JAVA企业级开发-BOM&DOM(03)
一、BOM对象介绍
BOM对象:Browser Object Model 浏览器对象模型。把整个浏览器当做一个对象来处理。
一个浏览器对象中又包含了其他的对象。

重点介绍:window、history、location。
1.、window对象

window对象是全局对象,
(1) 可以把window的属性作为全局变量来使用, 如 document,而不必写window.document;
(2) 可以把window的方法作为函数来使用,如 alert(), 而 不必写 window.alert();
window对象中的属性和方法在调用的时候,可以省略window对象。直接书写方法。




1 //1、在div中动态的显示当前时间。 2 //2、点击button按钮 打开02页面。 3 //3、在02页面关闭打开自己的窗口。 4 5 <script type="text/javascript"> 6 /* 7 //1、在div中动态的显示当前时间。 8 //2、点击button按钮 打开02页面。 9 //3、在02页面关闭打开自己的窗口。 10 */ 11 12 window.onload = function(){ 13 setInterval("setTime()", 1000); 14 } 15 16 function setTime(){ 17 var d = new Date(); 18 document.getElementById("setTime").innerHTML = d.toLocaleTimeString(); 19 } 20 21 function _open(){ 22 window.open("02.html"); 23 } 24 </script> 25 </head> 26 27 <body> 28 <div id="setTime" onclick="setTime();">当前时间</div> 29 <input type="button" value="02页面" onclick="_open();"/> 30 </body> 31 32 02.html 33 <script type="text/javascript"> 34 function _back() { 35 window.close(); 36 } 37 </script> 38 39 </head> 40 41 <body> 42 <input type="button" value="关闭1" onclick="_back();"/> 43 <hr/> 44 <input type="button" value="关闭2" onclick="window.close();"/> 45 </body>
2. history和Location对象



Location表示的是当前浏览器的地址栏对象。浏览器的地址中主要保存的是访问某个网站的URL地址
URL地址:统一资源定位符。
http://www.baidu.com:80?username=zhangsan&age=23&addredd=beijing
当前浏览器访问某个网站时使用的协议HTTP协议。
www.baidu.com 这是一个域名,其实背后对应的一个ip地址,ip地址对应的激素互联网中的某个设备
80 访问的是指定ip这台服务器上运行在哪个端口上的软件程序。
二、DOM对象
DOM对象:Document Object Model 文档对象模型
作用:通过DOM对象可以访问和操作html文件的每一个标签。
最简单的html文件:
1 <html> 2 <head> 3 <title>文档标题</title> 4 </head> 5 <body> 6 <a href="xxxx">我的链接</a> 7 <h1>我的标题</h1> 8 </body> 9 </html>
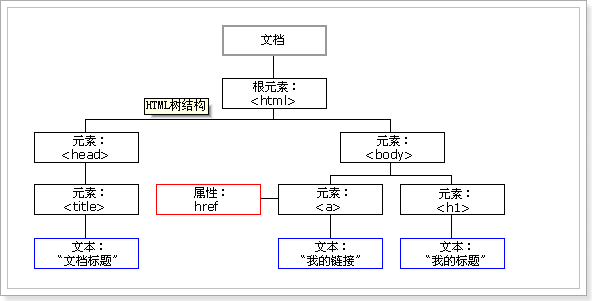
html文件对应的DOM树内存图:

W3C组织规定:
当浏览器把一个html文件加载到内存中之后,这个html文件,就是一个Document对象。并且在浏览器加载html文件中的所有标签时,把html文件中的所有标签页加载成不同的对象,以及标签中的属性,也加载成对象,标签中的文本也加载成对象。
浏览器在加载某个标签时,标签的文本数据,被加载成当前标签的一个子标签。
当我们把一个html文件加载完成之后,他们就得到这个html文件中的所有标签,属性,文本对象。
可以使用js技术结合Document对象,对html文件中的所有标签,进行各种操作。
在浏览器把html文件加载完成之后,标签被称作标签对象(元素节点),标签中的文件称为文本节点(文本对象),标签的属性称为属性节点(属性对象)。

三、dom对象中的方法介绍


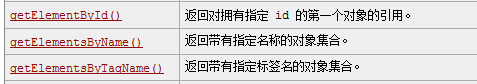
getElementById 根据某个标签的id属性值,获取页面上这个标签对象,要求页面上的id必须唯一。
需求:
//1、根据id属性值获得用户名 文本框对象,并打印
//2、对密码文本框 绑定离焦事件,校验密码不得为空

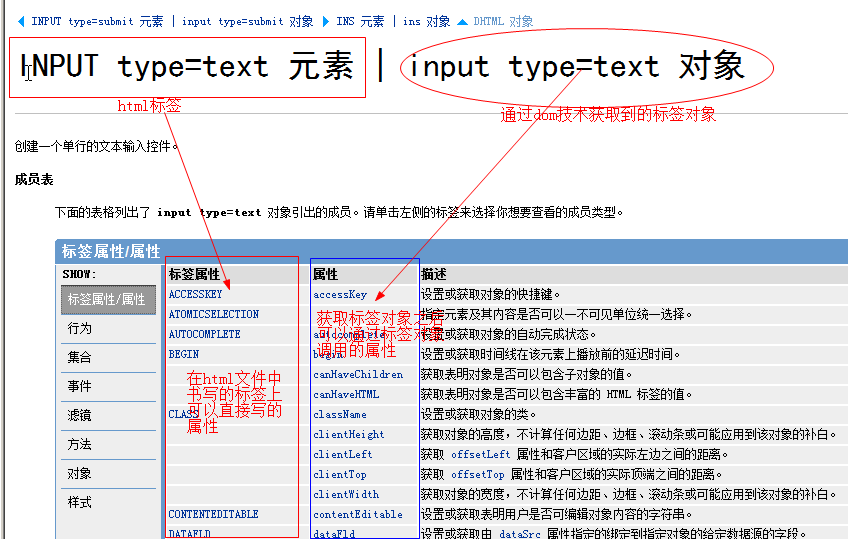
当通过dom技术获取到页面上的某个标签之后,要对这个标签对象进行操作,这时需要查阅另外一个帮助文档DHTML。

