/*线形渐变,为盒子模型绘制三角:
1、语法:linear-gradient(角度, 颜色1 长度1, 颜色2 长度2,......) 区块;
角度:确定渐变方向(向上为0deg,向右为90deg)
长度值:0%~100%;可以使用具体的值px;
区块:如把盒子平均分成四份(左上【left top】、右上、右下、左下)。
2、如【linear-gradient(135deg, transparent 30px, pink 0) left top;】
把盒子分成四块【background-size: 50% 50%;】
取出左上部分的块【left top】
渐变方向从左上到右下【135deg】
空白三角:
【transparent 30px】:(开始的30px距离透明),
【pink 0】:剩余的部分颜色pink
3、【background-repeat: no-repeat;】
默认情况下,颜色或图片会重复所有背景区域。
这里虽然只限制了左上部分,但是其它部分会被重复。
所以需要禁止重复绘制,否则互相重叠就没了效果。
*/
----------------------------------------------------
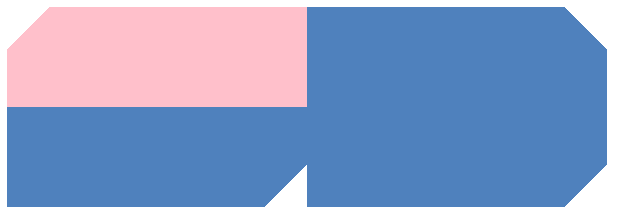
如果想绘制如下这样的图形:
-------------------------代码如下:
【
background:
linear-gradient(135deg, transparent 30px, pink 0) left top,
linear-gradient(-45deg, transparent 30px, #4F81BD 0) right bottom,
linear-gradient(-45deg, transparent 30px, #4F81BD 0) left bottom,
linear-gradient(-135deg, transparent 30px, #4F81BD 0) right top;
background-size: 50% 50%;
background-repeat: no-repeat;
】