如何使用 Vue 来实现一个项目多平台打包?
这个需求是源于我们要根据一个项目,针对某些组件(比如:日期 和 下拉组件 ) 和 页面 做终端的兼容,最终需要实现打包成2个平台:h5 和 pc
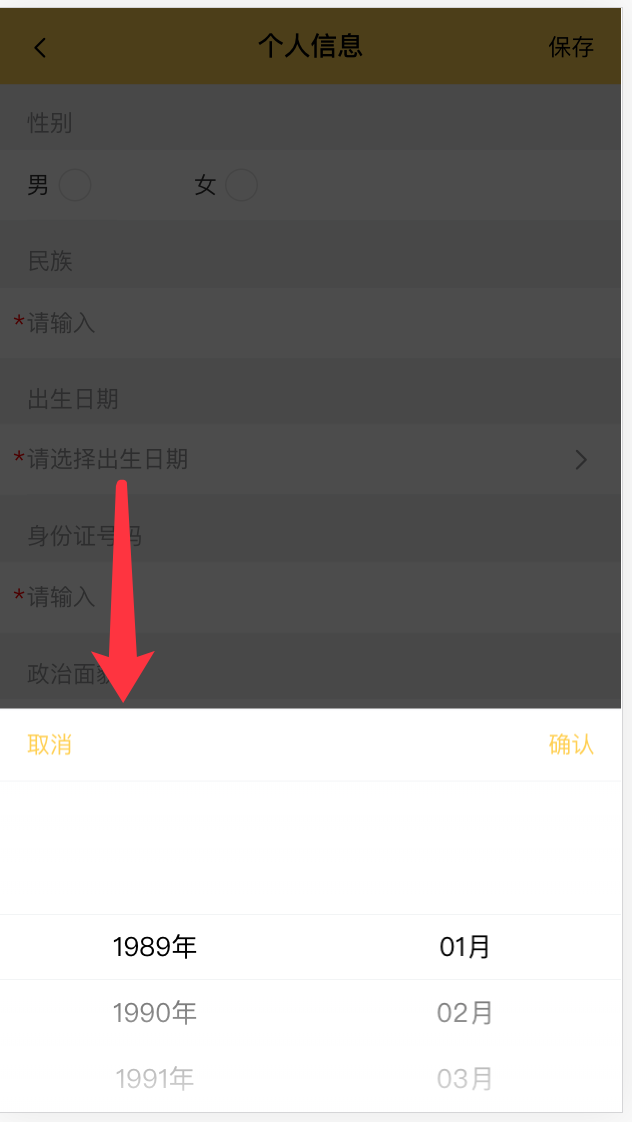
H5平台,日期组件: 
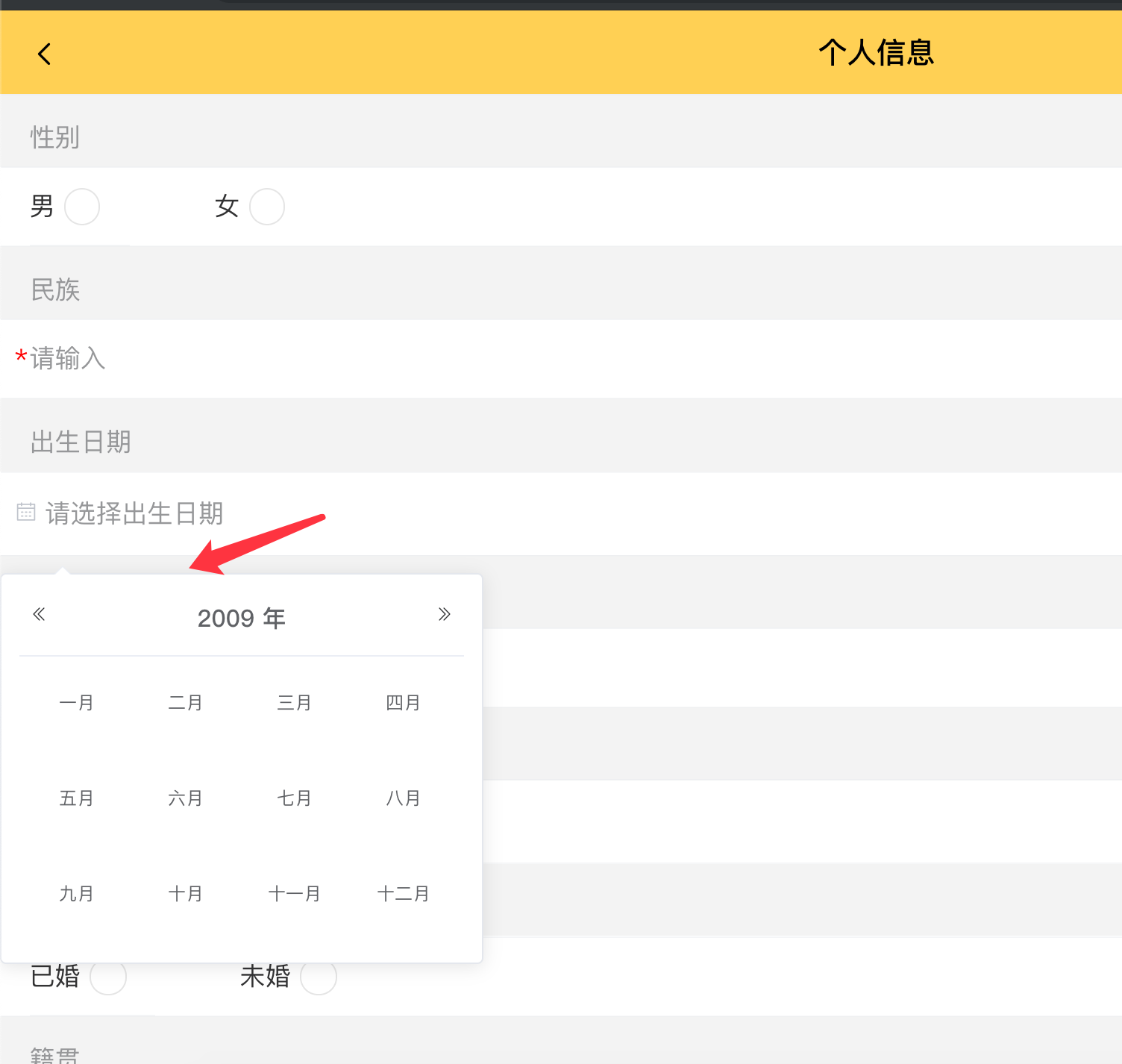
PC平台,日期组件:

