CSS(七)
(一)HTML5的新特性
IE9+以上版本的浏览器才支持
1.新增的语义化标签(部分)
<header>头部标签</header>
<nav>导航栏标签</nav>
<article>内容标签</article>
<section>定义文档某个位置</section>
<aside>侧边栏标签</aside>
<footer>尾部标签</footer>
PS:
1.语义化标准主要针对搜索引擎
2.这些新标签在页面中可以使用多次
3.在IE9中,需要把这些元素转换为块级元素
4.移动端更常用
2.新增多媒体标签
1)video——视频
视频标签只支持三种格式:mp4、webm、ogg,尽量使用mp4格式
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。自动播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。循环播放 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。视频图片 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
<video src="/video/小米商城 - Xiaomi 11 Ultra、Redmi K40 Pro、MIX FOLD,小米电视官方网站.mp4" width="320px" height="240px"
loop="loop" autoplay="autoplay" muted="muted" controls="controls"></video>
兼容写法:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持video标签
</video>
解决Chrome浏览器无法自动播放音频视频的问题
谷歌浏览器做了改革,不再允许自动播放音频和视频。Chrome只允许用户对网页进行主动触发后才可自动播放音频和视频
<video autoplay></video>
所以好多需求会要求在网页背后播放一段音频文件这种需求就头疼了,解决方案
-
比较常规的做法是,为video标签设置muted属性,使它静音,这样视频就能自动播放了,但是没有声音。然后待用户在网页上有了任意触发后,再将muted去掉。或者让用户手动去打开音频(腾讯视频就是这样做的)。
-
使用iframe来触发权限
<iframe style="display: none" allow="autoplay" src="音频地址"></iframe>当你页面加载完成后,将原先
video的src地址赋值给iframe,就可以通过iframe来播放音频文件了
2)audio——音频
音频标签只支持三种格式:mp3、wav、ogg,尽量使用mp3格式
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
3.新增input类型
| 类型 | 使用示例 | 含义 |
|---|---|---|
| 输入邮箱格式,如:xx@163.com | ||
| url | 输入url格式,如:http://www.baidu.com | |
| number | 输入数字格式,只能是数字 | |
| search | 搜索框 | |
| range | 自由拖动滑块 | |
| time | 小时分钟 | |
| date | 年月日 | |
| datetime | 时间 | |
| month | 年月 | |
| week | 星期 年 | |
| color | 颜色 | |
| hidden/show | 定义表单隐藏/显示 |
<form action="">
邮箱:<input type="email"><br><br>
url: <input type="url"><br><br>
数字:<input type="number"><br><br>
搜索:<input type="search"><br><br>
滑块:<input type="range"><br><br>
时分:<input type="time"><br><br>
年月日:<input type="date"><br><br>
年月:<input type="month"><br><br>
星期:<input type="week"><br><br>
颜色:<input type="color"><br><br>
<input type="submit">
</form>
hidden/show属性的使用:
<script type="text/javascript">
var flag = true;
function hide() {
var input = document.getElementById("myinput");
var btn = document.getElementById("btn")
if(flag) {
input.type = "hidden";
btn.innerHTML = "显示";
flag = false;