1 script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 //1、根据id属性值获得用户名 文本框对象,并打印 5 var username = document.getElementById("username"); 6 //alert(username); 7 8 //2、对密码文本框 绑定离焦事件,校验密码不得为空 9 // 获得密码对象 10 var pwd = document.getElementById("pwd"); 11 // 绑定离焦事件 12 pwd.onblur = function(){ 13 // 校验密码不得为空 14 if(this.value == "") { 15 // 为空 16 alert("密码不得为空!"); 17 } else { 18 // 不为空 19 alert(this.value); 20 } 21 } 22 } 23 </script> 24 </head> 25 26 <body> 27 用户名:<input type="text" id="username"/><br/> 28 密码:<input type="password" id="pwd" name="password"/> 29 </body>
getElementsByName:通过标签中的name属性的值获取当前标签对象。由于在html页面中多个标签可能name属性的值相同,这时导致获取到的标签对象不是唯一的。
需求:
1 // 1. 获取性别标签对象,打印标签的内容 2 // 2. 校验性别是必填项 3 // 页面加载后执行 4 window.onload = function(){ 5 /* 6 // 1. 获取性别标签对象,打印标签的内容 7 var sexs = document.getElementsByName("sex"); 8 for(var i=0; i<sexs.length; i++) { 9 alert(sexs[i].value); 10 }*/ 11 12 // 2. 校验性别是必填项 13 // 给按钮绑定单击事件 14 document.getElementById("mybtn").onclick = function(){ 15 //定义一个变量 16 var flag = false; 17 // 获取所有的性别 18 var sexs = document.getElementsByName("sex"); 19 // 遍历 20 for(var i=0; i<sexs.length; i++) { 21 // 选中 22 if(sexs[i].checked) { 23 flag = true; 24 } 25 } 26 // 判断 没选中 27 if(!flag) { 28 alert("请选择性别"); 29 } 30 } 31 } 32 </script> 33 </head> 34 35 <body> 36 性别:<input type="radio" name="sex" value="男"/> 男 37 <input type="radio" name="sex" value="女"/> 女<br/> 38 <input type="button" value="提交" id="mybtn"/> 39 </body>
getElementsByTagName:根据页面上的标签的名称获取标签对象。页面上标签肯定会重复,因此获取到的一定是一个数组。
需求:
// 1. 根据标签名获取性别对象,打印数组的大小。

四、JS中的事件
给页面上的某个标签绑定事件:有2种方案:
1、直接在标签上写事件对应的属性(事件名),属性对应的value,可以是一个方法
需求:
1 // 1、给div标签绑定单击事件 2 // 2、给div标签绑定鼠标悬浮事件,使其背景颜色变红 3 // 3、给div标签绑定鼠标离焦事件,使其背景颜色变蓝 4 5 <script type="text/javascript"> 6 /* 7 // 1、给div标签绑定单击事件 8 // 2、给div标签绑定鼠标悬浮事件,使其背景颜色变红 9 // 3、给div标签绑定鼠标离焦事件,使其背景颜色变蓝 10 */ 11 function _click() { 12 alert("hello,你咋就这么帅呢?"); 13 } 14 15 function _over() { 16 // 获取页面的div对象 17 var mydiv = document.getElementById("mydiv"); 18 // 设置背景颜色 19 mydiv.style.backgroundColor = "red"; 20 } 21 22 function _out() { 23 // 获取页面的div对象 24 var mydiv = document.getElementById("mydiv"); 25 // 设置背景颜色 26 mydiv.style.backgroundColor = "blue"; 27 } 28 29 30 </script> 31 </head> 32 33 <body> 34 <div id="mydiv" onclick="_click();" onmouseover="_over()" onmouseout="_out();">写的更少,做的更多</div> 35 </body>
2、动态绑定事件
