Node.js安装及环境配置(windows)
1.Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2.下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 下载
3.开始安装
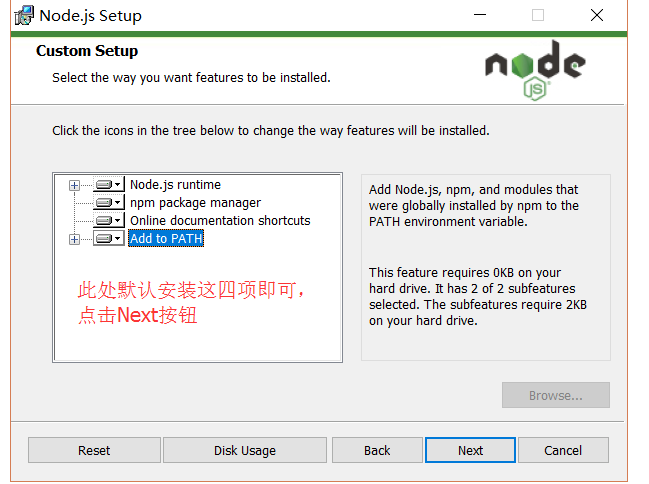
下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

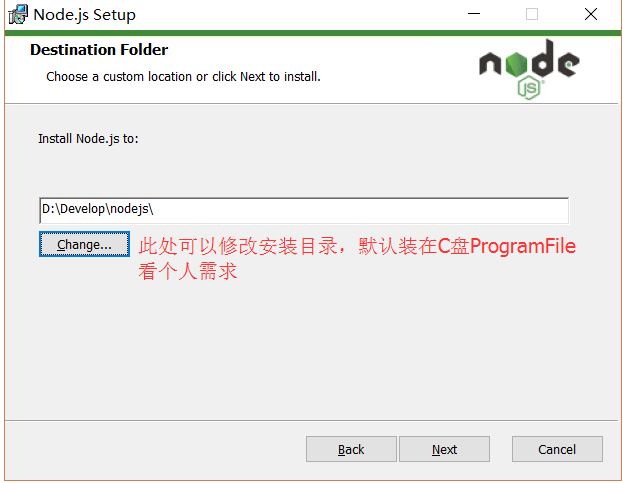
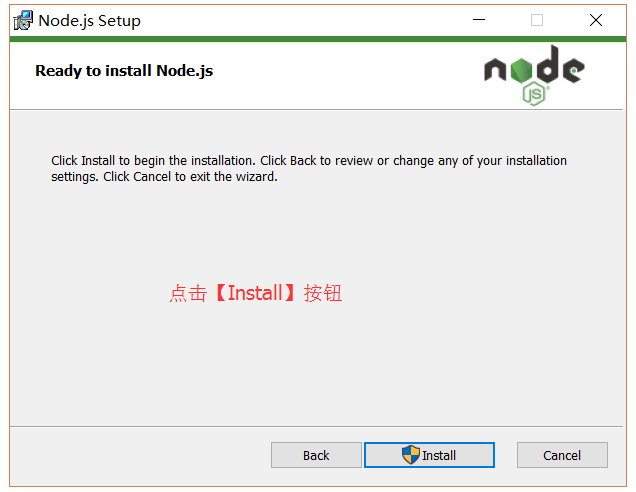
点击【Next】按钮继续安装





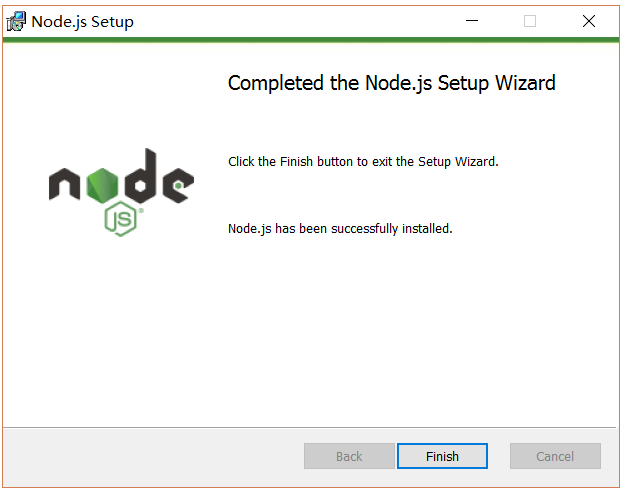
点击finsh安装成功
4. 检测是否安装成功
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


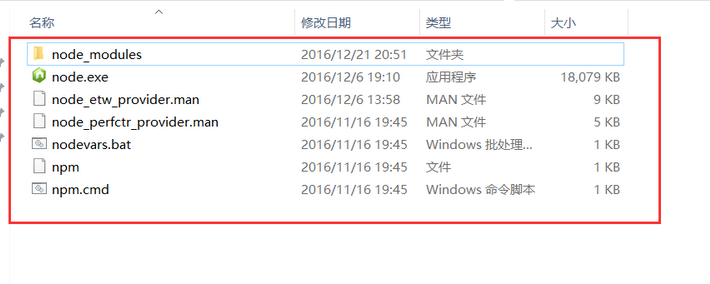
安装完后的目录:

新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
5.配置环境
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用 户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\node】下创建两个文件夹【node_global】及【node_cache】如下图:

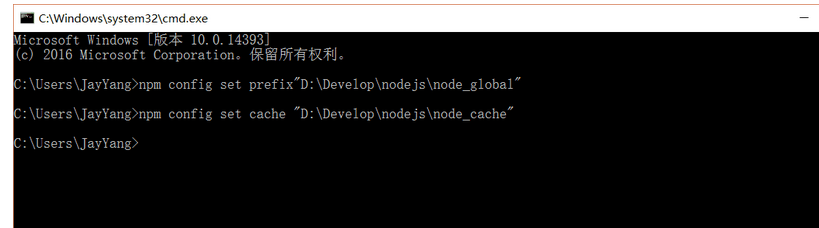
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix"D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache" 
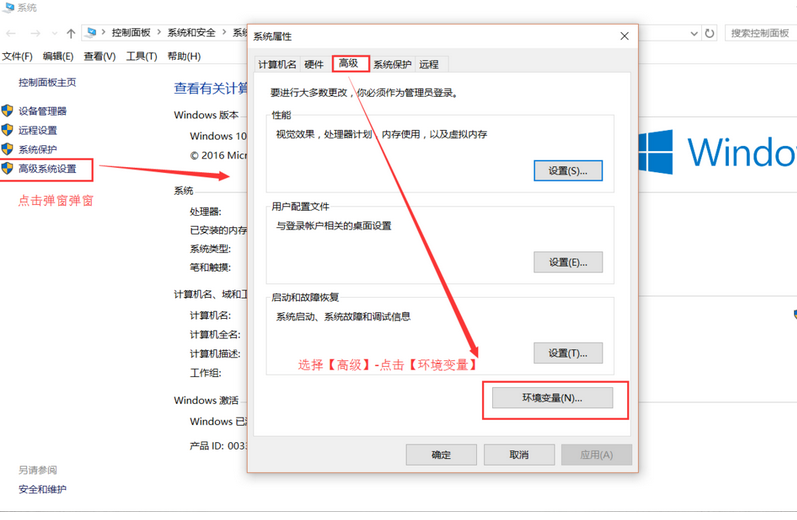
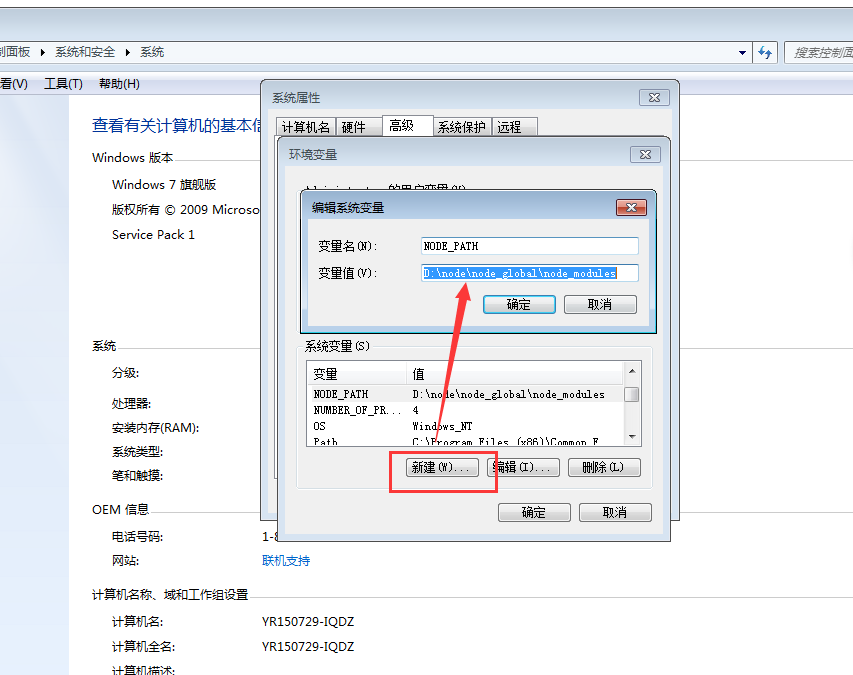
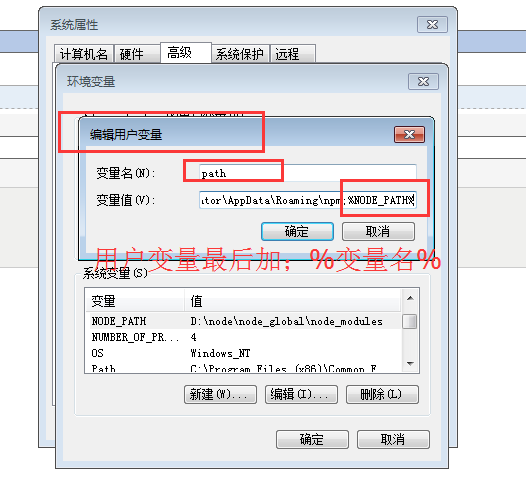
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



6.测试
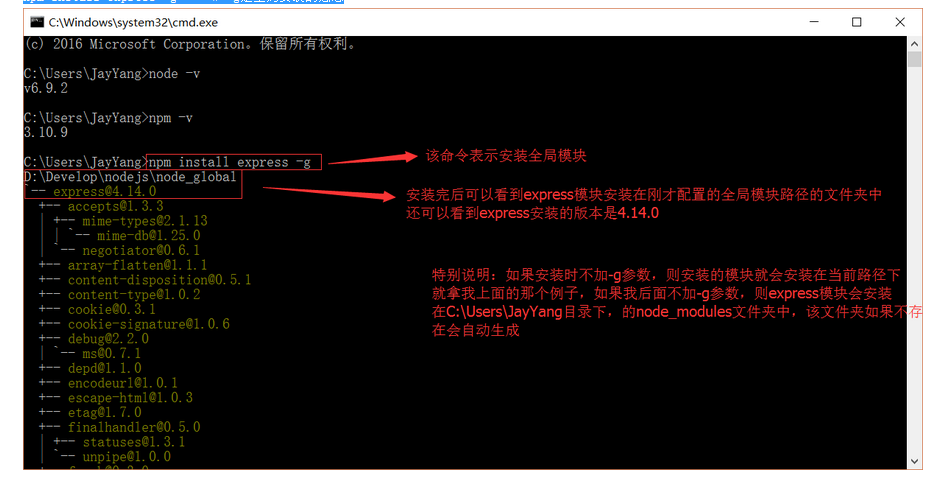
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

7.更换淘宝镜像
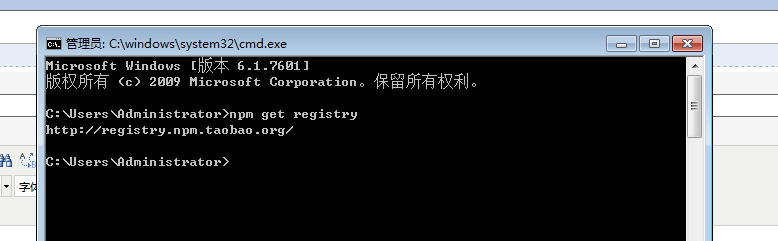
得到原本的镜像地址:npm get registry
> https://registry.npmjs.org/
设成淘宝的
npm config set registry http://registry.npm.taobao.org/