} else {
input.type = "show";
btn.innerHTML = "隐藏";
flag = true;
}
}
</script>
<button id="btn" onclick="hide()">隐藏</button><br>
<input id="myinput" name="myinput" type="show" value="小明">
4.新增的input属性值
| 属性 | 值 | 描述 |
|---|---|---|
| required | required | 指示输入字段的值是必需的,内容不为空 |
| placeholder | text | 规定帮助用户填写输入字段的提示。 |
| autofocus | autofocus | 规定输入字段在页面加载时是否获得焦点。(不适用于 type="hidden")自动定位鼠标 |
| autocomplete | on/off | 规定是否使用输入字段的自动完成功能。提示以前输入的内容 |
| multiple | multiple | 如果使用该属性,则允许一个以上的值。文件多选。 |
5.input属性outline
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注释:轮廓线不会占据空间,也不一定是矩形。
outline 简写属性在一个声明中设置所有的轮廓属性。
可以按顺序设置如下属性:
- outline-color
- outline-style
- outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。参阅:outline-color 中可能的值。 |
| outline-style | 规定边框的样式。参阅:outline-style 中可能的值。 |
| outline-width | 规定边框的宽度。参阅:outline-width 中可能的值。 |
| inherit | 规定应该从父元素继承 outline 属性的设置。 |
6.datalist:
定义选项列表,与input结合使用
<!-- input使用list属性 -->
<input type="text" value="输入明星" list="star"/>
<!-- datalist使用id属性,list属性与id属性的值一致,表示与input形成链接 -->
<datalist id="star">
<option>张学友</option>
<option>张韶涵</option>
<option>张敬轩</option>
<option>孙燕姿</option>
<option>孙悦</option>
<option>张碧晨</option>
</datalist>
7.fieldset:
可将表单内的相关元素分组打包,与legend搭配使用
<fieldset>
<legend>登录页面</legend> <!-- 外边框的标题 -->
用户名:<input type="text"><br><br>
密 码:<input type="password">
</fieldset>
8.mark:
用于定义带有记号的文本。在需要突出显示文本时可使用 标签。
<p>这是一个段落,中间的<mark>文本</mark>需要标记</p>
注意:IE 8及之前的版本不支持mark标签。
9.meter:
定义度量衡,仅用于已知最大和最小值的度量。比如:磁盘使用情况,查询结果的相关性等。**不能当做进度条使用。
- min:规定范围最小值
- max:规定范围最大值
- value:规定度量的当前值,是必须的属性。可以用数值表示
- low:范围界定的最低值
- high:范围界定的最大值
注意:IE浏览器不支持meter标签。
<meter min="0" max="10" value="6"></meter> <br>
<!-- value的值超过high的值 -->
<meter min="0" max="100" value="95" low="30" high="90"></meter><br>
<!-- value的值在low与high之间 -->
<meter min="0" max="100" value="60" low="30" high="90"></meter><br>
<!-- value的值低于low的值 -->
<meter min="0" max="100" value="25" low="30" high="90"></meter>
10.progress:
定义运行中的任务进度,通常与JavaScript结合使用来显示当前的任务进度。不能作为度量值使用
<progress value="20" max="100"></progress>
(二)CSS的新特性
1.CSS3新增选择器
1)属性选择器
1.利用属性选择器可以不借助类或者ID选择器
2.属性选择器还可以选择属性=值的某些元素
3.属性选择器可以选择属性值开头的某些元素
4.属性选择器可以选择属性值结尾的某些元素
5.属性选择器可以选择属性值中含有的某些元素
