模块化一小步,编译的一大步
前言:当 webpack 编译性能优化做到极限的时候,我们应该跳出webpack编译优化的陷阱。因为编译本来就存在瓶颈。
(拿我司vue项目来说):
当项目中的vue文件,从1到1000的时候,甚至还在一天天增多,如何维护好他们确实是一门学问,因为随之而来的编译速度,时时刻刻不在浪费我们团队中每个人的生命。
项目启动 和 hotReload 编译 速度:
项目启动速度需要 :50秒 左右
hotReload 编译速度需要: 15秒 左右
你还敢相信webpack能帮你解决编译性能的问题吗?致命的问题是它没办法帮你解决掉文件的数量,所以webpack编译本身已经成为了瓶颈。
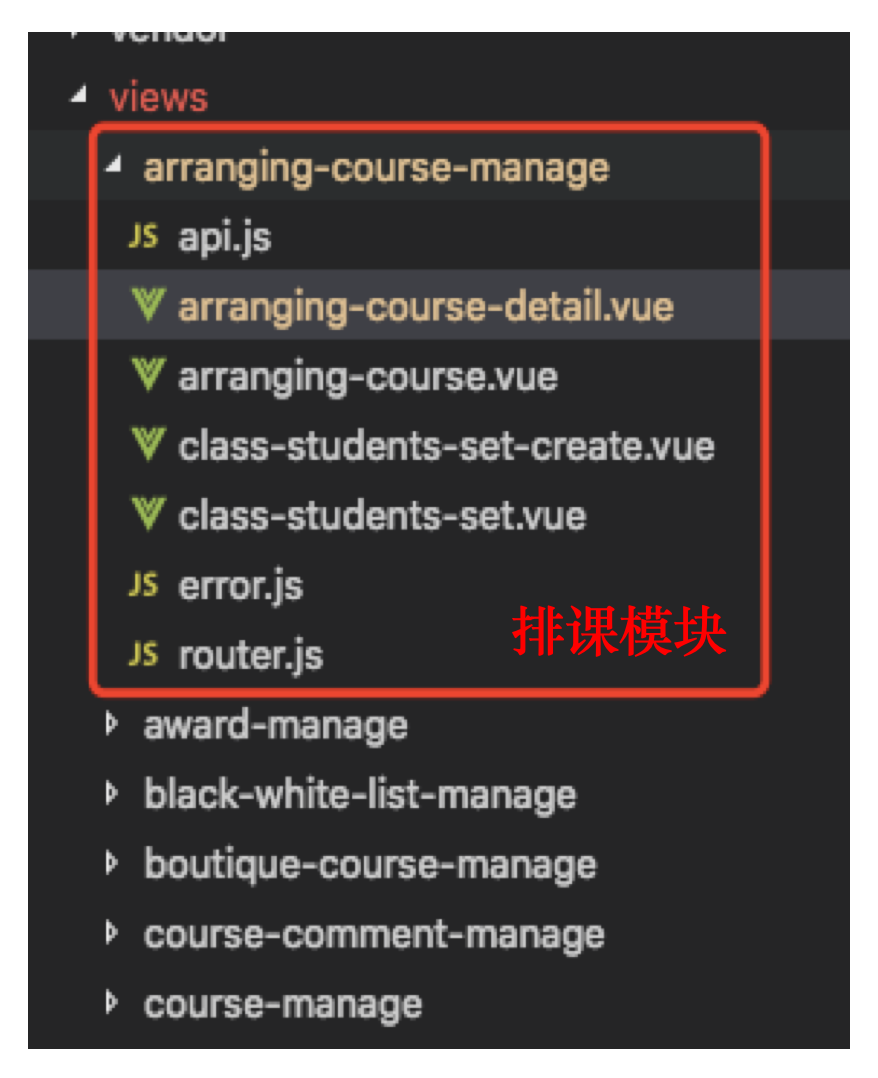
所以我想到了一个解决方案:模块化 (这里模块化概念是指:按照后台菜单模块来拆分,把(页面vue文件 和 路由router.js)维护在一起)
其实模块化,可以按照其它(业务、功能)等维度来划分。

选择模块化理由: 一个大项目本来就是由多个人同时开发维护,开发人员各自只需关心自己模块下写的页面代码。(举个栗子:把 a - w 字母当作模块化的概念,如果我这次开发涉及到 a、b 2个模块,其实 c-w 模块压根是你不需要关心的模块),我们其实可以按需编译。 我猜想了一下如果按照模块化的思路,如果只针对本次修改的模块进行编译,是不是编译的瓶颈就解决了,顺着这个思路,我实践了模块化的按需编译,实践证明是没问题的
模块化方案,如图所示:

别看模块化一小步,编译性能一大步 :
最终,项目启动速度由:50秒 -> 9秒
最终,hotReload编译速度由:15秒 -> 1秒
如果对你有重要帮助,可以打赏一下!


