深入理解http(二)------http的缓存机制及原理
http的缓存,主要存在于本地浏览器和web代理服务器中。 在这里,我们讲的是浏览器缓存。
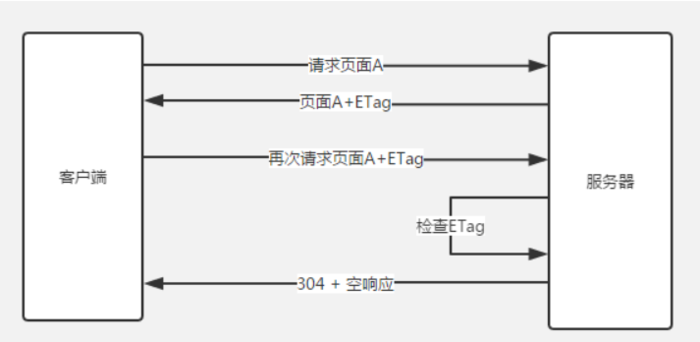
1. 响应头ETag(Entity Tag)
Etag用来表示一个资源。在服务器返回响应时包含这个值,不同的资源response返回不一样的Etag。在下次请求相同的资源时,浏览器会在 if-None-Match中带着Etag的传给服务器,如果服务器发现Etag和上次相同,直接返回304资源未发生改变,浏览器使用缓存数据。只要资源有变化,Etag就会重新生成。
请求头if-None-Match。if-None-Match表示客户端存取的是该资源的校验值,也就是Etag

首先在精确度上,Etag要优于Last-Modified。Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有体现出来修改,但是Etag每次都会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的Last-Modified也有可能不一致。
第二在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值。
第三在优先级上,服务器校验优先考虑Etag
2.响应头Cache-Control
Cache_-Control主要用来控制缓存相关的东西。Cache-Control头在http 1.1中定义,取代了http1.0版本中用来定义响应缓存策略的头例如(Expires)
缓存指令主要包括:
1.public private public用来声明浏览器和web代理服务器都可以缓存. private表示仅允许浏览器缓存,代理服务器不允许缓存
2.no-cache no-cache不是指不缓存,而是指每次请求资源之前都先向服务器验证该资源是否发生改变
3.no-store 表示不缓存,即浏览器和代理服务器都不缓存。
4.max-age 表示缓存的内容在XXX秒后失效。
5.must-revalidate 使得客户端再次浏览当前页面时必须法送http头信息到服务器进行验证,然后才决定是否加载客户端本地cache
if-modified-since和last-modified的比较
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
浏览器下一次请求这个资源,浏览器检测到有 Last-Modified这个header,于是添加If-Modified-Since这个header,值就是Last-Modified中的值;服务器再次收到这个资源请求,会根据 If-Modified-Since 中的值与服务器中这个资源的最后修改时间对比,如果没有变化,返回304和空的响应体,直接从缓存读取,如果If-Modified-Since的时间小于服务器中这个资源的最后修改时间,说明文件有更新,于是返回新的资源文件和200。