/* 1.利用属性选择器可以不借助类或者ID选择器 */
input[value] {
/* 必须是input 但必须包含value */
color: blue;
}
/* 2.属性选择器还可以选择属性=值的某些元素 */
input[type="text"] {
/* 必须是input type的值必须是text */
color: blue;
}
/* 3.属性选择器可以选择属性值开头的某些元素 */
div[class^=icon] {
/* 选择是div,具有class属性,并且class属性以icon开头的属性 */
color: blue;
}
/* 4.属性选择器可以选择属性值结尾的某些元素 */
div[class$=xiao] {
/* 选择是div,具有class属性,并且class属性以xiao结尾的属性 */
color: blue;
}
/* 5.属性选择器可以选择属性值中含有的某些元素 */
div[class*=kong] {
/* 选择是div,具有class属性,并且class属性中含有kong的属性 */
color: blue;
}
PS:类选择器、属性选择器、伪类选择器的权重都是0010
2)结构伪类选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 |
/* 1.选择ul里的第一个li */
/* 注意加空格 */
ul li:first-child {
background-color: red;
}
/* 2.选择ul里的最后一个li */
/* 注意加空格 */
ul li:last-child {
background-color: red;
}
/* 3.nth-child(n) 选择ul里的第n个li */
/* 注意加空格和小括号 */
ul li:nth-child(4) {
background-color: red;
}
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式。
数字:n是几就选择第几个元素
关键词:Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
公式:从n=0开始,依次加1
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5、10、15... |
| n+5 | 从第5个开始到最后 |
| -n+5 | 前5个(包含第5个) |
/* 4.nth-child(even) even-偶数 选择ul里的第偶数个li */
/* ul li:nth-child(even) {
background-color: red;
} */
/* 5.nth-child(odd) odd-奇数 选择ul里的第奇数个li */
/* ul li:nth-child(odd) {
background-color: red;
} */
/* 6.nth-child(n) 从0开始 每次自加1 往后面计算 相当于选择所有元素 */
/* 这里必须是n 不能是其他字母 */
/*ul li:nth-child(n) {
background-color: red;
}*/
/* 7.nth-child(5n) 5n-5*n 从0开始 5、10、15 */
/* ul li:nth-child(5n) {
background-color: red;
}*/
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n可以是数字、关键词或公式。该选择器选取父元素的第 N 个子元素,与类型有关。
/* nth-child(n)与nth-of-type(n)的区别 */
/* 此时既不会选择div也不会选择p */
/* :nth-child()会将所有元素进行排序 */
/* 执行时先看:nth-child()里面的n,然后再去找上一级父盒子 */
/* n与前面的类型div不匹配(div是2,而n=1),所以不会选择 */
section div:nth-child(1) {
background-color: red;
}
/* 此时既会选择div*/
/* :nth-of-type()会将指定的元素进行排序 */
/* 执行时先去找上一级父盒子,然后再看:nth-of-type()里面的n */
section div:nth-of-type(1) {
background-color: red;
}
<section>
<p>1</p>
<div>2</div>
<div>3</div>
</section>
3)伪元素选择器
伪元素选择器可以利用CSS来创建标签,从而简化html的结构,新创建的元素在文档中无法找到,所以叫做伪元素
::after 选择器在被选元素的内容后面插入内容。
::before 选择器在被选元素的内容前面插入内容。
::first-letter 匹配第一个字符
::first-line 匹配第一行
::selection 鼠标选中的内容
/*在被选元素的内容后面插入内容。*/
元素名::after{}
