html第一天--html常用标签
什么是网页?什么是网站?
网站是网页的集合,多个网页组合到一起就形成了网站,网页是网站的一个页面
什么是网页?
网页其实就是html文件, .html 后缀名文件
什么是html?
html:超文本标记语言,它并不是编程语言,只是由各种各样的标签组成
常用的浏览器:
谷歌(chrome)、火狐(Firefox)、Safari 、欧鹏浏览器、IE浏览器;谷歌浏览器占有率最多,谷歌浏览器是开发人员必备浏览器
web标准:
不同的的浏览器内核不一样,所以需要统一
以上内容了解即可哈!不用记忆,接下来我们接来写各种各样的标签吧
网页的三大组成(前端三层):一丢丢重要---初级前端工程师面试题 笔试题
结构层:html--网页骨架
表现层:css--网页美容师
行为层:javascript--让网页动起来
开始编程前提:因为工欲善其事必先利其器,总不能用文本编辑器 一个一个字母敲吧 ,你说呢?朋友,顺便开个玩笑,一般用文本文档写代码的,要么是小白要么是大神,但是现实就是百分之99都是小白,哈哈哈哈
所以你电脑在写代码之前应该:
1.电脑安装好vscode,及相关插件,vscode插件安装教程请查看链接:https://www.cnblogs.com/KoBe-bk/p/13696371.html
