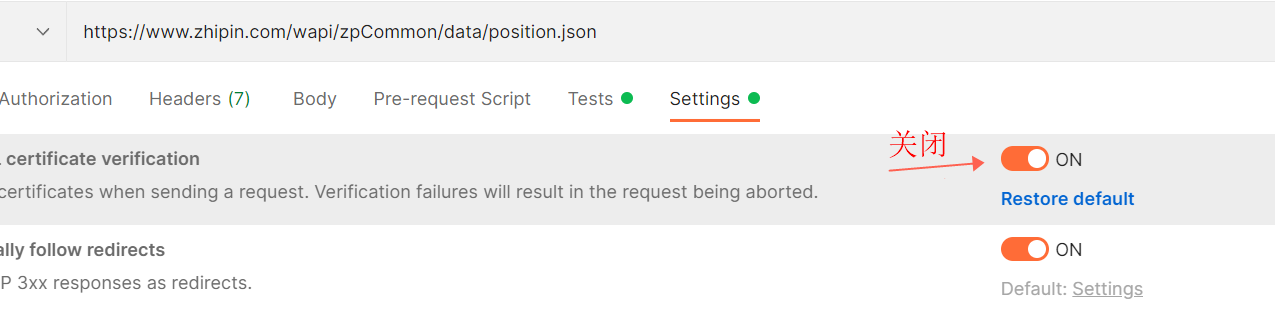
测试网址:https://www.zhipin.com/wapi/zpCommon/data/position.json
请求类型:GET



ps:若无法发送请求,如下图关闭





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界