vscode下载及插件安装
嗨,前端工程师,你好呀! 工欲善其事必先利其器,学习的第一件事情就是安装软件,下面我们就来开始安装我们前端工程师最喜欢最常用的开发软件吧---vscode
vscode的重要性:前端开发的必备神器,百分之95的前端开发选择的编辑器
vscode下载地址(前端开发神器): https://code.visualstudio.com/
vscode 常用插件:
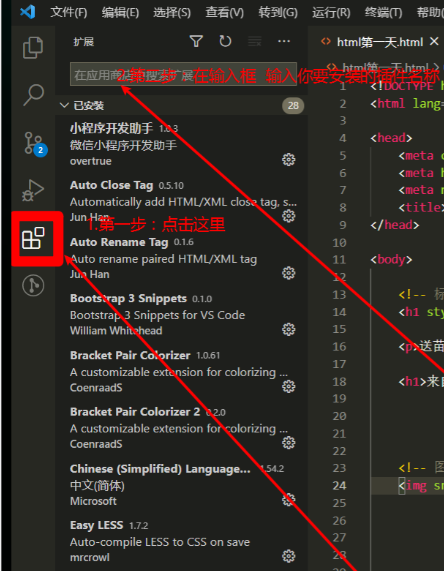
插件安装详细步骤如图: 只需要2步

必备插件入如下:
1.Auto Close Tag (必备):自动闭合HTML/XML标签
2.Auto Rename Tag (必备): 自动完成另一侧标签的同步修改
3.Chinese (Simplified) Language Pack for Visual Studio Code : 中文简体语言包(需重启软件)
4.open in browser:在vscode中打开浏览器访问
5.Live Server: 实时刷新浏览器
6.Path Intellisense :自动补全路径
7.Bracket Pair Colorizer: 颜色识别匹配括号,括号高亮显示
8.vscode-icons :在vscode显示文件图标
9.markdownlint:markdown格式提示
10.HTML css suppot :css提示,支持vue的css提示
11. One Monokai Theme:更改主题
12. Vetur :代码高亮,快速生成代码块
13.GitLens --Git supercharged:代码修改记录:可以看到某一行代码是谁修改的
切换更改vscode 主题颜色:如果你觉得默认值主题颜色不好看,可以切换主题颜色;可以接受就不用了,最好还是安装下,比较优雅
文件>首选项>颜色主题>Monkai(本人的最爱主题,我觉得比较优雅,写代码心情贼舒服,哈哈哈哈,当然呢,小伙伴们可以自行选择哈)
微信小程序:后续开发微信小程序时用的插件,所以,等你开发微信小程序时再来安装即可,初学者并不用安装此插件
微信开发助手
go 插件: 因为我本人比较用vscode来写go语言,所以用安装了go插件,初学者不用安装此插件
go

