superslider网站特效插件
网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”
如何使用
1.引入jquery.js
引入superslider.js
2.编写HTML
以下是默认的HTMl结构,分别是 ".hd" 里面包含ul, ".bd" 里面包含ul

3.编写css

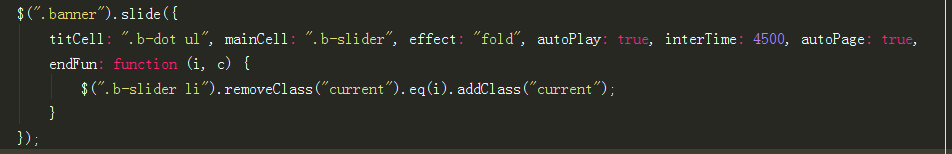
4.调用superslier
在本例中,请在 “.slideTxtBox” div结束后立刻调用 SuperSlide,这样会得到最好的效果,避免整个页面加载后再调用 SuperSlide;
因为是默认HTML结构,所以参数都为默认值,不用填写titCell、mainCell等。

5.效果

案例中常用参数

startFun:每次切换效果开始时执行函数,用于处理特殊情况或创建更多效果。用法 satrtFun:function(i,c){ }; 其中i为当前分页,c为总页数
endFun:每次切换效果结束时执行函数,用于处理特殊情况或创建更多效果。用法 endFun:function(i,c){ }; 其中i为当前分页,c为总页数