1 // 1、根据dom技术获取页面的div标签对象 2 // 2、根据DHTML文档给 div标签对象绑定 鼠标悬浮事件 3 // 3、悬浮事件中,使用document对象 动态创建div对象,使其添加到页面上 4 5 <script type="text/javascript"> 6 window.onload = function(){ 7 // 1、根据dom技术获取页面的div标签对象 8 var div = document.getElementsByTagName("div")[0]; 9 // 2、根据DHTML文档给 div标签对象绑定 鼠标悬浮事件 10 div.onmouseover = function(){ 11 // 3、悬浮事件中,使用document对象 动态创建div对象,使其添加到页面上 12 var newDiv = document.createElement("div"); // <div></div> 13 // 给新的div中创建内容 14 newDiv.innerHTML = "妹子真漂亮"; 15 16 // 将新创建的div添加到body中 17 var body = document.body; 18 // 在body上追加新的div 19 body.appendChild(newDiv); 20 21 } 22 } 23 </script> 24 <style type="text/css"> 25 div { 26 width : 500px; 27 height : 200px; 28 border : 1px solid red; 29 background-color: blue; 30 } 31 </style> 32 </head> 33 34 <body> 35 <div>高薪就业</div> 36 </body>
介绍了document对象中的方法:
createElement :创建一个新的标签对象
appendChild:把一个标签对象添加到某个标签下面
五、dom练习
1、dom中的创建和添加方法
1 <script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 // 创建一个a标签 5 var a = document.createElement("a"); // <a></a> 6 // <a href="01.html"></a> 7 a.setAttribute("href", "01.html"); 8 // <a href="01.html">baby</a> 9 a.innerHTML = "baby"; 10 11 // 获得body 12 document.body.appendChild(a); 13 } 14 </script>
2、dom中的删除、克隆、替换方法
1 function demo(){ 2 // 获取id=two的标签 3 var two = document.getElementById("two"); 4 // 删除节点 原节点.parentNode.removeChild(原节点) 5 two.parentNode.removeChild(two); 6 } 7 8 function demo2() { 9 // 替换语法:父节点.replaceChild(新节点,原节点); 10 var one = document.getElementById("one"); // 父节点 11 var one_p = document.getElementById("one_p"); // 原节点 12 var two = document.getElementById("two"); // 原节点 13 14 // 替换 产生了移动覆盖的效果 15 one.replaceChild(two,one_p); 16 } 17 18 function demo3(){ 19 // 替换语法:父节点.replaceChild(新节点,原节点); 20 var one = document.getElementById("one"); // 父节点 21 var one_p = document.getElementById("one_p"); // 原节点 22 var two = document.getElementById("two"); // 原节点 23 24 // 替换 产生了移动覆盖的效果 25 // 节点.cloneNode(true/false) true 表示复制子节点和文本; false 表示不复制 26 one.replaceChild(two.cloneNode(false),one_p); 27 }
删除节点 原节点.parentNode.removeChild(原节点),删除节点 不能直接紫衫,必须要先获取parentNod然后在removeChild(object) 删除自身
// 节点.cloneNode(true/false) true 表示复制子节点和文本; false 表示不复制
26 one.replaceChild(two.cloneNode(false),one_p);
这边也要注意:当克隆节点后里面的boolean 如果是true会复制节点上文本,反之不复制
3 全选全不选反选
1 <script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 // checkbox 全选/全不选 5 document.getElementById("checkAllOrNot").onclick = function(){ 6 // 给checkbox 绑定单击事件 7 // 判断 8 if(this.checked) { 9 // 全选 10 // 获取爱好标签 11 var items = document.getElementsByName("items"); 12 // 遍历 13 for(var i=0; i<items.length; i++) { 14 // 爱好项 选中 15 items[i].checked = true; 16 } 17 } else { 18 // 全不选 19 // 获取爱好标签 20 var items = document.getElementsByName("items"); 21 // 遍历 22 for(var i=0; i<items.length; i++) { 23 // 爱好项 取消选中 24 items[i].checked = false; 25 } 26 } 27 } 28 29 // button 全选 30 document.getElementById("checkall").onclick = function(){ 31 // 全选 32 // 获取爱好标签 33 var items = document.getElementsByName("items"); 34 // 遍历 35 for(var i=0; i<items.length; i++) { 36 // 爱好项 选中 37 items[i].checked = true; 38 } 39 } 40 41 // button 全不选 42 document.getElementById("checkallNo").onclick = function(){ 43 // 全选 44 // 获取爱好标签 45 var items = document.getElementsByName("items"); 46 // 遍历 47 for(var i=0; i<items.length; i++) { 48 // 爱好项 选中 49 items[i].checked = false; 50 } 51 } 52 53 // button 反选 54 document.getElementById("check_revsern").onclick = function(){ 55 // 获取所有的爱好 56 var items = document.getElementsByName("items"); 57 // 遍历 58 for(var i=0; i<items.length; i++) { 59 if(items[i].checked) { 60 // 当前被选中 反选 取消选中 61 items[i].checked = false; 62 } else { 63 // 当前未选中 反选 选中 64 items[i].checked = true; 65 } 66 } 67 } 68 } 69 </script>
4、新闻字体
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>改变字体</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <style type="text/css"> 7 .out{ 8 border: 1px red solid; 9 width: 300px; 10 } 11 .max{ 12 font-size: 32px; 13 color:red; 14 } 15 .mid{ 16 font-size: 22px; 17 color:black; 18 } 19 .min{ 20 font-size: 14px; 21 color:blue; 22 } 23 24 </style> 25 <script type="text/javascript"> 26 function changeFontSize(size){ 27 document.getElementById("news").className = size; 28 } 29 </script> 30 </head> 31 32 <body> 33 <div class="out"> 34 <div> 35 <a href="javascript:void(0)" onclick="changeFontSize('max')">大号</a> 36 <a href="javascript:void(0)" onclick="changeFontSize('mid')">中号</a> 37 <a href="javascript:void(0)" onclick="changeFontSize('min')">小号</a> 38 </div> 39 <div id="news" class="mid"> 40 庆祝十九大召开 41 </div> 42 </div> 43 </body> 44 </html>
5、表格增删(重点)
1 <script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 // 给提交按钮绑定单击事件 5 document.getElementById("addUser").onclick = function(){ 6 // 获取输入的数据 7 var name = document.getElementById("name").value; 8 var tel = document.getElementById("tel").value; 9 var addr = document.getElementById("addr").value; 10 11 // 组装tr对象 12 var tr = document.createElement("tr"); // <tr></tr> 13 14 var arr = [name, tel, addr]; 15 16 for(var i=0; i<arr.length; i++) { 17 // 组装td 18 var td = document.createElement("td"); 19 // 在td中添加内容 20 td.innerHTML = arr[i]; 21 // 在tr中添加td 22 