2.电脑装有谷歌浏览器
朋友,如果你已经准备好武器,那我们就开始战斗吧
1. 打开 vscode 软件,选择一个目录,位置你随意,但目录最好不要用中文,别人一看就是小白的那种,哈哈哈
比如: E盘下新建web,在web下新建 html 即:E:\web\html
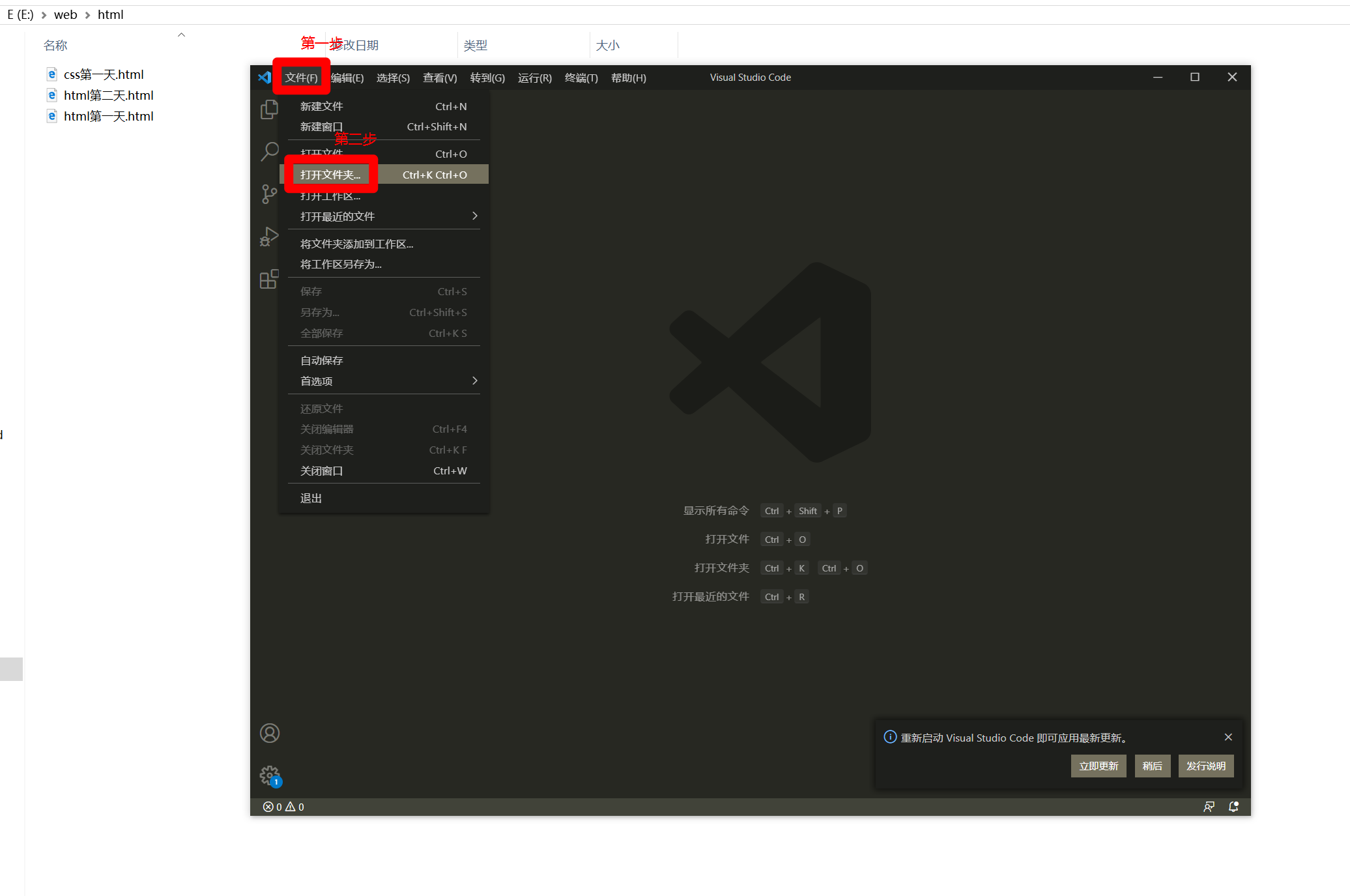
点击vscode图标,点击文件(第一步),打开文件夹(第二步),选择html 文件夹

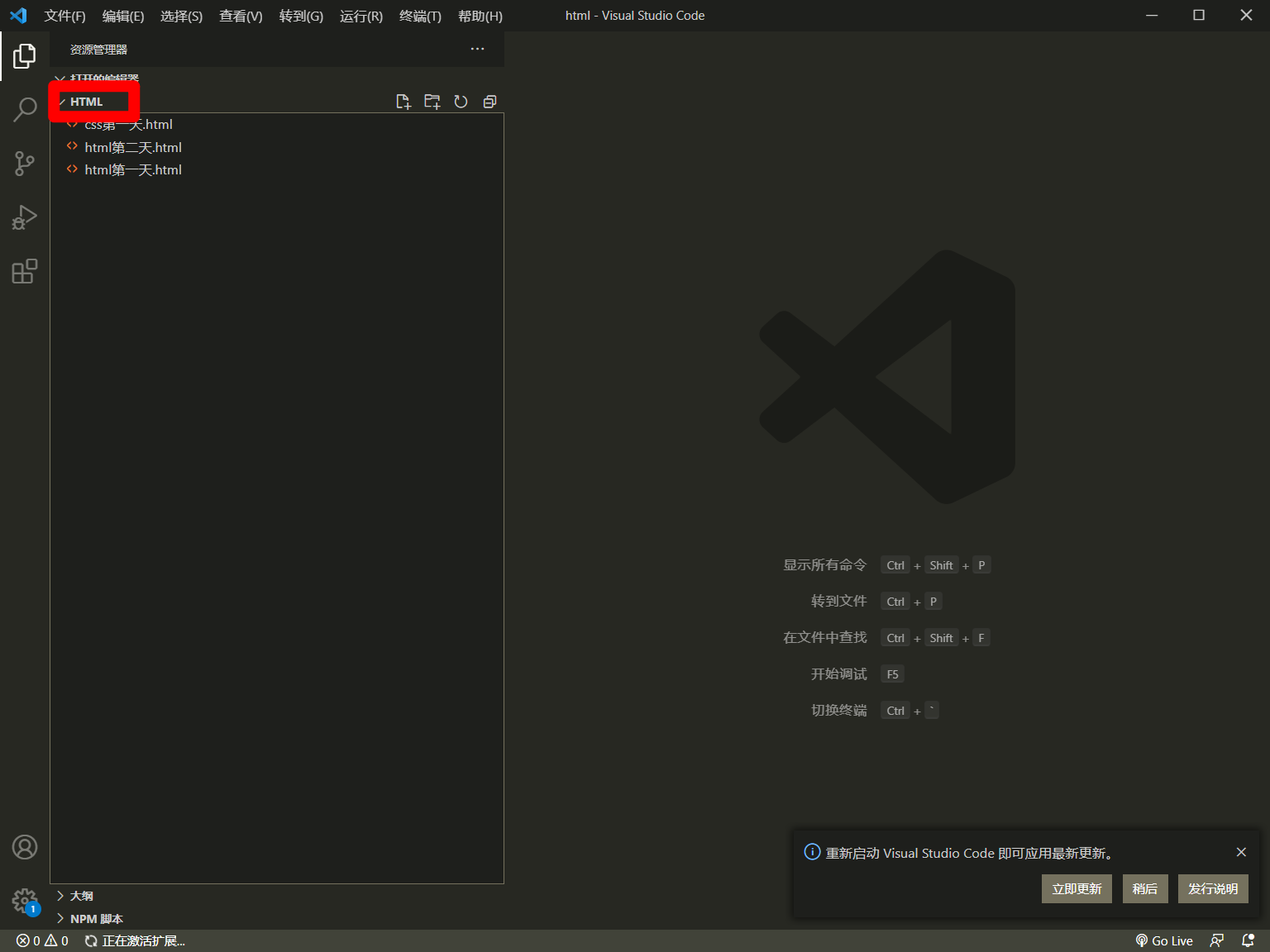
2.选择刚才 新建的文件夹:html ,之后来到 vscode中 如下:

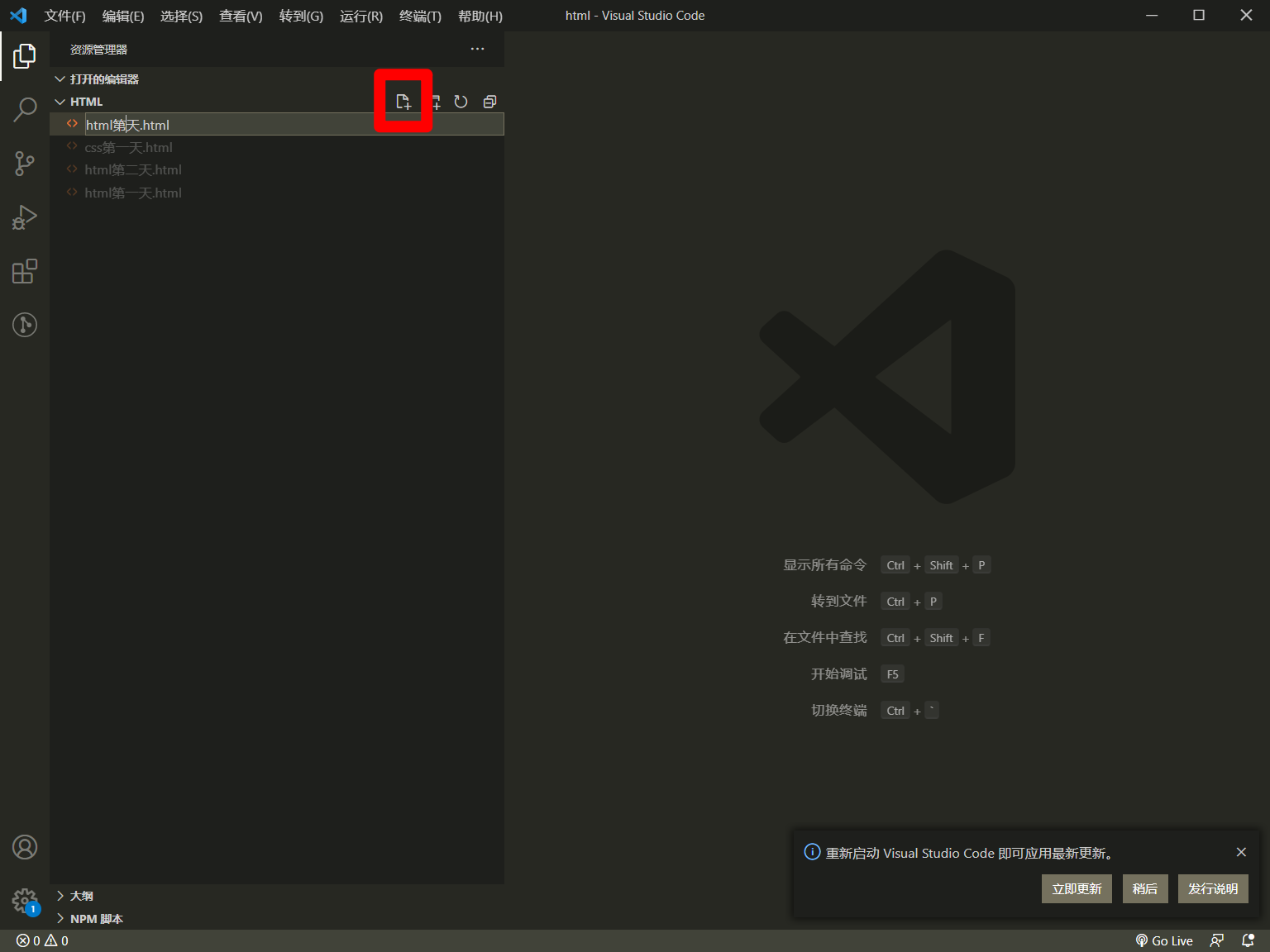
3. 新建文件 html第一天.html ; 注意 文件后缀名一定是要 .html
如下所示:

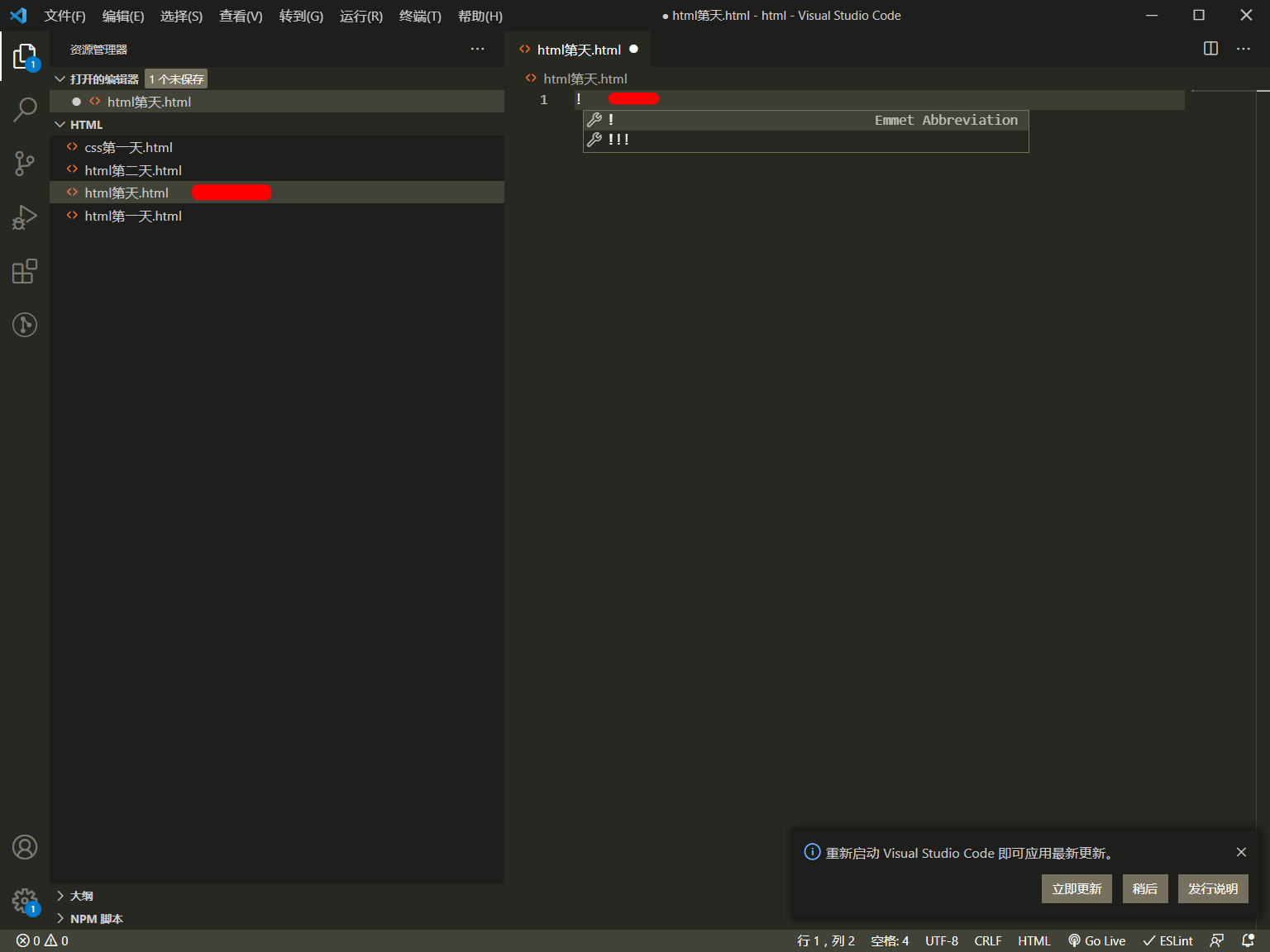
4. 选中刚才新建的 .html 文件,在右边 激活处,输入 ! 号,回车 即可,回车后会自动生成html 基本骨架
如下:

5. html 基本骨架代码
如下:

html语义化:
每个标签都有其各自的含义,即这个标签是用来干啥的,合适的地方需要用合适的标签
为什么要html语义化?