首先,我们在 package.json-> scripts 里通过参数来区分‘平台’。建议使用 cross-env 去做平台的区分,因为我发现 vue-cli 使用起来太繁琐,需要定义.env文件来区分平台

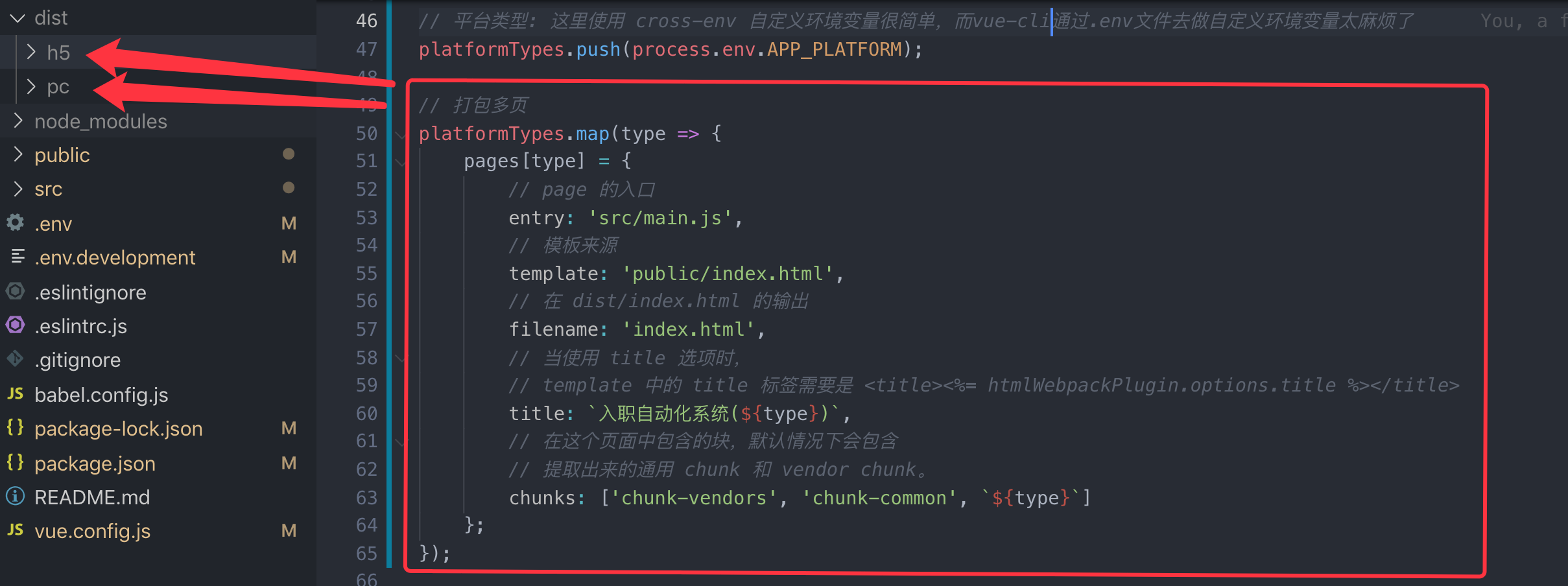
然后:需要设置 pages 多页对象