/*在被选元素的内容前面插入内容。*/
元素名::before{}
PS:
1.before和after都是创建一个行内元素
2.都是使用 content 属性来指定要插入的内容
3.伪元素选择器的权重为0001
使用场景:
1.字体图标
2.遮罩
3.清除浮动
4)目标伪类选择器
跟锚点链接联合使用,点击锚点链接后,选择对应id的标签
:target {
color: red;
}
<a href="#demo">大事记</a><br>
<a href="#demo2">早年经历</a><br>
<a href="#demo3">代表作品</a>
<h1 id="demo">大事记</h1>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h1 id="demo2">早年经历</h1>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h1 id="demo3">代表作品</h1>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
2.盒子模型
CSS3可以使用box-sizing来指定盒模型
| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。width不是实际宽度 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。width就是实际宽度 |
* {
padding: 0;
margin: 0;
/* 盒模型初始化 */
box-sizing: border-box;
}
3.CSS3滤镜filter
filter将迷糊或颜色偏移等效果应用于元素
| 滤镜函数 | 描述 |
|---|---|
| none | 默认值。规定无效果。 |
| blur(px) | 对图像应用模糊效果。较大的值将产生更多的模糊。如果为指定值,则使用 0。 |
| brightness(%) | 调整图像的亮度。0% 将使图像完全变黑。默认值是 100%,代表原始图像。值超过 100% 将提供更明亮的结果。 |
| contrast(%) | 调整图像的对比度。0% 将使图像完全变黑。默认值是 100%,代表原始图像。超过 100% 的值将提供更具对比度的结果。 |
| drop-shadow(h-shadow v-shadow blur spread color) | 对图像应用阴影效果。可能的值:h-shadow - 必需。指定水平阴影的像素值。负值会将阴影放置在图像的左侧。v-shadow - 必需。指定垂直阴影的像素值。负值会将阴影放置在图像上方。blur -可选。这是第三个值,单位必须用像素。为阴影添加模糊效果。值越大创建的模糊就越多(阴影会变得更大更亮)。不允许负值。如果未规定值,会使用 0(阴影的边缘很锐利)。spread - 可选。这是第四个值,单位必须用像素。正值将导致阴影扩展并增大,负值将导致阴影缩小。如果未规定值,会使用 0(阴影与元素的大小相同)。注释:Chrome、Safari 和 Opera,也许还有其他浏览器,不支持第 4 个长度;如果添加,则不会呈现。color - 可选。为阴影添加颜色。如果未规定,则颜色取决于浏览器(通常为黑色)。这个例子创建了红色的阴影,水平和垂直方向均为 8px,带有 10px 的模糊效果:filter: drop-shadow(8px 8px 10px red);提示:这个滤镜类似 box-shadow 属性。 |
| grayscale(%) | 将图像转换为灰阶。0% (0) 是默认值,代表原始图像。100% 将使图像完全变灰(用于黑白图像)。注释:不允许负值。 |
| hue-rotate(deg) | 在图像上应用色相旋转。该值定义色环的度数。默认值为 0deg,代表原始图像。注释:最大值是 360deg。 |
| invert(%) | 反转图像中的样本。0% (0) 是默认值,代表原始图像。100%将使图像完全反转。注释:不允许负值。 |
| opacity(%) | 设置图像的不透明度级别。opacity-level 描述了透明度级别,其中:0% 为完全透明。100% (1) 是默认值,代表原始图像(不透明)。注释:不允许负值。提示:这个滤镜类似 opacity 属性。 |
| saturate(%) | 设置图像的饱和度。0% (0) will make the image completely un-saturated.100% is default and represents the original image.Values over 100% provides super-saturated results.注释:不允许负值。 |
| sepia(%) | 将图像转换为棕褐色。0% (0) 是默认值,代表原始图像。100% 将使图像完全变为棕褐色。注释:不允许负值。 |
| url() | url() 函数接受规定 SVG 滤镜的 XML 文件的位置,并且可以包含指向特定滤镜元素的锚点。实例:filter: url(svg-url#element-id) |
