百度地图之修改起点和终点的icon
修改起点和终点的icon图标是有区别的,区别在于你有没有途经点,如果你的项目中只有起点和终点的话,那么你可以用第一种方法,如果有途经点的话,那么就要用第二种方法,当然第二种方法也可用于没有途径点的情况下,这个就是随君喜欢了;
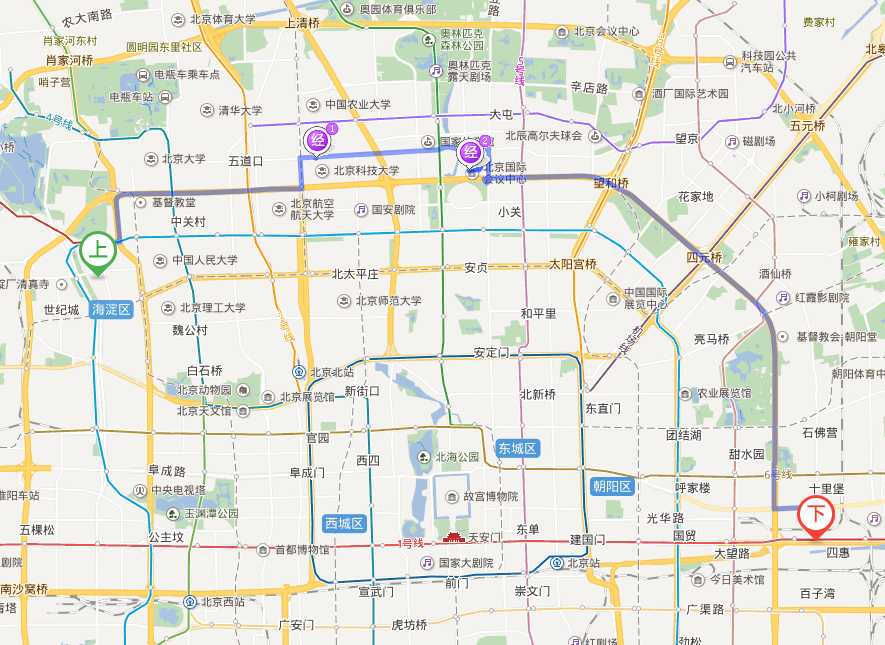
1.在没有途径点的情况下修改起点和终点的icon

代码展示:
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.enableScrollWheelZoom(true);
var p1 = new BMap.Point(116.301934,39.977552);
var p2 = new BMap.Point(116.508328,39.919141);
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);//waypoints表示途经点
var startIcon=new BMap.Icon("../img/startIcon.png", new BMap.Size(40,50));
var endIcon = new BMap.Icon("../img/endIcon.png", new BMap.Size(40,50));
driving.setMarkersSetCallback(function(result){
result[0].marker.setIcon(startIcon);
result[1].marker.setIcon(endIcon);
})
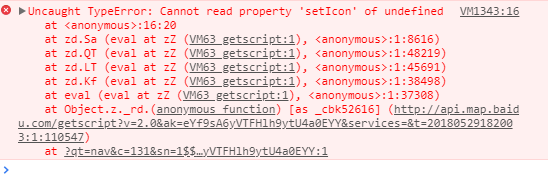
2.在有途径点的情况下修改icon。如果把上面的方法用在有途经点的情况下的话,那么你的地图上的就会报出如下错误:


所以解决方法是:
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.enableScrollWheelZoom(true);
var p1 = new BMap.Point(116.301934,39.977552);
var p2 = new BMap.Point(116.508328,39.919141);
var myIcon = new BMap.Icon("../img/startIcon.png", new BMap.Size(40,50));
var marker2 = new BMap.Marker(p1,{icon:myIcon}); // 创建标注
map.addOverlay(marker2);
var myIcon1 = new BMap.Icon("../img/endIcon.png", new BMap.Size(40,50));
var marker3 = new BMap.Marker(p2,{icon:myIcon1}); // 创建标注
map.addOverlay(marker3);
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},
onPolylinesSet:function(routes) {
searchRoute = routes[0].getPolyline();//导航路线
map.addOverlay(searchRoute);
},
onMarkersSet:function(routes) {
map.removeOverlay(routes[0].marker); //删除起点
map.removeOverlay(routes[routes.length-1].marker); //删除终点
}
});
driving.setSearchCompleteCallback(function(){
var plan = driving.getResults().getPlan(0);
})
driving.search(p1, p2,{waypoints:["北京科技大学","北京国际会议中心"]});//waypoints表示途经点
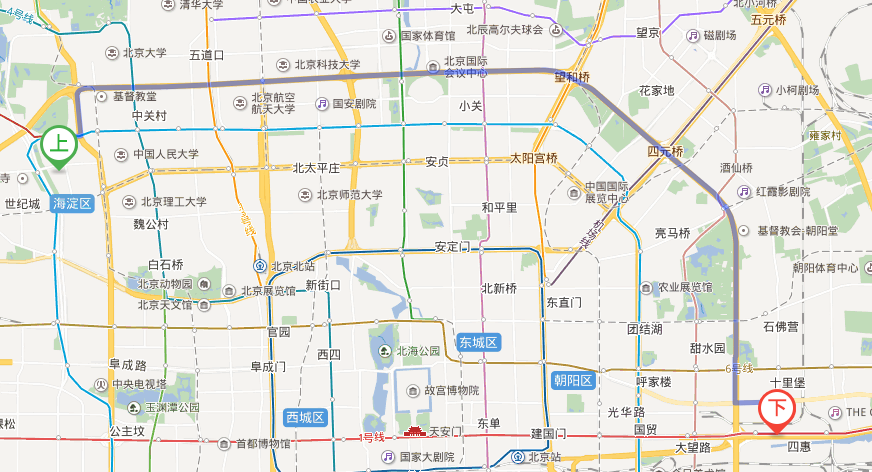
效果展示: