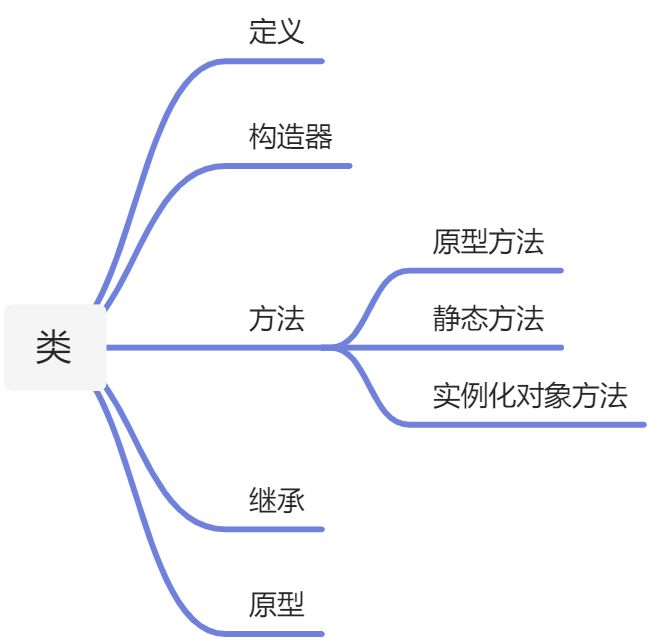
类

定义
类可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法
- class 的本质是 function。
- 它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。
- 类不可重复声明
- 类定义不会被提升,这意味着必须在访问前对类进行定义,否则就会报错
// 1. 如何创建类 语法:class 类名 {}
class Fn {};
console.dir(Fn);
// 2. 类不能重复声明
class Fn {}; // Identifier 'Fn' has already been declared
// 3. 类不会提升
console.log(An); // Cannot access 'An' before initialization
class An {};
// 命名类
class Example {
constructor(a) {
this.a = a;
}
}
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
构造器
- constructor 方法是类的默认方法,创建类的对象(new 类名)时被调用。也被称为类的构造方法(构造函数、构造器)。一个类中有且仅有一个构造方法。
class People {
constructor() { // 固定写法 不能写成其他的方式-例如:1. constructor: function() {} 2. constructor = function() {}
console.log("我是构造方法,使用new创建对象时调用");
}
}
new People(); // 将执行constructor方法
- 作用:通过this为类的实例化添加属性和方法(所以在constructor中不能单独定义属性或方法,必须加this)
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
// count = 111; // 报错 Uncaught ReferenceError: count is not defined
}
}
let person1 = new Person('111', '222');
console.log(person1.name);
console.log(person1.age);
方法
原型方法
- 类的方法是直接放在类中的函数,没有放在constructor中声明
- 类的方法存在类的原型对象上,类本身无法访问,类的实例对象可以访问
class Person {
say() {
console.log('类中的say方法');
};
constructor(name, age) {
this.name = name;
this.age = age;
}
}
let person1 = new Person('大海', 26);
console.log(person1.say);
console.log(Person.say); // undefined
// 注意:函数的声明使用赋值语句 或 对象的方法简洁表达式 而不是:因为class内部不是对象的语法环境
class Person {
say: function(params) {}; // 报错
say = function(params) {}; // 正确写法(不推荐)
say() {}; // 正确写法(推荐)
constructor(name, age) {
this.name = name;
this.age = age;
}
}
静态方法
- 类的静态方法和属性直接创建为类本身的属性,只能通过类访问,类的实例对象不能访问
- 不放在constructor中声明
class Person {
say() {
console.log('类中的say方法');
};
constructor(name, age) {
this.name = name;
this.age = age;
};
static num = 1; // 用static标识的
static say1() {
console.log('类的静态方法');
}
}
let person1 = new Person('大海', 26);
console.log(Person.say1);
console.log(person1.say1); // undefined
console.dir(Person);
- 类的普通方法(存在类原型对象上的方法) 可以与 类的静态方法(类本身的方法)同名
class Person {
say() {
console.log('类中的say方法');
};
constructor(name, age) {
this.name = name;
this.age = age;
};
say1() {
console.log('类的方法say1');
}
static num = 1;
static say1() {
console.log('类的静态方法say1');
}
}
let person1 = new Person('大海', 26);
Person.say1(); // '类的静态方法say1'
person1.say1(); // '类的方法say1'
类中最外层的属性
- 写在类中最外层的属性会作为实例对象的属性,不是类的属性,也不是类原型属性
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
};
num = 10;
}
let person1 = new Person('大海', 26);
console.log(person1); // Person {num: 10, name: '大海', age: 26}
继承
- 作用:解决代码的复用
- 使用extends关键字实现继承
class Animal { }
class Dog extends Animal {
constructor() {
super();
}
};
console.log(Dog);
- 子类可以继承父类中所有的方法和属性(包括静态方法和属性)
class Animal {
constructor() {
this.foots = 4;
this.head = 1;
this.ears = 2;
}
static jump() {
console.log('I can jump!');
};
running() {
console.log('I can running!');
}
}
class Dog extends Animal {
constructor() {
super();
}
};
console.log(Dog.jump);
console.dir(Dog);
const dahuang = new Dog();
dahuang.jump();
dahuang.running();
console.log(dahuang.foots, dahuang.head, dahuang.ears);
- 子类只能继承一个父类(单继承类不能重复定义),一个父类可以有多个子类
- 子类的构造方法中必须有super()来指定调用父类的构造方法(没有super()会报错),并且位于子类构造方法中的this之前
class Animal {
constructor() {
this.foots = 4;
this.head = 1;
this.ears = 2;
}
jump() {
console.log('I can jump!');
};
running() {
console.log('I can running!');
}
}
class Person {}
class Dog extends Animal {
constructor() {
console.log(111); // 可正常打印
this.name = '111'; // 报错
super();
}
};
const dahuang = new Dog();
- 子类中如果有与父类相同的方法和属性,将会优先使用子类的(覆盖)
// 方法
class Animal {
constructor() {
this.foots = 4,
this.head = 1,
this.ears = 2;
}
static jump() {
console.log('I can jump in Animal!');
};
running() {
console.log('I can running in Animal!');
}
}
class Dog extends Animal {
constructor() {
super();
};
static jump() {
console.log('I can jump in Dog!');
};
running() {
console.log('I can running in Dog!');
}
};
const dahuang = new Dog();
dahuang.running(); // I can running in Dog!
Dog.jump(); // I can jump in Dog!
// 属性
class Animal {
constructor() {
this.name = "huahua";
};
count = 99;
}
class Dog extends Animal {
constructor(name) {
super();
this.name = name;
};
running() {
console.log(this.name + ' can running in Dog!');
}
count = 88;
};
const dahuang = new Dog('dahuang');
dahuang.name; // dahuang
dahuang.count; // 88
内部类:属于外部类的成员,必须通过“外部类.内部类”访问
// 外部类
class Outer {
constructor() {
console.log("outer");
}
}
// 内部类
Outer.Inner = class {
constructor() {
console.log("Inner");
}
}
new Outer.Inner();
let p1= new Outer.Inner();
console.log(p1.name);




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?