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
4.颜色渐变
CSS linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
5.CSS3 calc函数
calc函数可以实现对盒模型的宽度的计算
例如:子盒子的宽度永远比父盒子小30px
.father {
width: 400px;
height: 400px;
background-color: rgb(255, 0, 0);
}
/* 例如:子盒子的宽度永远比父盒子小30px */
.son {
width: calc(100% - 30px);
height: 200px;
background-color: rgb(47, 0, 255);
}
6.CSS3过渡动画
transition 在不使用Flash动画或Javascript的情况下,当元素从一种样式变换为另一种样式时为元素添加过渡动画效果。
过渡动画:从一种状态渐渐的过渡到另一种状态
transition的位置:谁做过渡给谁加
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
transition-timing-function属性设置速度效果,值为:
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
div {
width: 300px;
height: 200px;
background-color: rgb(6, 14, 161);
/* transition: 要变化的属性名 变化所需的时间 运动曲线 何时开始; */
/*多个属性用逗号隔开*/
transition: width 2s ease 0s, height 2s ease 0s;
/*或者将属性名改为all*/
transition: all 2s ease 0s;
}
div:hover {
width: 500px;
height: 300px;
}
7.2D转换
转换(transform)是CSS中具有颠覆性特征之一,可以实现元素的位移、旋转、缩放等效果
1)translate 移动
可以改变元素在页面中的位置,类似定位
| 值 | 描述 |
|---|---|
| translateX(x) | 定义转换,只是用 X 轴的值 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translate(x,y) | 定义 2D 转换。 |
div {
/* 2D转换translate移动盒子 */
width: 200px;
height: 200px;
background-color: rgb(21, 145, 52);
/* 向右正,向下正 */
/* 1.移动水平和垂直的距离 */
/* transform: translate(100px, 10px); */
/* 2.移动水平的距离 100px */
/* transform: translateX(100px); */
/* 3.移动垂直的距离 10px */
transform: translateY(10px);
}
PS:
1.优点是不会影响其他元素
2.值也可以使用百分比,例如transform: translateX(50%);移动自身的50%
3.对行内标签没有效果
2)让盒子实现水平居中
div {
width: 100px;
height: 100px;
background-color: rgb(79, 192, 31);
/* 让盒子实现水平居中 */
position: absolute;
top: 50%;
left: 50%;
/* 向左走自身的50%,向上走自身的50% */
transform: translate(-50%, -50%);
}
3)旋转 rotate
可以让元素在平面上进行顺时针和逆时针旋转
div {
width: 100px;
height: 100px;
background-color: rgb(49, 217, 34);
/* 顺时针旋转15度 */
/* transform: rotate(15deg); */
/* 逆时针旋转15度 */
transform: rotate(-15deg);
}
PS:
1.rotate的单位是度数(deg)
2.度数为正时顺时针,度数为负时,逆时针
3.默认旋转的中心点是元素的中心点
4)小三角
方法1:先对元素设置边框,然后进行旋转,最后把无用边框改为透明色
方法2:先进行旋转,然后对涉及的边进行单独设置
div {
margin-top: 20px;
width: 20px;
height: 20px;
border: 2px solid black;
transform: rotate(45deg);
}
/* 上三角 */
.top {
border-right-color: transparent;
border-bottom-color: transparent;