1. 让页面结构更加清晰,方便开发维护
2.方便搜索引擎収录
以下是 HTML标签的详细介绍,不用强行记忆,因为学习是个重复记忆的过程,到后面你用的多了,自然就知道
代码注释快捷键, ctrl + /
<!-- ---> : 表示的是 注释,注释的内容只是为了方便别人理解,并不会被浏览器所解析,所以无实际意义
网页的骨架标签含义介绍:
<!-- <!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令,默认html5;只能放在第一行 -->
<!DOCTYPE html>
<!-- 向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示english;中文页面:zh-->
<!-- html是网页的 根标签 -->
<html lang="en">
<!-- 头部标签 -->
<head>
<!-- 设置的编码为UTF-8 -->
<meta charset="UTF-8">
<!-- 文档兼容模式的定义 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 设置视口,content属性: -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 设置网页的标题 -->
<title>网页骨架基本介绍</title>
</head>
<!-- 网页的主体,都写在body标签里面,页面看到的内容都要写在body里面 -->
<body>
</body>
</html>
标题标签:h1-h6
作用:
1.作为标题来使用
2. 存放重要的内容,比如站的logo
特点:
1.独占一行
2.h1到h6重要性依次递减
3.h1到h6字体由大到小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<!-- 1. h系列 标题标签有6个,从h1到h6(h1、h2、h3、h4、h5、h6),字体由大到小;用来存放网页最重要的信息,比如 网页的logo;很重要 -->
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
</body>
</html>
段落标签:p
作用:存放文章段落
特点:
1.段落之间有较大的空隙
2.会根据浏览器窗口大小自适应换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签--换行标签</title>
</head>
<body>
<!-- 2. p 段落标签:用来存放一段文字,一个段落 -->
<p>世有伯乐,然后有千里马。千里马常有,而伯乐不常有。
故虽有名马,祗辱于奴隶人之手,骈死于槽枥之间,不以千里称也。
马之千里者,一食或尽粟一石。食马者不知其能千里而食也。是马也,虽有千里之能,食不饱,力不足,才美不外见,且欲与常马等不可得,安求其能千里也?</p>
<p>世有伯乐,然后有千里马。千里马常有,而伯乐不常有。故虽有名马,祗辱于奴隶人之手,骈死于槽枥之间,不以千里称也。
马之千里者,一食或尽粟一石。食马者不知其能千里而食也。是马也,虽有千里之能,食不饱,力不足,才美不外见,且欲与常马等不可得,安求其能千里也?</p>
</body>
</html>
换行标签:<br /> 是个单标签
作用:
强制换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Product</title>
<style>
.title {
color: #ca5f05;
font-weight: bold;
font-size: 24px;
}
.samll-title {
font-weight: bold;
}
</style>
</head>
<body>
<div class="title">Product description</div>
<div class="detail" style="margin-left:100px;">
<p>48W LED Nail Lamp, DIOZO Portable Nail Dryer Manicure / Pedicure curing lamp with 30s 60s 99s Timer Plus
Gloves
Gift Suitable for Fingernails and Toenails, Home and Salon</p>
<div class="samll-title">Features:</div>
<div>
<p>
1. Excellent curing effect: Our nail lamp has 365nm + 405nm in waveband, it would help to cure gel nail
polish uniformly and won’t hurt your skin. Meanwhile 48w quick-drying nail dryer can shorten your curing
time by 50% or overheat than other outdated dryers.
