Android 各控件的使用 - 复选框(CheckBox)
安卓复选框的使用
接上一篇,这次是复选框CheckBox。
老规矩,添加Activity,src文件夹下添加一个CheckBoxActivity。
 View Code
View Code
package cn.Kurodo;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class CheckBoxActivity extends Activity {
private CheckBox m_checkBox;
public CheckBoxActivity() {
// TODO Auto-generated constructor stub
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.checkbox);
m_checkBox = (CheckBox)findViewById(R.id.checkbox);
m_checkBox.setOnCheckedChangeListener(new CheckBoxListener());
m_checkBox.setChecked(true); //设置默认为勾选
}
class CheckBoxListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
m_checkBox = (CheckBox)buttonView;
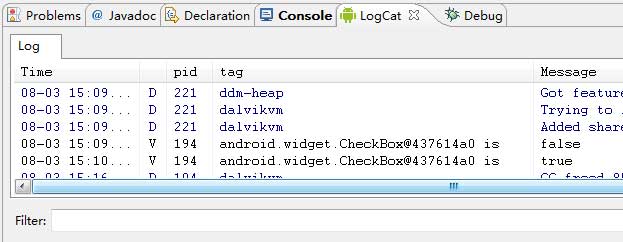
Log.v(m_checkBox.toString() + " is", String.valueOf(isChecked));
}
}
}
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class CheckBoxActivity extends Activity {
private CheckBox m_checkBox;
public CheckBoxActivity() {
// TODO Auto-generated constructor stub
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.checkbox);
m_checkBox = (CheckBox)findViewById(R.id.checkbox);
m_checkBox.setOnCheckedChangeListener(new CheckBoxListener());
m_checkBox.setChecked(true); //设置默认为勾选
}
class CheckBoxListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
m_checkBox = (CheckBox)buttonView;
Log.v(m_checkBox.toString() + " is", String.valueOf(isChecked));
}
}
}
CheckBox的布局文件
 View Code
View Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<CheckBox android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkbox" />
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<CheckBox android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/checkbox" />
</LinearLayout>
运行效果如下:


作者:Kurodo
出处:http://Kurodo.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://Kurodo.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