}
/* 右三角 */
.right {
border-left-color: transparent;
border-bottom-color: transparent;
}
/* 下三角 */
.bottom {
border-top-color: transparent;
border-left-color: transparent;
}
/* 左三角 */
.left {
border-top-color: transparent;
border-right-color: transparent;
}
5)中心点 transform-origin
transform-origin 属性允许改变被转换元素的中心点的位置
transform-origin: x-axis y-axis z-axis;
transform-origin: 50% 50%;
div {
margin: 200px;
width: 100px;
height: 100px;
background-color: rgb(49, 217, 34);
/* 顺时针旋转15度 */
transform: rotate(45deg);
/* 改变中心点的位置 */
/* transform-origin: 10% 10%; */
/* 可以是像素 */
/* transform-origin: 10px 10px; */
/* 可以是方位名词 */
transform-origin: right top;
}
PS:
1.x y要用空格分开
2.还可以给x y 设置像素或者方位名词(top bottom left right)
6)缩放 scale
控制元素的放大和缩小 transform:scale(width,height);
div {
margin: 100px auto;
width: 200px;
height: 200px;
background-color: rgb(23, 206, 87);
}
div:hover {
/* 1.里面是数字不跟单位,就是倍数 */
/* transform: scale(2, 2); */
/* 2.宽度是两倍,高度不变 */
/* transform: scale(2, 1); */
/* 3.同时改变高和宽,两倍 */
transform: scale(2);
}
PS:
1.width,height用逗号隔开
2.transform:scale(2,2);宽和高都放大两倍
3.transform:scale(2);如果只写一个参数,那默认第二个参数也是这个即与transform:scale(2,2);相同
4.参数>1是放大,反之缩小
5.可以设置中心点的位置
6.不会影响其他盒子
7)2D转换复合写法
格式:transform:translate() rotate() scale()等
div {
margin: 100px auto;
width: 200px;
height: 200px;
background-color: rgb(59, 161, 21);
}
div:hover {
transform: translate(50px, 50px) rotate(180deg);
transition: all 0.5s;
}
PS:
1.顺序不可改变
2.当同时有位移和其他属性时,位移要放大最前面
8.CSS3动画
1)利用@keyframes定义动画
@keyframes 动画名称{
0%{
初始样式
}
100%{
最终样式
}
}
/* 定义动画 */
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
2)使用动画
div{
/* 调用动画 */
animation-name:动画名称;
/* 定义持续时间 */
animation-duration:持续时间;
}
div {
width: 200px;
height: 200px;
background-color: rgb(32, 152, 21);
/* 调用动画 */
animation-name: move;
/* 设置持续时间 */
animation-duration: 0.5s;
}
3)动画序列
(1)0%是动画的开始,100%是动画的结束
(2)在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
(3)动画是是元素从一种样式逐渐改变为另一种样式的效果。可以改变任意多的样式任意次数
(4)用%来规定发生的时间,或者用关键词from和to等价于0%和100%
@keyframes move {
/* 动画序列 */
/* 可以做多个状态的变化 keyframes——关键帧 */
/* 里面的百分比要是整数 */
/* 里面的百分比就是总的时间的划分 100%/4*/
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 1000px);
}
75% {
transform: translate(0, 1000px);
}
100% {