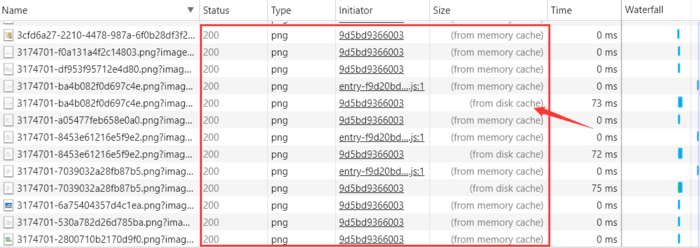
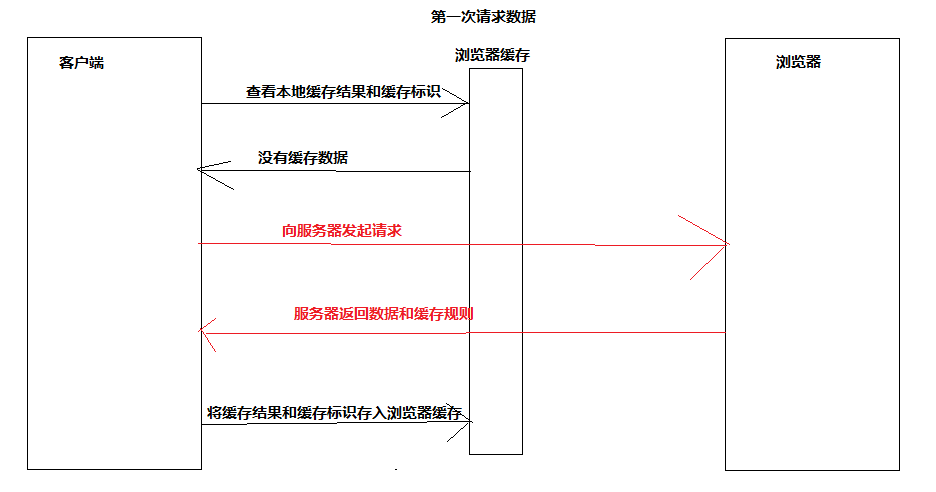
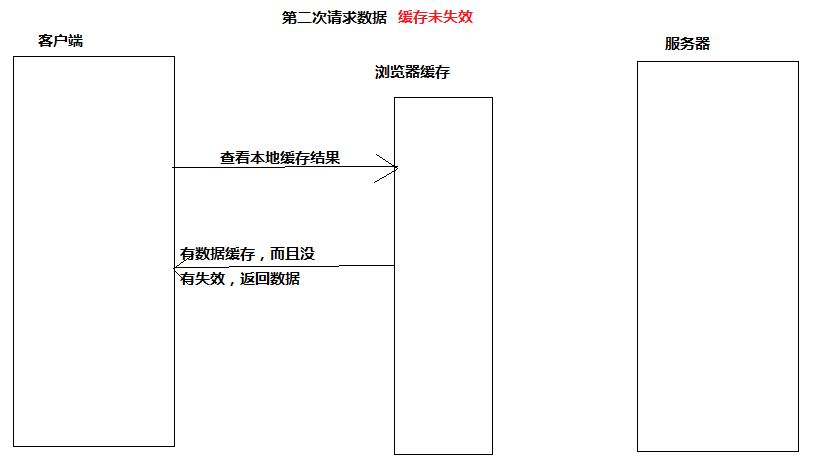
二、缓存生效的过程
参考原文:https://www.cnblogs.com/mamimi/p/6900987.html

三、http的缓存机制



2.缓存数据失效。
缓存标识:个人理解为Etag的值。
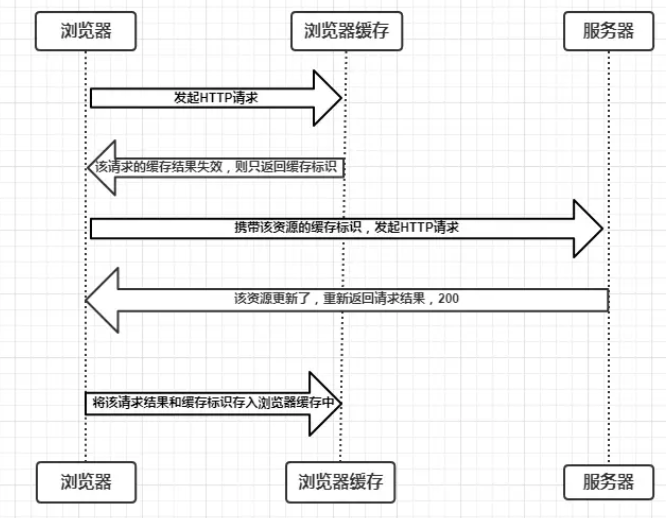
协商缓存就是在强制缓存失效后(也就是缓存数据失效后),浏览器带着缓存标识向服务器发起请求有服务器根据缓存标识决定是否使用缓存的过程。主要有以下两种情况:
1.协商缓存生效,返回304和Not Modified。

2.协商缓存失效,返回200和请求结果

缓存机制的总结




