vue 安装scss
1.安装插件
npm install node-sass --save-dev
npm install sass-loader --save-dev在App页面测试是否可用,在style 上添加<style lang="scss">
vue-cli3 版本以上安装完就可以使用,如果页面报错,在package.json 中检查 sass-loader 的版本,最新版8.0版本,版本过高无法解析会报错,将版本降支7.3.1 就好了,亲测可用
2.scss 设置全局变量
先安装插件 sass-resources-loader
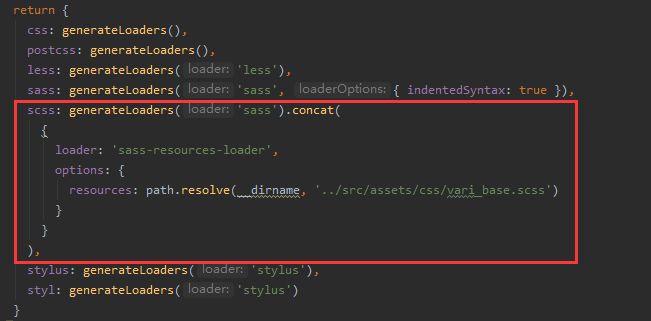
然后修改vue-cli的build/utils.js找到scss的加载设置:

修改为:

其中path.resolve需要引入待传入的scss文件,--dirname 表示当前目录,然后一步一步找到自己需要引入的文件
注:变量文件如引入图片的话,需注意路径
3.scss 使用
1.$开头,设置变量 $color:#468feb; 2.嵌套使用{} 3.@extend 类名; 继承
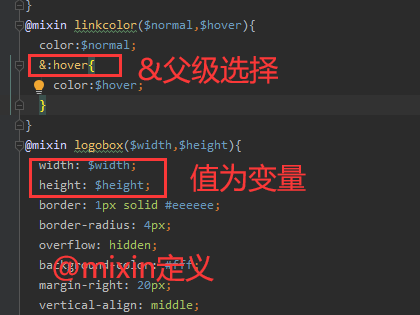
4.@mixin(定义)@include(引用)混合器