当inline元素包裹block元素时会发生什么
经常有图片链接写法如下:
<a href="www.baidu.com"><img src="baidu.jpg" /></a>
点击图片自动跳转,不用增加新的点击事件,光标滑过时变成小手等等,这都是a标签的功劳。
但是inline元素包裹block元素后,inline元素本身是否会变成blcok元素,还有待求证,于是做了如下对比:
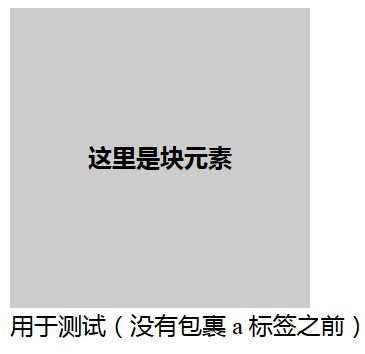
<div>这里是块元素</div> <span>用于测试(没有包裹 a 标签之前)</span>

猜想一下,被 a 标签包裹之后 ,span 标签是否会和 div 标签处于同一行呢?(div即使设置了宽高也不会触发BFC)
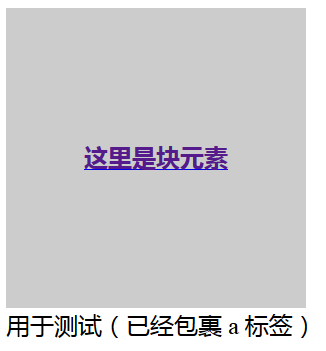
<a href="www.cnblogs.com"><div>这里是块元素</div></a> <span>用于测试(已经包裹 a 标签)</span>

很明显,a 标签包裹block元素后变成了block元素。