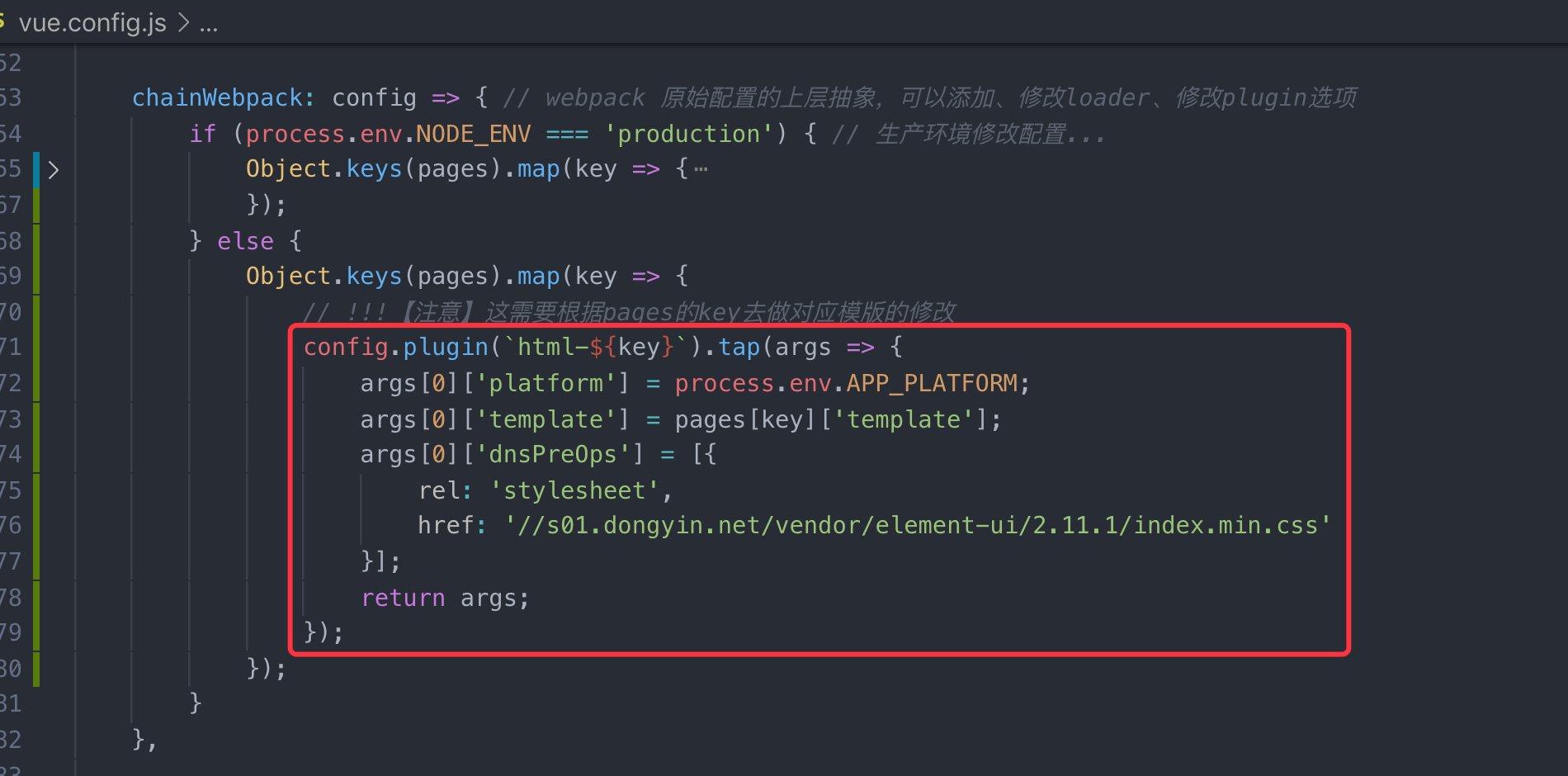
!!!注意,【第一个坑】来了~~~~,,,这里需要根据配置的多页pages对象的key去找到相应的模版 config.plugin('html-${key}') ,而不是 config.plugin('html')

