
<!-- 小程序前端的多图加载 -->
<block wx:for="{{aboutImages}}" wx:key="image">
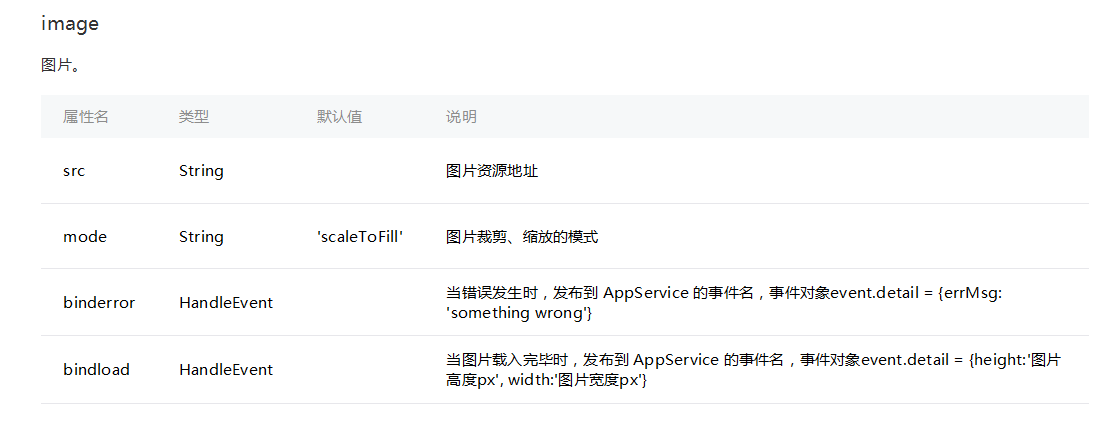
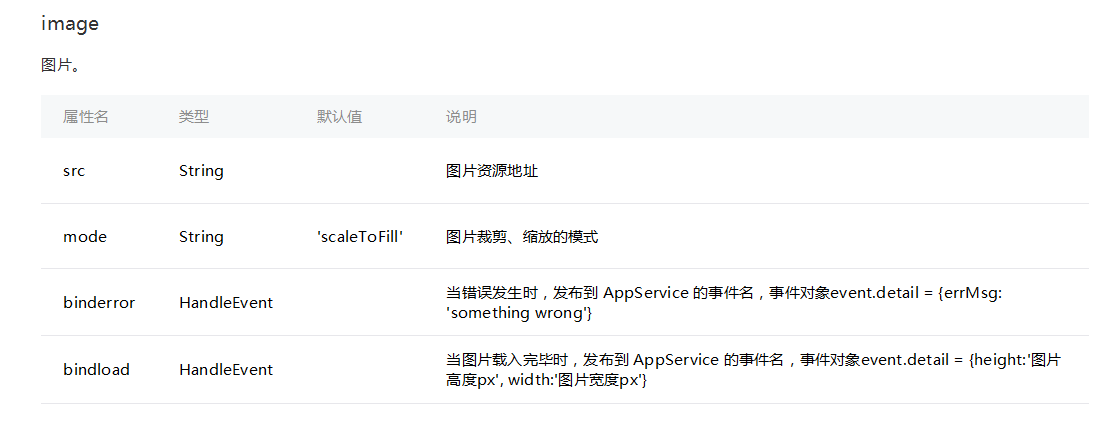
<image src="{{item}}" data-id="{{index}}" mode="widthFix" style="width:{{imgwidth[index]}}" bindload="loadimage"></image>
</block>
<!-- 缩放 widthFix 宽度不变,高度自动变化,保持原图宽高比不变 -->

<!-- 小程序js处理 -->
data:{
imgwidth:[], 图片尺寸集合
}
loadimage:function(e){
var This = this;
var id = e.target.dataset.id; <!-- 获取图片加载的序号 -->
var width = e.detail.width; <!-- 获取图片加载的宽度 -->
var height = e.detail.height; <!-- 获取图片加载的高度 -->
var res = wx.getSystemInfoSync(); <!-- 获取系统信息(screenWidth--屏幕宽度) -->
var imgwidth = This.data.imgwidth;
if (width < res.screenWidth){ <!-- 如果图片的宽度小于屏幕的宽度,保持原图片的宽度不变,将宽度传入尺寸集合 -->
imgwidth[id] = width + 'px';
This.setData({
imgwidth: imgwidth
})
}else{ <!-- 如果图片的宽度大于等于屏幕的宽度,让图片的宽度变成100%(或者屏幕宽度),将宽度传入尺寸集合 -->
imgwidth[id] = '100%';
This.setData({
imgwidth: imgwidth
})
}
}






 posted on
posted on