transform: translate(0, 0);
}
}
4)动画属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画模式。 |
| animation | 设置所有动画属性的简写属性。 |
| animation-delay | 规定动画开始的延迟。 |
| animation-direction | 定动画是向前播放、向后播放还是交替播放。要想鼠标走回开而不是跳回来 |
| animation-duration | 规定动画完成一个周期应花费的时间。 |
| animation-fill-mode | 规定元素在不播放动画时的样式(在开始前、结束后,或两者同时)。 |
| animation-iteration-count | 规定动画应播放的次数。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-play-state | 规定动画是运行还是暂停。经常和鼠标经过等配合使用 |
| animation-timing-function | 规定动画的速度曲线。 |
div {
width: 200px;
height: 200px;
background-color: rgb(32, 152, 21);
/* 调用动画名称 */
animation-name: move;
/* 设置持续时间 */
animation-duration: 2s;
/* 设置动画曲线 */
animation-timing-function: ease;
/* 设置动画延时开始时间 */
animation-delay: 1s;
/* 设置动画循环次数 */
/* iteration-重复的,count-次数,infinite-无限的 */
/* 循环两次 */
/* animation-iteration-count: 2; */
/* 无限循环 */
/* animation-iteration-count: infinite; */
/* 设置动画反向播放 */
/* animation-direction: alternate; */
/* 设置动画结束后的状态 */
/* 回到起始位置 */
/* animation-fill-mode: backwards; */
/* 保持结束样式 */
animation-fill-mode: forwards;
}
div:hover {
/* 鼠标经过后,停止动画 ;鼠标离开后,继续动画*/
animation-play-state: paused;
}
5)动画复合属性
格式:
div {
width: 200px;
height: 200px;
background-color: rgb(32, 152, 21);
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* animation: 动画名称 持续时间 运动曲线 延时时间 播放次数 是否反向 动画起始结束状态; */
animation: move 2s ease 1s 1 alternate forwards;
}
PS:简写属性不包含animation-play-state
6)steps 速度曲线
steps函数分步完成动画,每一步之间有暂停,不是平滑的
@keyframes widther {
0% {
width: 0;
}
100% {
width: 200px;
}
}
div {
height: 50px;
background-color: rgb(32, 196, 111);
/* steps函数分步完成动画,每一步之间有暂停 */
animation: widther 2s steps(5) forwards;
}
9.3D转换
1)translate 移动
| 值 | 描述 |
|---|---|
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
div {
width: 200px;
height: 200px;
background-color: rgb(19, 139, 55);
/* 向右正,向下正,向外正*/
/* 1.移动水平和垂直的距离 */
/* transform: translate3d(100px, 10px,20px); */
/* 2.移动X的距离 100px */
/* transform: translateX(100px); */
/* 3.移动Y的距离 10px */
/* transform: translateY(10px); */
/* 4.移动Z的距离 10px */
transform: translateZ(10px);
}
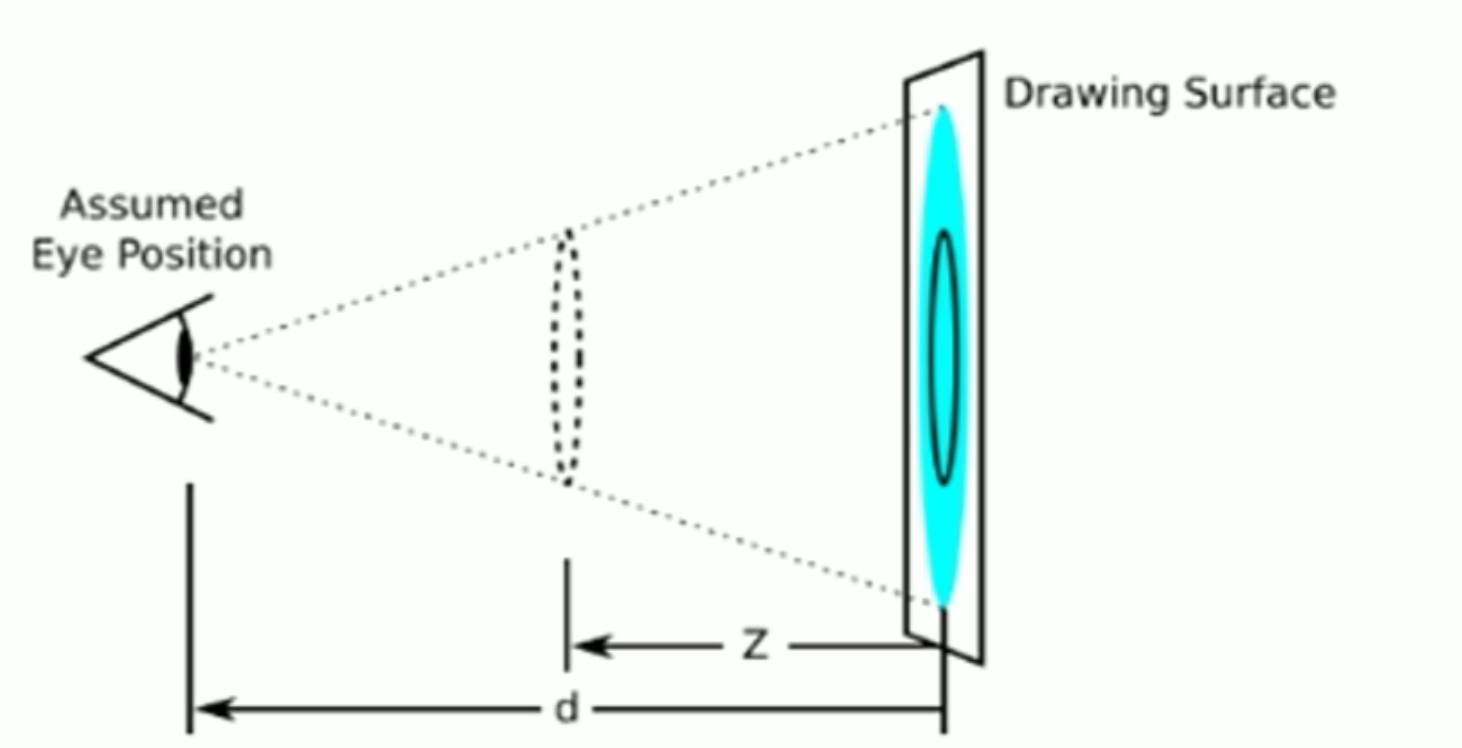
2)透视 perspective
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
透视距离是眼睛到屏幕的距离,单位是px。透视距离越大元素越小,反正越大
| 值 | 描述 |
|---|---|