<br>2. Multifunctional curing way: With 3 modes 30s, 60s, 99s to cure your gel nails, it can completely
solve the paining problem with 99S painless mode.
<br>3. Displayed time function: Curing time is easy to control.
<br> 4. Portable and light: Our nail dryer is made of ABS plastic, light weight and anti-break.
</p>
</div>
<div class="samll-title">Specifications:</div>
<div>
<p>Model: SUN X9plus
<br>Life span: 50000h
<br>Maximum power: 48 watts
<br>Net weight: 227g
<br>Number of beads: 21PCS
<br>Packing size: 217*138*79mm
<br>Light source band: 365+ 405nm UV/LED
<br>Material: ABS
</p>
</div>
<div class="samll-title">Product content:</div>
<div>
<p>1 X LED nail lamp
<br>1x American nail lamp plug
<br>1 x instruction manual
<br>1x gloves (gift)
<br>1x nail files (gift)
<br>1x quality assurance
</p>
</div>
</div>
</body>
</html>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>p标签案例</title>
</head>
<body>
<h1>篮网全明星阵容,湖人能否继续卫冕冠军,值得商榷!!!</h1>
<h4>数据统计:欧文和哈登合砍50分</h4>
<p>
欧文22投11中,三分14投8中,罚球6发全中欧文22投11中,三分14投8中,罚球6发全中欧文22投11中,三分14投8中,罚球6发全中欧文22投11中,三分14投8中,罚球6发全中欧文22投11中,三分14投8中,罚球6发全中
</p>
<p>哈登收到货富士康家函数即可是开发海口市交电话费苦上加苦数控技术搞跨境司空见惯会计师给开个口搞跨境工具开始高科技高科技该地块广阔的方式关键看收款方</p>
<h4>詹眉连线:70分</h4>
<p>詹姆斯是否可觉得胡歌反馈就会打开更换框架规划路径 对景挂画记得给擐甲挥戈联合国联合国了和说的加分比较高设计稿鸡蛋灌饼基本功</p>
<p>戴维斯反馈哈我今儿哦哈否认后IE花覅王宏伟IEhi司法解释快递费就</p>
<p>作者:苗苗<br>时间:刚刚2021:0418</p>
</body>
</html>
文本格式化标签:
作用:使得内容更醒目,吸引用户眼球
html文本格式化标签:
加粗标签:strong 和 b 标签,推荐用strong,语义更强烈
倾斜标签:em 和 i 标签,推荐em
删除线:del 和 s 标签,推荐del
下划线:ins 和 u 标签,推荐ins
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
<!-- 文本格式化标签 -->
我是<strong>加粗</strong>嘿哈
我是<b>加粗</b>嘿哈<br>
我是<em>倾斜</em>标签
我是<i>倾斜</i>标签<br>
我是<del>删除线</del>
我是<s>删除线</s><br>
我是<ins>下划线</ins>标签
我是<u>下划线</u>标签
</body>
</html>
图片标签:img
作用: 存放网页图片
注意:
1.src属性比写
2.标签的属性之间用空格分开,不分顺序
目录文件夹和根目录:
目录文件夹:普通文件夹
根目录: 最外面的一层
路径:
绝对路径:该文件在盘符的位置,完整目录
相对目录:改文件相对于其他资源的位置,就比如 刚才图片相对于html的位置
./:当前目录
../:上一级目录
超链接标签:a标签
作用:从一个页面跳转到另外一个页面
锚链接:
使用场景:当前页内容很多时,快速定位到页面中的每个位置 ---刘德华案例
锚点链接的使用:
1.给a标签的href属性设置 href="#live"
2. 在目标位置 添加id 属性 id="live"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚链接</title>
</head>
<body>
<h2>目录</h2>
1早年经历<br>
2.<a href="#live">演艺经历</a>
<br>
3.个人生活<br>
4.主要作品<br>
5.社会活动<br>
6.获奖记录<br>
7.人物评价
<h3>早年经历</h3>
<p>武汉房价可视化<br>框架很快<br>就后悔巍峨<br>复核if1991年,刘德华开始改变银幕形象,主演了传<br>记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄<br>跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》<br>在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电影《至尊无上Ⅱ之永霸天下》。此外,<br>他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
但是呢可交付男单方面首付款呢是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔记本否无是否能文</p>
<h3>演艺经历</h3>
<p>了我发了万福楼武汉房价b<br>可视化框架很快就<br>后悔巍峨复核if但是呢可交付<br>男单方面首付款呢1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电<br>影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔你来看</p>