tr.appendChild(td); 23 } 24 25 // 添加删除的td 26 var td_del = document.createElement("td"); 27 28 // 创建a标签 <a href="#">删除</a> 29 var a = document.createElement("a"); 30 // 属性 31 a.setAttribute("href", "#"); 32 // 文本 33 a.innerHTML = "删除"; 34 // 绑定单击事件 35 a.onclick = function() { 36 // 获得tr 37 var tr = this.parentNode.parentNode; 38 // 删除tr 39 tr.parentNode.removeChild(tr); 40 } 41 42 // 将a追加到td上 43 td_del.appendChild(a); 44 45 // 将td追加到tr上 46 tr.appendChild(td_del); 47 48 49 // 在表格中添加tr 50 document.getElementById("usertable").appendChild(tr); 51 } 52 } 53 </script>
6、动态生成表格
1 <script type="text/javascript"> 2 function demo(){ 3 // 获取行和列 4 var row = document.getElementById("row").value; 5 var col = document.getElementById("col").value; 6 7 // 创建table 8 var table = document.createElement("table"); // <table></table> 9 // 设置border属性 <table border="1px"></table> 10 table.setAttribute("border", "1px"); 11 12 13 for(var i=0; i<row; i++) { 14 // 创建tr 15 var tr = document.createElement("tr"); 16 17 for(var j=0; j<col; j++) { 18 // 创建td 19 var td = document.createElement("td"); 20 // 在td上追加内容 21 td.innerHTML = i + "," + j; 22 // 将td追加到tr 23 tr.appendChild(td); 24 } 25 26 // 将tr追加到table中 27 table.appendChild(tr); 28 } 29 30 // 在id=one的div上 追加 table 31 document.getElementById("one").appendChild(table); 32 } 33 </script>
7、表格隔行变色
1 <script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 // 获取所有的tr 5 var trs = document.getElementsByTagName("tr"); 6 // 遍历 7 for(var i=1; i<trs.length; i++) { 8 // 判断 9 if(i%2) { 10 trs[i].className = "one"; 11 } else { 12 trs[i].className = "two"; 13 } 14 15 // 定义一个变量保存就得class 16 var oldClass = ""; 17 // 给tr绑定鼠标悬浮事件 18 trs[i].onmouseover = function(){ 19 // 保存原来的样式 20 oldClass = this.className; 21 //变更新的样式 22 this.className = "over"; 23 } 24 25 // 给tr绑定鼠标移出事件 26 trs[i].onmouseout = function(){ 27 this.className = oldClass; 28 } 29 } 30 } 31 </script>
8、左到右右到左
1 <script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 // 选中右移 5 document.getElementById("add").onclick = function(){ 6 // 给选中右移按钮绑定单击事件 7 var options = document.getElementById("first").options; 8 // 遍历 9 for(var i=0; i<options.length; i++) { 10 // 判断当前被选中 11 if(options[i].selected) { 12 document.getElementById("second").appendChild(options[i]); 13 i--; 14 } 15 } 16 } 17 18 // 全部右移 19 document.getElementsByName("add_all")[0].onclick = function(){ 20 // 给全部右移按钮绑定单击事件 21 // 获取左侧所有的选项 22 var options = document.getElementById("first").options; 23 // 遍历 24 for(var i=0; i<options.length;i++) { 25 document.getElementById("second").appendChild(options[i]); 26 i--; 27 } 28 } 29 } 30 </script>