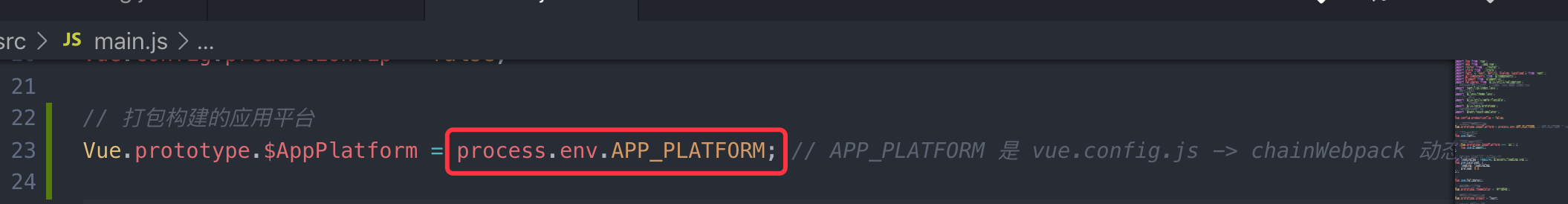
!!!注意,【第二个坑】来了~~~~,,, 这里 main.js 获取不到环境变量,因为这里的 process.env 获取到的是.env文件配置的环境变量
解决方案-1,是可以通过注入全局变量:window.BUILD_APP_PLATFORM; (请看图-2👇)
图-1:

图-2,请看最上面第二张图片
config.plugin(`html-${key}`).tap(args => {
args[0]['platform'] = process.env.APP_PLATFORM;
}

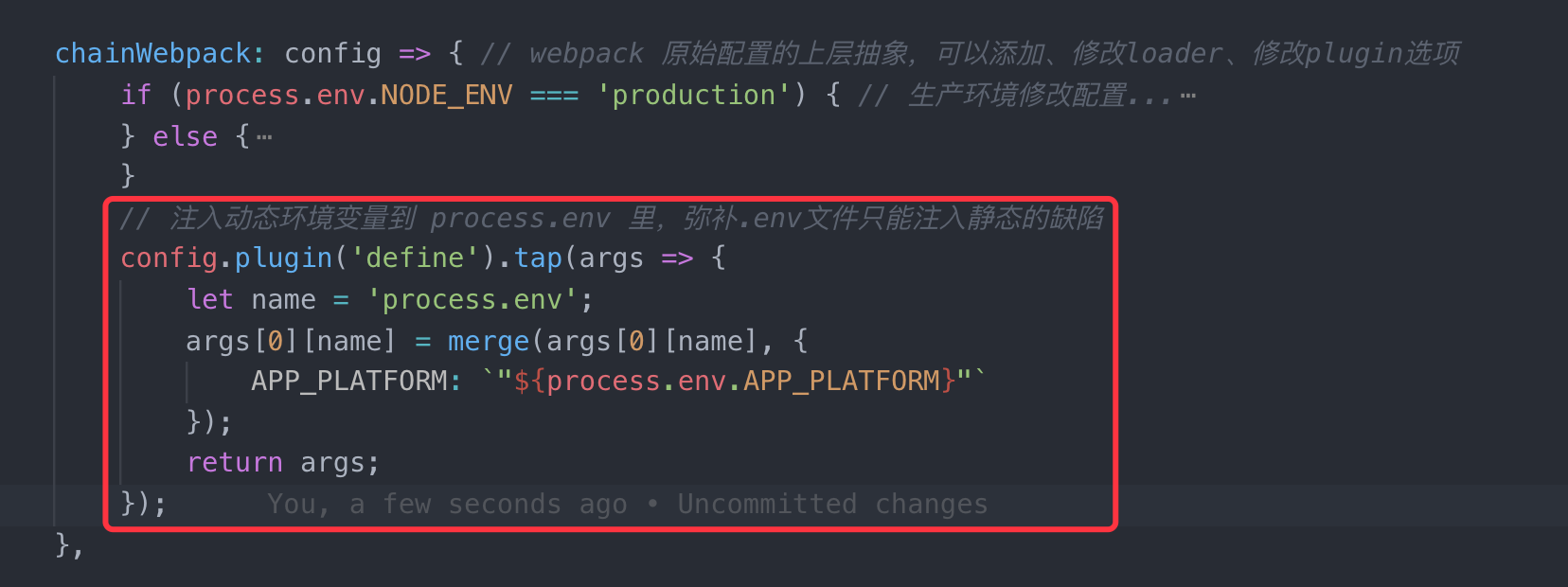
解决方案-2:通过动态注入环境变量到 process.env 里 ,弥补.env文件只能注入静态的缺陷

【注意】这个时候 main.js 就能获取到 APP_PLATFORM 环境变量了

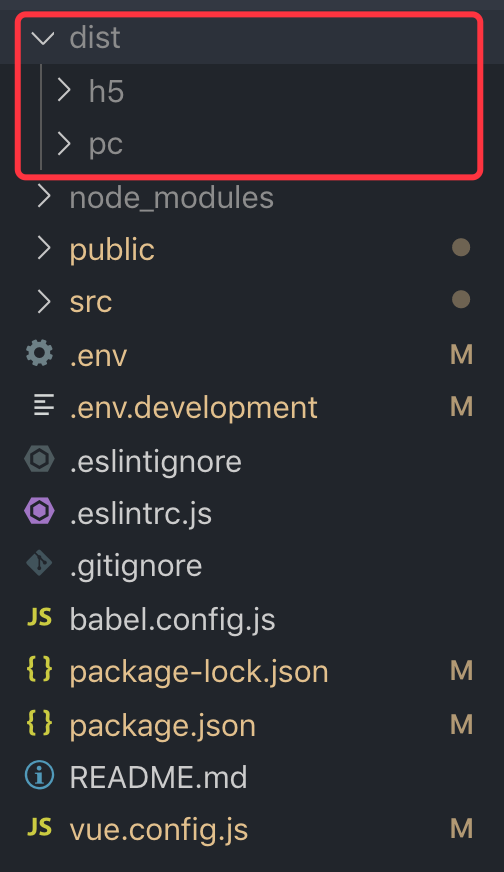
代码实现的细节不再这里细将,执行 npm run build 的最终效果如下:

在寂寞的日子里沉淀自己,在程序的日子里找到自己,我为梦想而坚持!
如果对你有重要帮助,可以打赏一下!