<h3>个人生爽肤水付款活</h3>
<p>及我配件佛潘基文破甲弓怕忘记顽皮狗文件发破<br>位将股票网及配件王府井外婆家1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的<br>电影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5] </p>
<p>武汉房价可视化<br>框架很快<br>就后悔巍峨<br>复核if1991年,刘德华开始改变银幕形象,主演了传<br>记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄<br>跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》<br>在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电影《至尊无上Ⅱ之永霸天下》。此外,<br>他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
但是呢可交付男单方面首付款呢是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔记本否无是否能文</p>
<h3>演艺算法数据弗兰克经历</h3>
<p>了我发了万福楼武汉房价b<br>可视化框架很快就<br>后悔巍峨复核if但是呢可交付<br>男单方面首付款呢1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电<br>影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔你来看</p>
<h3>个人是佛挡杀佛发生活</h3>
<p>及我配件佛潘基文破甲弓怕忘记顽皮狗文件发破<br>位将股票网及配件王府井外婆家1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的<br>电影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5] </p>
<p>武汉房价可视化<br>框架很快<br>就后悔巍峨<br>复核if1991年,刘德华开始改变银幕形象,主演了传<br>记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄<br>跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》<br>在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电影《至尊无上Ⅱ之永霸天下》。此外,<br>他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
但是呢可交付男单方面首付款呢是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔记本否无是否能文</p>
<h3>演艺发的说法是经历</h3>
<p>了我发了万福楼武汉房价b<br>可视化框架很快就<br>后悔巍峨复核if但是呢可交付<br>男单方面首付款呢1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电<br>影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔你来看</p>
<h3 id="live">演艺经历</h3>
<p>及我配件佛潘基文破甲弓怕忘记顽皮狗文件发破<br>位将股票网及配件王府井外婆家1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的<br>电影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5] </p>
<p>武汉房价可视化<br>框架很快<br>就后悔巍峨<br>复核if1991年,刘德华开始改变银幕形象,主演了传<br>记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄<br>跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》<br>在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电影《至尊无上Ⅱ之永霸天下》。此外,<br>他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
但是呢可交付男单方面首付款呢是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔记本否无是否能文</p>
<h3>演艺是佛挡杀佛经历</h3>
<p>了我发了万福楼武汉房价b<br>可视化框架很快就<br>后悔巍峨复核if但是呢可交付<br>男单方面首付款呢1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的电<br>影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5]
是否能扩多多多多多多多多多多多多多多多多多多多多多多多多多多分发了叫我弄二级分为笔你来看</p>
<h3>人物评价</h3>
<p>及我配件佛潘基文破甲弓怕忘记顽皮狗文件发破<br>位将股票网及配件王府井外婆家1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万
[56] 。6月,主演犯罪题材的<br>电影《至尊无上Ⅱ之永霸天下》。此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品 [57] 。同年,创办天幕电影公司 [5] </p>
</body>
</html>
HTML注释代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>特殊字符</title>
</head>
<body>
<h4>特殊字符</h4>
<!-- 在编辑器中添加很多空格,但是只会被解析成一个空格 -->
<div>我是div标签 一个div会占一行</div>
<!-- 三个空格 -->