9、二级联动xml版(重点)
1 <script type="text/javascript"> 2 // 页面加载完成后执行 3 window.onload = function(){ 4 // 初始化省 5 for(var i=0; i<china.length; i++) { 6 // 获得省的json 7 var p_json = china[i]; 8 // alert(p_json.p_name + ":" + p_json.p_id); 9 // 组装option <option value="js">吉林省</option> 10 var option = document.createElement("option"); // <option></option> 11 // 设置属性 12 option.setAttribute("value", p_json.p_id); 13 // 设置文本 14 option.innerHTML = p_json.p_name; 15 // 将省的option 追加到 省的select 16 document.getElementById("province").appendChild(option); 17 } 18 19 // 当省变化 加载市 20 document.getElementById("province").onchange = function(){ 21 // 清空市的option 22 document.getElementById("city").length = 1; 23 24 // 获得选择的省选择的值 25 var p_val = this.value; 26 27 // 遍历省信息 28 for(var i=0; i<china.length; i++) { 29 // 获得省的json 30 var p_json = china[i]; 31 // 判断 32 if(p_json.p_id == p_val){ 33 //从省的json上获取对应市的信息 34 var cityJsonArr = p_json.cities; 35 // 遍历数组 36 for(var j=0; j<cityJsonArr.length; j++) { 37 // 获得市的json 38 var cityJson = cityJsonArr[j]; 39 // console.info(cityJson.c_name + " : " + cityJson.c_id); 40 // 组装市的option <option value="mh">闵行区</option> 41 // <option></option> 42 var option = document.createElement("option"); 43 // <option value="mh"></option> 44 option.setAttribute("value", cityJson.c_id); 45 // <option value="mh">闵行区</option> 46 option.innerHTML = cityJson.c_name; 47 // 将市的option 追加到 市的select 48 document.getElementById("city").appendChild(option); 49 } 50 } 51 } 52 } 53 54 } 55 </script>
10、注册页面(重点)
1 <script type="text/javascript"> 2 function func(){ 3 // 获得用户名标签 4 var username = document.getElementById("user"); 5 // 清空value值 6 username.value = ""; 7 } 8 9 function checkuser(){ 10 // 定义变量 11 var flag = false; 12 // 获得输入用户名的值x 13 var username = document.getElementById("user").value; 14 // 用户名必须是4~12位 字母、数字、下划线的组合 15 // 判断 16 if(!username.match("^\\w{4,12}$")) { 17 // 如果不匹配,提示错误 18 document.getElementById("userspan").innerHTML = "<font color='red'>用户名必须是4~12位 字母、数字、下划线的组合</font>"; 19 } else { 20 // 如果匹配成功,提示成功 21 document.getElementById("userspan").innerHTML = "<font color='green'>用户名可以使用</font>"; 22 flag = true; 23 } 24 25 return flag; 26 } 27 28 function validate() { 29 var flag = false; 30 31 // 判断用户名 性别等 32 if(checkuser()) { 33 flag = true; 34 } 35 36 return flag; 37 } 38 </script>






