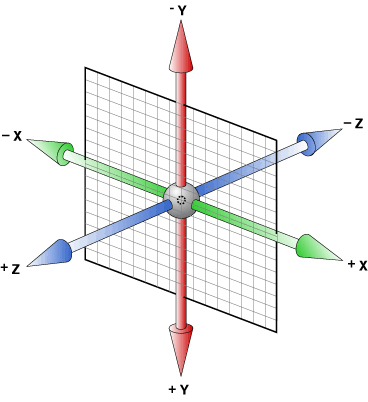
1、先上图

2、以x轴为例,y、z轴一样的道理,学习时关注三句话即可豁然开朗。。。
【
第一、x、y轴分别为标签中心线,z轴垂直标签中心点
第二、围绕x轴旋转时,转动x轴即可。【方向:让+x插向自己,旋转度数为正时-》顺时针】
第三、如果有多个参数(参数动作同时发生),注意参数顺序。【
例1 : { transform: rotateX(90deg) translateZ(150px); }
围绕x轴旋转90度,同时向z轴方向移动150px的距离。
例 2 : { transform: translateZ(150px) rotateX(90deg) ; }
向z轴方向移动150px,同时旋转90度【最终标签趟在Z轴上,标签中心点在z轴的150px处】
总结 : 如果参数动作同时发生不容易理解的话,可以把动作分开来理解【先执行完后面的动作,再执行前面的动作】。
帮助理解 : 第一个参数为主,第二个参数为辅助(即,第二个参数方向或参照线会随着动作而改变)。
为了便于理解可以先移动位置-》再进行旋转,例1可这样写【{transform: translateY(-150px) rotateX(90deg) ;}】
】
】