| number | 元素距离视图的距离,以像素计。 |
| none | 默认值。与 0 相同。不设置透视。 |
PS:透视写到被观察盒子的父盒子上
3)translateZ(z)
translateZ(z)是物体到屏幕的距离

PS:
1.当d>z时就看不到物体了
2.Z轴越大看到的物体就越大
4)3D旋转 rotate3d
用左手准则判断图片旋转方向,拇指指向轴的正方向,向右正,向下正,向外正
body {
/* 透视加到父元素上 */
perspective: 200px;
}
div {
width: 200px;
height: 200px;
background-color: rgb(11, 96, 36);
margin: 500px auto;
transition: all 1s;
}
div:hover {
/* 绕X轴旋转 */
/* transform: rotateX(70deg); */
/* 绕Y轴旋转 */
/* transform: rotateY(70deg); */
/* 绕Z轴旋转 */
transform: rotateZ(70deg);
/* 绕自定义轴旋转 */
/* transform: rotate3d( X,Y,Z,度数); */
/* X、Y、Z进行矢量叠加为轴 */
transform: rotate3d( 1,1,0,70deg);
}
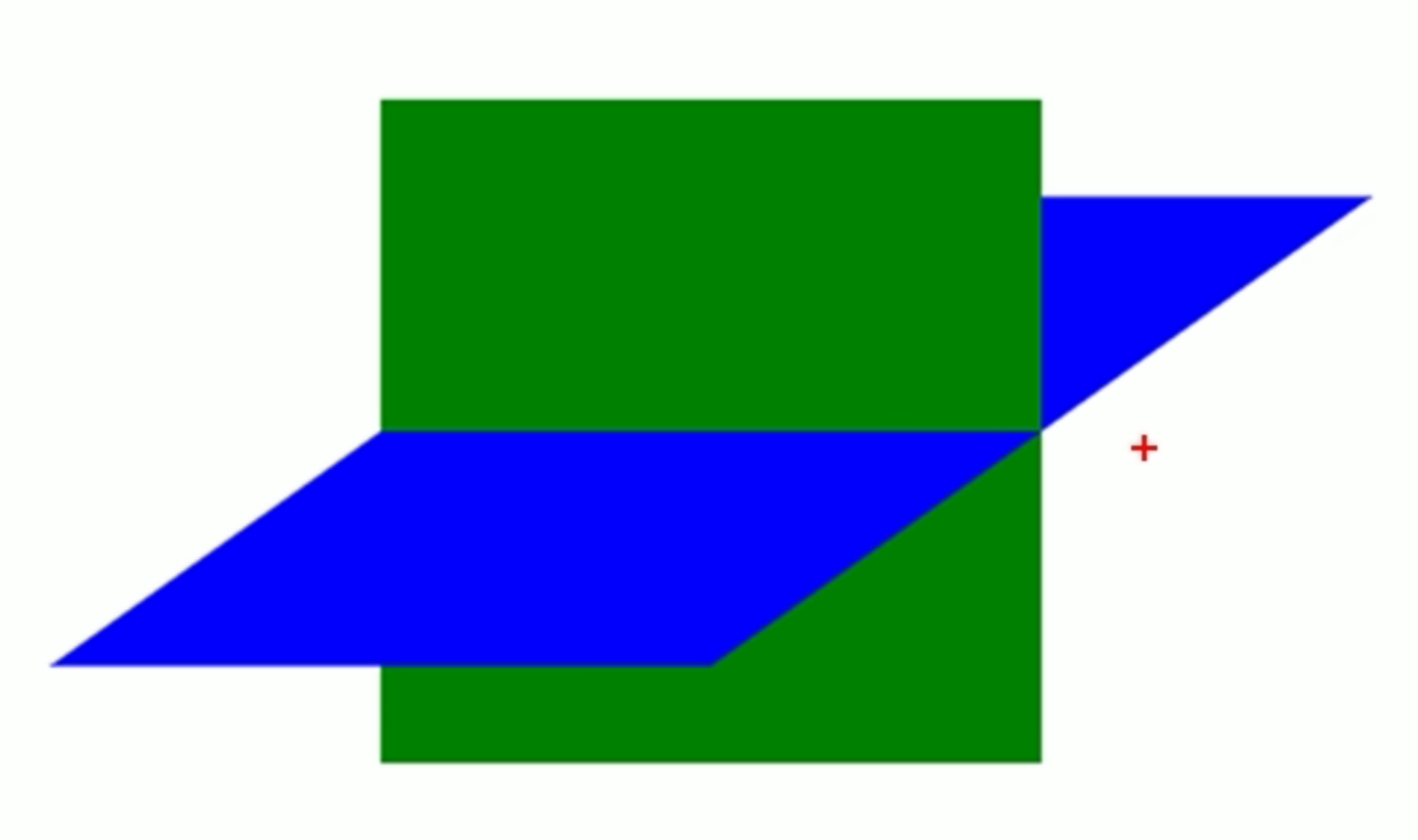
5)3D呈现 transfrom-style
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置。 |
| preserve-3d | 子元素将保留其 3D 位置。 |
PS:代码写给父级,但影响的是子元素
body {
perspective: 500px;
}
.box {
position: relative;
/* 让子元素开启3D立体空间 */
transform-style: preserve-3d;
width: 200px;
height: 200px;
margin: 100px auto;
perspective: 500px;
transition: all 2s;
}
.box:hover {
transform: rotate3d(0, 1, 0, 60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgb(24, 125, 15);
}
.box div:last-child {
transform: rotate3d(1, 0, 0, 60deg);
background-color: rgb(201, 42, 42);
}

10.浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,较新的版本无须添加
1)私有前缀
| 前缀 | 含义 |
|---|---|
| -moz- | firefox浏览器私有前缀 |
| -ms- | IE浏览器私有前缀 |
| -webkit- | safari 和chrome浏览器私有前缀 |
| -o- | Opera浏览器私有前缀 |
2)提倡写法
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
(三)品优购
1.网站favicon图标

favicon图标一般用于作为缩略网站标志,它显示在浏览器的地址栏或者标签上
方法:
1.把图片切成png图片
2.把png图片转换为ico图标,借助第三方网站,例如比特虫:http://www.bitbug.net
3.将生成的图标放到根目录下
4.导入图标
<link rel="shortcut icon" href=" /favicon.ico" />
2.TDK三大标签的SEO优化
<head>
<meta charset="utf8" version='1'/>
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>
</head>
1)title:建议使用网站名(产品名)或者网站介绍,尽量不超过30字
2)description:提倡对网站的业务和主题进行概括,多采用“我们是。。。”“我们提供。。。”
3)Keywords:最好限制为6-8个关键词,关键词之间用英文逗号隔开
3.logo SEO优化
1)logo div里要先放一个h1标签,目的是为了提高权重,告诉搜索引擎,这个地方很重要
2)h1里再放一个链接,可以返回首页的(首页网址),把logo的背景图片给链接即可
3)为了搜索引擎收录我们,我们链接里面要放文字(网站名称)但是文字不要显示出来
方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden
方法2:直接给font-size:0,就看不到文字啦
4)最后给链接一个title属性,鼠标放到logo上就可以看到提示文字了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?