运算符与表达式
操作符

一元操作符
++
--
e.g.
var age = 29;
++age; //30
age++; //31
e.g.1
var age = 29;
var num = ++age; //num = 30
var num2 = age++; //num2 = 29
算数操作符
+
-
*
/
%
关系操作符
>
<
>=
<=
返回值:boolean
相等操作符
返回值:boolean
==
类型会进行转换
e.g.1 0 == false
e.g.2 2 == true
e.g.3 ‘’ == 0
e.g.4 ‘4’ == 4
!=
===
var num = ‘4’;
num === 4; //false
num !== 4; //true
!===
逻辑操作符
!
e.g.1 var flag = true;
alert(!flag); //false
e.g.2
alert(!0); //true
alert(![]); //false ([]是空数组)
alert(!””); //true
alert(!![]); //true
&&
e.g.1
var result = true && false;
说明:
如果第一个值为true,其值为后一个值;
如果第一个值为false,其值为前一个值;
e.g.2

说明:
&&是一个短路操作符
e.g.3
var num = 0;
var result = ‘’ && num++; //num = 0
||
var result = true || false;
说明:
第一个值是true,其值为前一个的值
第一个值是false,其值为后一个的值
e.g.1

赋值操作
=
var num = 5;
var num = num + 5; => num+=5;
-=
*=
/=
%=
条件操作符
?
布尔表达式?表达式一:表达式二;

=》

逗号操作符
var num1 = 5;
var num2 = 10;
var num3 = 0;
=>
var num1 = 5, num2 = 10, num3 = 0;
对象操作符
new
var cat = new object();
delete

.
[ ]

instanceof

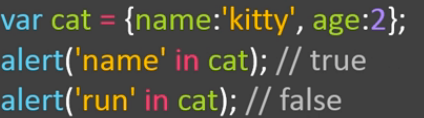
in

位操作符
~
&

|
^
<<

>>
>>>
操作符优先级
e.g.

说明:
当你不确定其优先级的时候,可以加一个括号,来提示优先级
表达式
e.g.

补充文档:
JavaScript 中的相等性判断:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Equality_comparisons_and_sameness
运算符优先级:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
所有文章如需转载请与我联系!邮箱地址shanchao@qq.com
随笔有任何问题都可以在下面评论,我会及时的回复。
如有如何文章侵权问题,我会做删除处理。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步