前端常接触的相关名词
- SEO(Search Engine optimization): 搜索引擎优化
- SEM(Search Engine Marketing): 搜索引擎营销
- CDN(Content Delivery Network): 内容分发网络,即多个服务器副本为不同地域用户提供服务,常见的网站加速方式。
- IP:独立 IP 访问的用户
- PV(Page Vistor):页面浏览量或点击量(每刷新一次网页,向服务器提交一次请求,算一次)
- UV(Unique Vistor):独立访客数(类似于几个账户登陆过网站)
- OOP(Object Oriented Programming): 面向对象程序设计(计算机程序是由单个能够起到子程序作用的单元或对象组合而成)
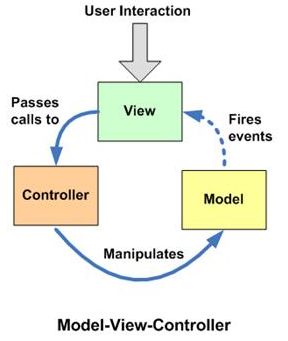
- MVC(Model View Controller): 模型-视图-控制器,一种软件设计典范,用一种业务逻辑、数据、界面分离的方式组织代码
曾经看到有人将 MVC 遥控器控制电视的过程,感觉很形象:Controller是遥控器,Model是遥控器里的芯片,View是电视画面
遥控器按哪个键,芯片就发送哪种信号给电视机,电视机换台。而整个操作过程我们只关注需要按遥控器的哪个键即可,怎么发射的信号,并不关心。

- MVVM(Model-View-View-Model): 双向数据绑定模型,当Model变化时,ViewModel会自动更新,当ViewModel变化时,Model也会自动变化。故又称为Model-View-Binder
- OCP(Open Close Principle)原则: 设计模式六大原则之开闭原则。其含义是说一个软件实体应该通过扩展来实现变化,而不是通过修改已有的代码来实现变化。
前端相关:
- HTML(Hyper Text Markuo Language): 超文本标记语言,由W3C(国际万维网联盟)维护。
- XML(Extensible Markup Language): 可扩展标记语言,是一种数据格式,如同 json 一样。
被设计用来描述数据(XML) ,被设计用来显示数据(HTML)
- CSS3 Sprit : CSS3雪碧图(精灵)
- CSS BEM 命名方式:BEM意思就是块(block)、元素(Element)、修饰符(Modifier)
- CSS Reset:将原有元素的样式也一并去掉,以便各个元素在不同浏览器下显示一致
- CSS Normalize:保留元素原有样式,新制定一套规则,使各个元素在不同浏览器下显示一致
- dpi / ppi : 设备像素密度,指单位面积内像素的多少
- dpr : 设备像素比(= 设备像素 / CSS像素),即一个设备像素中含有多少个物理像素
- 响应式:针对不同分辨率设备进行的适配式设计,以利用@media规则为主要手段
- 自适应:忽略@media,以比例布局为主,目的是适应不同的浏览器窗口大小
- SPA:single page web application 即单页应用。重前端,数据都要通过Ajax同步、提交。在URL中采用#来作为当前视图的地址,页面不会重载。
- PWA:Progressive WEB APP 是一种理念,使用多种技术来增强web app的功能。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。
Web安全:
- XSS(Cross Site Script):跨站脚本攻击,为避免与CSS混淆,故写成XSS。XSS 的原理是恶意攻击者往 Web 页面里插入恶意可执行网页脚本代码。
- CSRF(Cross-Site Request Forgery):跨站请求伪造攻击。攻击者可以盗用并模拟用户身份向服务器发送请求。
- SQL注入(SQL Injection):程序没有过滤用户的输入,使攻击者成功的向服务器提交恶意的 SQL 查询代码,程序在接收后错误的将攻击者的输入作为查询语句的一部分执行,导致原始的查询逻辑被改变。
通信相关:
- WAN(Wide Area Network): 广域网
- LAN(Local Area Network): 局域网
- MAN(Metropolitan Area Network):城域网
- WLAN(Wireless LAN): 无线局域网
- WIFI(Wireless Fidelity): 与蓝牙技术一样,同属于办公室和家庭中使用的短距离传输技术
WLAN与WIFI的区别:WIFI是WLAN的一个标准,WIFI包含于WLAN中,属于WLAN协议中的一项新技术

