js调试 & 基本语法
js调试
打开chrome的调试面板
f12
control+shift+i
右键-》检查
调试器
在调试面板中的Sources中
基本语法
变量 对象 。。。
表达式 函数
语句
写程序
直接量
var number = 1;
变量
声明变量
var age;
var age, name, sex;
var age = 12;
标识符
var age = 12;
function add(num1, num2) {
return num1+num2;
}
var student = {
name:”小明”
}
命名要求
——以字母、下划线或者美元符号($)开头
——由字母、下划线、美元符号($)和数字组成
范例
var abc;
var _abc;
var $abc;
var _abc1$;
function $$abc_(){}
以上合法
var 1abc;
var *abc;
var abc&;
以上不合法
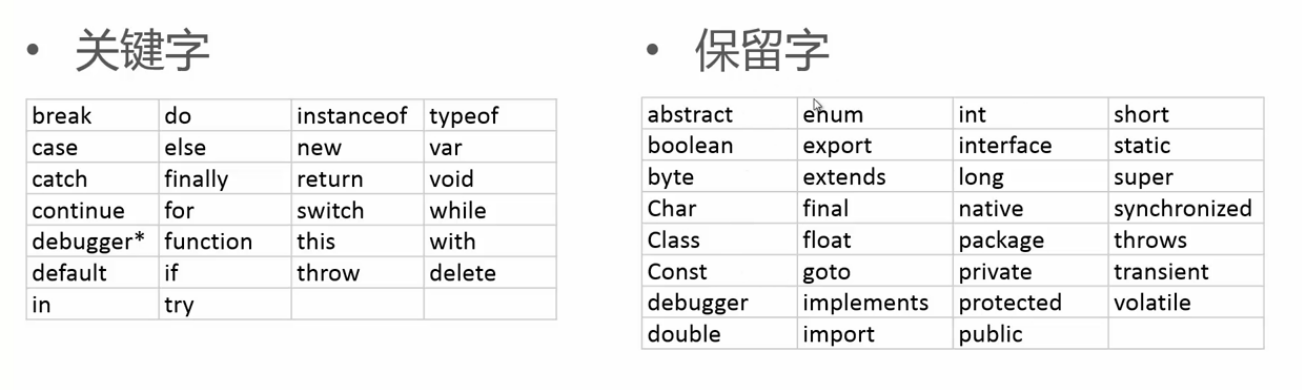
关键字和保留字
var case = 1;
SyntaxError: missing variable name
case和关键字一样

大小写敏感
var age = 10;
var Age = 20;
document.write(age);
document.write(Age);
语句
var sex = 1;
if (sex == 1) {
document.write(male);
} else {
...
}
while(number < 1000) {
….
}
建议:
1、以分号结尾(虽然可以不写,但是推荐使用分号结尾,保证语句的不会再改和压缩的时候出错)
2、语句是可以嵌套的
3、多个语句可以放在代码块中使用大括号匡前来
注释
注释有两种
行级注释//
块级注释
/*
*/
注释的作用:
解释程序的作用,帮助后期维护。
可以注释一些不想要的代码,留下有用的代码
所有文章如需转载请与我联系!邮箱地址shanchao@qq.com
随笔有任何问题都可以在下面评论,我会及时的回复。
如有如何文章侵权问题,我会做删除处理。