<div>我是div标签 一个div会占一行</div>
<!-- 如果你想在页面显示一个 <p>标签怎么办呢? -->
<!-- 小于号 -->
<!-- 记忆:lt:less than gt:greater than-->
<span>< p ></span>
</body>
</html>
无语义化标签:div 和 span 标签
作用:用来布局用的,并无实际语义
div标签:
特点:
1.一个div 独占一行
span标签:
特点:
1. 一行显示多个
<!-- <!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令
,默认html5;只能放在第一行 --> <!DOCTYPE html> <!-- 向搜索引擎表示该页面是html语言,并且语言为英文网站,
其"lang"的意思就是“language”,语言的意思,而“en”即表示english;中文页面:zh--> <!-- html是网页的 根标签 --> <html lang="en"> <!-- 头部标签 --> <head> <!-- 设置的编码为UTF-8 --> <meta charset="UTF-8"> <!-- 文档兼容模式的定义 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 设置视口,content属性: --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置网页的标题 --> <title>前端工程师第一天</title> </head> <!-- 网页的主体,都写在body标签里面,页面看到的内容都要写在body里面 --> <body> <!-- html常用标签如下: --> <!-- 1. h系列 标题标签有6个,从h1到h6(h1、h2、h3、h4、h5、h6),字体由大到小;用来存放网页最重要的信息,
比如 网页的logo;很重要 --> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> <!-- 2. b 段落标签:用来存放一段文字,一个段落;一般重要 --> <b>世有伯乐,然后有千里马。千里马常有,而伯乐不常有。故虽有名马,祗辱于奴隶人之手,骈死于槽枥之间,不以千里称也。 马之千里者,一食或尽粟一石。食马者不知其能千里而食也。是马也,
虽有千里之能,食不饱,力不足,才美不外见,且欲与常马等不可得,安求其能千里也?</b> <!-- 3.img 图片标签:用来存放图片;src属性:图片路径,alt="" 图片显示异常时显示
需要注意图片路径;./当前目录,../ 上一级目录;很重要--> <!-- <img src="./kb.png" alt="图片暂时无法加载"> --> <!-- 4 a 超链接标签:用来实现页面的跳转;herf: 要跳转的链接地址, 很重要--> <a href="https://www.taobao.com">点我吧,我会跳转到淘宝哦</a> <!-- 4. a 标签的target属性介绍:不写target,默认当前窗口打开;target="_blank" 新窗口打开 --> <a href="https://www.baidu.com">跳到百度,不写target属性测试</a> <!-- target="_blank":新窗口打开 --> <a href="https://www.baidu.com" target="_blank">跳到百度,_blank属性测试</a> <!-- 5.有序列表:ol>li:有序的展示数据,从高到低或者从低到高;了解即可--> <!-- 比如:班里成绩排名 --> <ol> <li>第一名:小郑同学,100分</li> <li>第二名:小陈同学,99分</li> <li>第三名:小桂同学,98分</li> </ol> <!-- 存放有依赖关系的步骤;了解即可 --> <!-- 比如:去超市买菜 --> <ol> <li>进超市</li> <li>买菜</li> <li>结账</li> <li>离开</li> </ol> <!-- 6.无序列表:存放没有顺序的数据,单纯做展示、陈列;记忆 --> <!-- 比如:搬家很多家电--> <ul> <li>冰箱</li> <li>电饭锅</li> <li>豆浆机</li> <li>微波炉</li> <li>烤箱</li> </ul> <!-- 2个很重要很重要很重要的布局标签:div 和 sapn --> <!-- div:是块级元素,单独占一行 --> <div>我是div标签,一个div会占一行1</div> <div>我是div标签,一个div会占一行222</div> <div>我是div标签,一个div会占一行333</div> <!-- span:行内元素,一行显示多个 --> <span>科比</span> <span>乔丹</span> <span>詹姆斯</span> <span>艾弗森</span> <span>麦迪</span> <!-- 在网页中想要有空格,怎么办? --> <!-- 这样写 23和24之间不会有空格 --> <div> <span>我是空格前面23</span><span>24我是空格后面</span> </div> <!-- 在写代码的时候,想要有空格,代码写很多空格,但是浏览器只会解析成一个空格 --> <div> <span>我是空格前面23</span> <span>24我是空格后面</span> </div> <!-- 想要随心所欲添加空格应该用 一个 代表一个空格 --> <div> <!-- 一个空格 --> <span>乔丹23</span> <span>24科比</span> </div> <div> <!-- 5个空格 --> <span>乔丹23</span> <span>24科比</span> </div> <!-- 强制换行标签:br --> <!-- 如下:span标签本身是不会换行的,但是在他们之间用了 br标签 就会强制式换行了 --> <span>12</span><br><span>3456</span> <!-- 只需要了解的标签,不需要记忆--> <div> <!-- 粗体标签 --> <strong>strong标签</strong> <!-- 斜体 --> <em>em标签</em> </div> <!-- 第一天学习结束了,很简单吧!!! --> </body> </html>

